

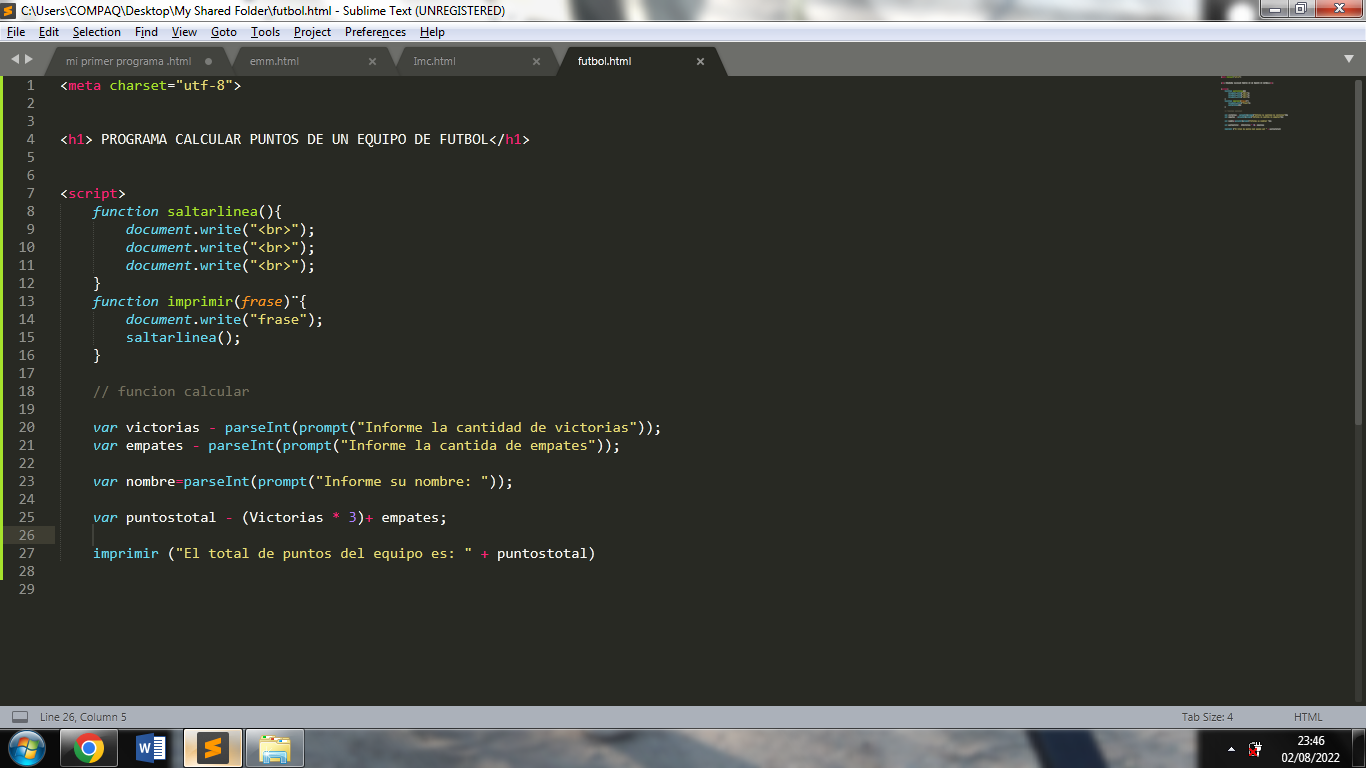
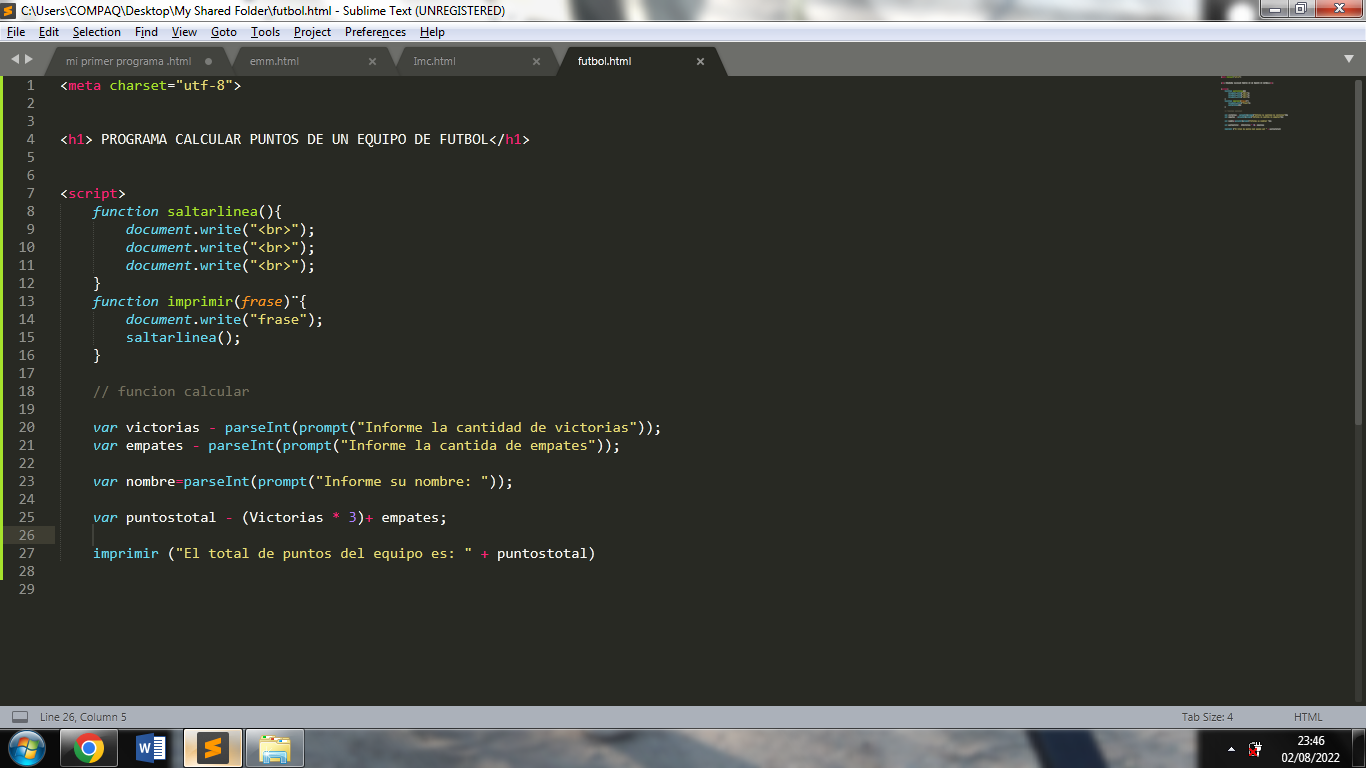
Te quedó tal cual... Bien hecho compañera.
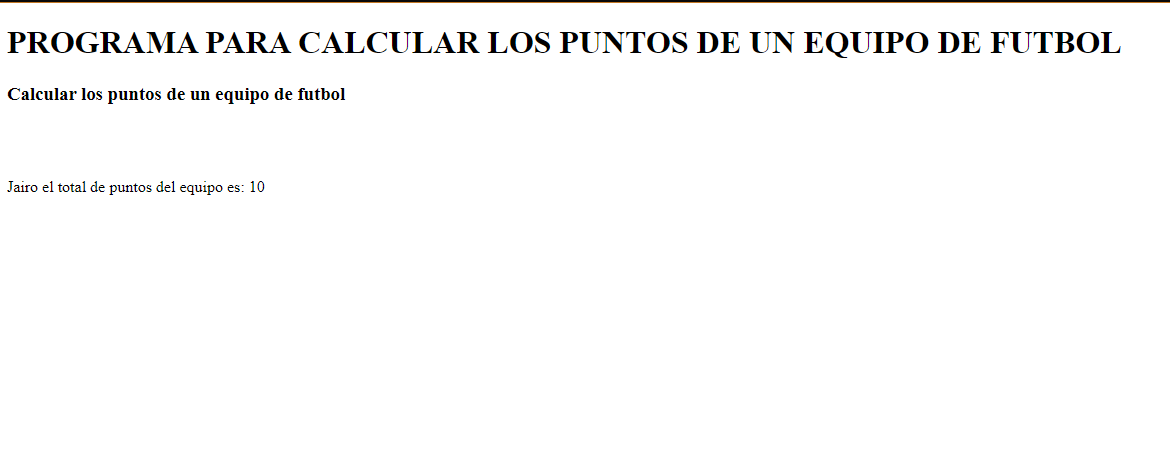
A mi me quedó así al quitar el parseInt (porque es una función numérica).
Saludos.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Ejercicio de calculo puntos de equipo de futbol</title>
</head>
<body>
<h1>PROGRAMA PARA CALCULAR LOS PUNTOS DE UN EQUIPO DE FUTBOL</h1>
<h3>Calcular los puntos de un equipo de futbol</h3>
<br>
<br>
<br>
<script>
function saltarLinea() {
document.write("<br>");
document.write("<br>");
document.write("<br>");
}
function imprimir(frase) {
document.write(frase);
saltarLinea();
}
//texto * numero = numero
//"10" * = 20
var victorias = parseInt(prompt("Informe la cantidad de victorias"));
var empates = parseInt(prompt("Informe la cantidad de empates"));
var nombre = prompt("Informe su nombre");
var puntosTotal = (victorias * 3) + empates;
imprimir( nombre + " el total de puntos del equipo es: " + puntosTotal);
</script>
</body>
</html>

Excelente¡ :)
Que bien! :) Gracias por compartir sus experiencias.
Gracias por compartir de esa forma puedo comparar con los míos.