Buena tarde, no entiendo que hace la función escribirTexto y el dibujarRectangulo que se encuentra dentro de la función dibujarBarra, en cuanto a los parametros. Me podrían explicar. Gracias
`
`Buena tarde, no entiendo que hace la función escribirTexto y el dibujarRectangulo que se encuentra dentro de la función dibujarBarra, en cuanto a los parametros. Me podrían explicar. Gracias
`
`Hola Angela, la función escribirTexto es para que salga el año arriba del gráfico de barras (ej. 2009). Los parámetros x e y indican la posición desde la cual empezará ese 2009. El parámetro texto es para que se coloque qué palabra queremos.
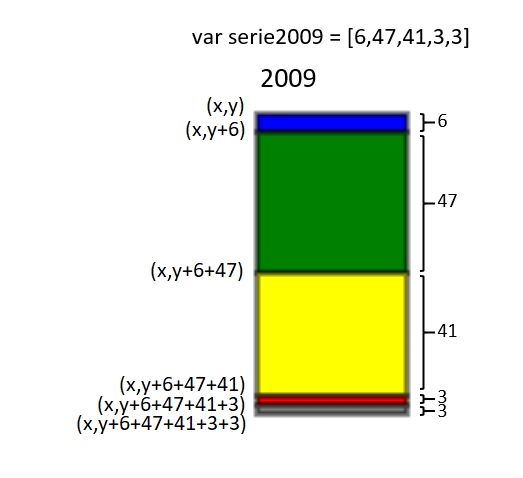
Dentro de la función dibujarBarra, vemos "y-10" dado que el "2009" debe ubicarse arriba del primer rectángulo que crearemos.
escribirTexto(x,y-10, texto); En el caso de la función dibujarRectangulo es para que dibuje cada rectángulo. Nuevamente los parámetros x e y son para indicar la posición en que se dibujará el rectángulo. La base es cuán ancho será el rectángulo (para este ejemplo todos tendrían el mismo ancho) y la altura (se determinará según el porcentaje en cada caso). El color lo tomará luego del array colores según corresponda.
Dentro de la función, el parámetro "x" será constante, mientras que el "y" tiene que que irse aumentando, según las alturas de cada rectángulo (determinadas por sus porcentajes).

Por ello, en mi caso creé la variable AcumulaciónAltura, la cual irá sumando las alturas cada que cree otro rectángulo. Asimismo, creé la variable altura, que toma el porcentaje que sale en el array de cada serie. Luego esta variable sería sumada a la de acumulación. Esto permitirá que los rectángulos se posicionen uno debajo del otro.
Con esto, ya puedes ejecutar la función dibujarRectangulo usando los parámetros explicados.
Luego creé un for para las iteraciones y que genere los rectángulos, uno por uno hasta la cantidad de elementos que tenga la serie.
var AcumulacionAltura = 0;
for (posicion = 0; posicion < serie.length; posicion++){
var altura = serie[posicion];
dibujarRectangulo(x, y + AcumulacionAltura, 50, altura, colores[posicion]);
AcumulacionAltura = AcumulacionAltura + altura;
}Espero poder haberte ayudado. Igual te paso mi código completo por si te sirve :)
<canvas width="600" height="400"></canvas>
<script>
function dibujarRectangulo(x, y, base, altura, color) {
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle=color;
pincel.fillRect(x,y, base, altura);
pincel.strokeStyle="black";
pincel.strokeRect(x,y, base, altura);
}
function escribirTexto(x , y, texto) {
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.font="15px Georgia";
pincel.fillStyle="black";
pincel.fillText(texto, x, y);
}
var serie2009 = [6, 47, 41, 3, 3]; // valores en %
var serie2019 = [81, 9, 3, 3, 4];
var colores = ["blue","green","yellow", "red","gray"]; // colores del grafico
function dibujarBarra(x, y, serie, colores, texto) {
escribirTexto(x,y-10, texto);
var AcumulacionAltura = 0;
for (posicion = 0; posicion < serie.length; posicion++){
var altura = serie[posicion];
dibujarRectangulo(x, y + AcumulacionAltura, 50, altura, colores[posicion]);
AcumulacionAltura = AcumulacionAltura + altura;
}
}
dibujarBarra(50,50,serie2009, colores, "2009");
dibujarBarra(150,50,serie2019, colores, "2019");
</script>muchas gracias por tu valiosa explicación
me gustaria saber el concepto de lo [ ] es que es la unica parte que no logro comprender y llevo mucho buscandoinformacion
for (posicion = 0; posicion < serie.length; posicion++){
var altura = serie[posicion];
dibujarRectangulo(x, y + AcumulacionAltura, 50, altura, colores[posicion]);
AcumulacionAltura = AcumulacionAltura + altura;
mil gracias por su valioso aporteHola Yuly, si te refieres a estos corchetes, son para indicar la posición del elemento del array al que se hace referencia. Recordando que el primer elemento del array ocupa la posición 0.
var altura = serie[posicion];