
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<canvas width="600" height="400"> </canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
function dibujarRectangulo(x, y, base, altura, color) {
pincel.fillStyle = color;
pincel.fillRect(x, y, base, altura);
pincel.strokeStyle = "black";
pincel.strokeRect(x, y, base, altura);
}
function escribirTexto(x, y, texto) {
pincel.font = "15px Georgia";
pincel.fillStyle = "black";
pincel.fillText(texto, x, y);
}
// Listas
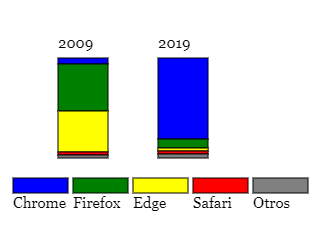
var serie2009 = [6, 47, 41, 3, 3];
var serie2019 = [81, 9, 3, 3, 4];
var colores = ["blue", "green", "yellow", "red", "gray"];
var navegadores = ["Chrome", "Firefox", "Edge", "Safari", "Otros"];
function dibujarBarra(x, y, lista, lis_color, anho) {
var porcentaje = 0;
for (var posicion = 0; posicion < lista.length; posicion++) {
dibujarRectangulo( x, y + porcentaje, 50, lista[posicion], lis_color[posicion]);
porcentaje += lista[posicion];
}
escribirTexto(x, y - 10, anho);
}
function referencia(x, y, lista) {
var distancia = 0;
for (var posicion = 0; posicion < lista.length; posicion++) {
dibujarRectangulo(x + distancia, y, 55, 15, colores[posicion]);
escribirTexto(x + distancia, y + 30, navegadores[posicion]);
distancia += 60;
}
}
// Dibujos
dibujarBarra(50, 50, serie2009, colores, "2009");
dibujarBarra(150, 50, serie2019, colores, "2019");
referencia(5, 170, navegadores);
</script>
</body>
</html>




