Este costo un poco pero salio.
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="/scripts/script.js"></script>
<title>Document</title>
</head>
<body>
<center><canvas width="600" height="400" style="border: 1px solid #000;"></canvas></center>
<script>
function dibujarRectangulo(x, y, base, altura, color) {
let pantalla = document.querySelector("canvas");
let pincel = pantalla.getContext("2d");
pincel.fillStyle = color;
pincel.fillRect(x, y, base, altura);
pincel.strokeStyle = "#000";
pincel.strokeRect(x, y, base, altura);
}
function escribirTexto(x, y, texto) {
let pantalla = document.querySelector("canvas");
let pincel = pantalla.getContext("2d");
pincel.font = "15px Georgia";
pincel.fillStyle = "#000";
pincel.fillText(texto, x, y);
}
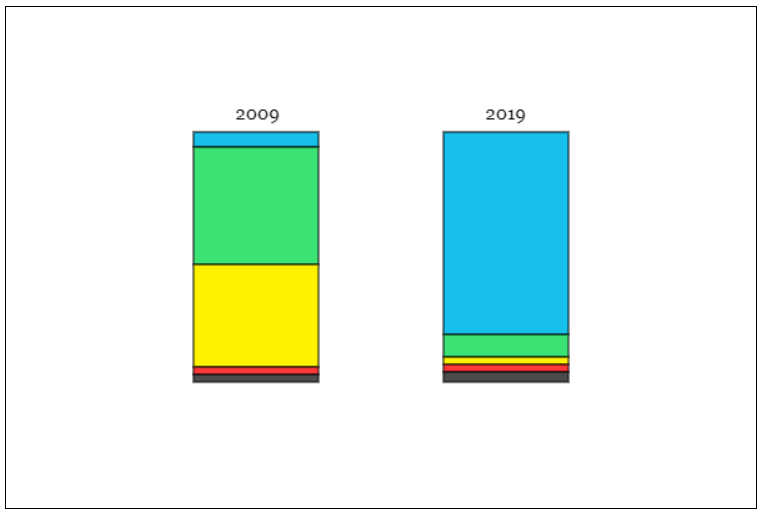
let array2009 = [6, 47, 41, 3, 3];
let array2019 = [81, 9, 3, 3, 4];
let colores = ["#17c0eb", "#3ae374", "#fff200", "#ff3838", "#4b4b4b"];
function calculoArray(array, position) {
return array[position] * 2;
}
function calculoTexto(x, base) {
return x + (base / 3);
}
function dibujarBarra(x, y, array, texto) {
let i = 1;
let save = 0;
let position = 0;
const base = 100;
escribirTexto(calculoTexto(x, base), y - 10, texto);
while (i <= array.length) {
dibujarRectangulo(x, y + save, 100, calculoArray(array, position), colores[position]);
save += calculoArray(array, position);
position++;
i++;
}
}
dibujarBarra(150, 100, array2009, 2009);
dibujarBarra(350, 100, array2019, 2019);
</script>
</body>
</html>