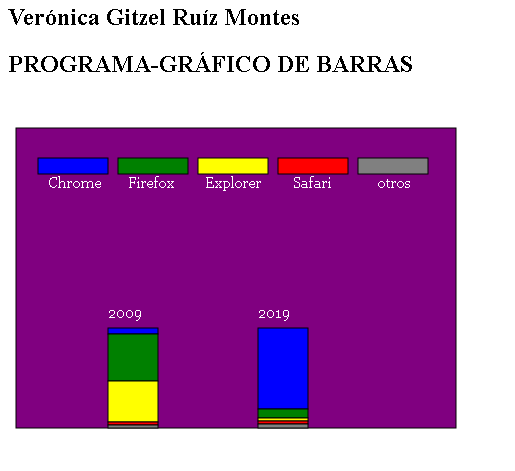
Comparto mi código Gráfico de Barras.
<meta charset="UTF-8">
<h2>Verónica Gitzel Ruíz Montes</h2>
<h2>PROGRAMA-GRÁFICO DE BARRAS</h2>
<canvas width="600" height="400"></canvas>
<script>
var colores = ["blue","green","yellow", "red","gray"];
var serie2009 = [6,47,41,3,3];
var serie2019 = [81,9,3,3,4];
function dibujarRectangulo(x, y, base, altura, color) {
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle=color;
pincel.fillRect(x,y, base, altura);
pincel.strokeStyle="black";
pincel.strokeRect(x,y, base, altura);
}
function escribirTexto(x , y, texto) {
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.font="15px Georgia";
pincel.fillStyle="white";
pincel.fillText(texto, x, y);
pincel.fillText("Chrome",40,90);
pincel.fillText("Firefox",120,90);
pincel.fillText("Explorer",197,90);
pincel.fillText("Safari",285,90);
pincel.fillText("otros",370,90);
}
function dibujarBarra(x, y, serie, colores, texto) {
escribirTexto(x, y - 10, texto);
var sumaAltura = 0;
for (var i = 0; i < serie.length; i++) {
var altura = serie[i];
dibujarRectangulo(x, y + sumaAltura, 50, altura, colores[i]);
sumaAltura = sumaAltura + altura;
}
}
dibujarRectangulo(8, 30, 440, 300, "purple");
dibujarBarra(100, 230, serie2009, colores, "2009");
dibujarBarra(250, 230, serie2019, colores, "2019");
dibujarRectangulo(30, 60, 70, 16, "blue");
dibujarRectangulo(110, 60, 70, 16, "green");
dibujarRectangulo(190, 60, 70, 16, "yellow");
dibujarRectangulo(270, 60, 70, 16, "red");
dibujarRectangulo(350, 60, 70, 16, "gray");
</script>