<canvas width="600" height="400"></canvas>
<script>
function dibujarRectangulo(x, y, base, altura, color) {
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle=color;
pincel.fillRect(x,y, base, altura);
pincel.strokeStyle="black";
pincel.strokeRect(x,y, base, altura);
}
function escribirTexto(x , y, texto) {
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.font="10px Georgia";
pincel.fillStyle="black";
pincel.fillText(texto, x, y);
}
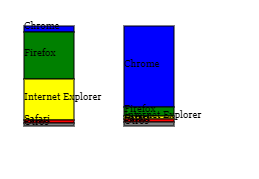
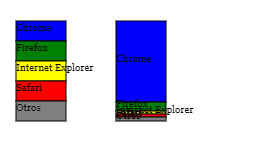
function dibujarBarra(x, y, serie, colores, texto){
for(var incremento = 0; incremento < serie.length; incremento ++ ){
dibujarRectangulo(x,y,50,serie[incremento],colores[incremento]);
var texto = "Elemento numero " + incremento;
escribirTexto(x, y + ((y+serie[incremento]) - y)/2, navegadores[incremento]);
y = y + serie[incremento];
}
}
var serie2009 = [6, 47, 41, 3, 3];
var serie2019 = [81, 9, 3, 3, 4];
var navegadores = ["Chrome","Firefox", "Internet Explorer", "Safari", "Otros" ];
var colores = ["blue","green","yellow", "red","gray"];
dibujarBarra(50,50,serie2009,colores,navegadores);
dibujarBarra(150,50,serie2019,colores,navegadores);
</script>