Hola Víctor! la palabra "frase" solo es el nombre del parámetro dentro de la función y pudo llamarse de cualquier otra manera, lo que realmente muestra el texto es que la función llamada "imprimir" hace uso de document.write y esta función sirve en Javascript para texto (imprimir texto si así se puede decir) en el navegador, ¿que texto se va a 'imprimir', mejor dicho mostrar? el que le pongas delante, que será fruto de una fórmula, de un cálculo, o simplemente lo que le pongas entre comillas.
Por ejemplo te muestro mi código de práctica.
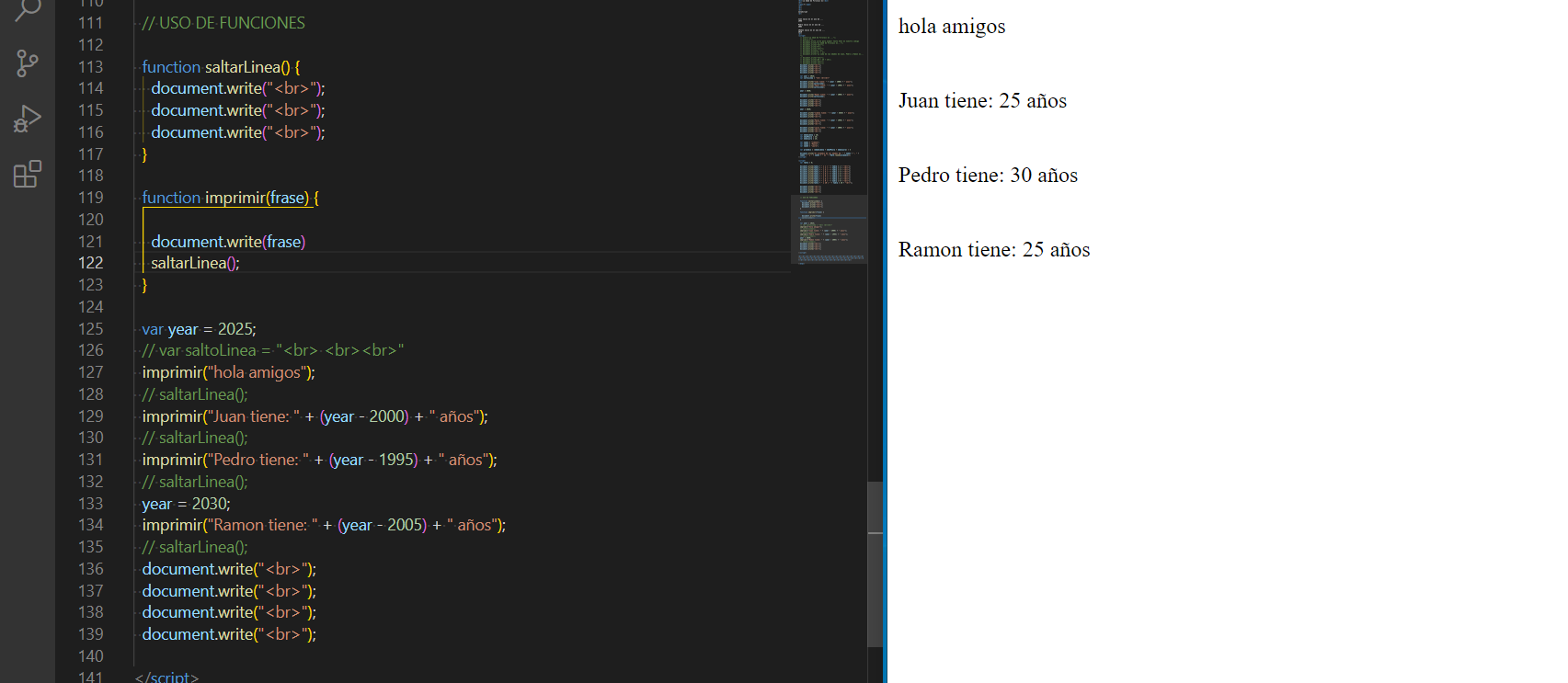
function printSomething(phrase){ //The name's function is 'printSomething', the parameter's name is 'phrase'.
document.write(phrase); //We use the predefined function 'document.write' for show something in the browser, related to 'phrase' parameter into the function.
saltarLinea(); //A function can receives another params of a function previously defined.
}
printSomething("Luis tiene "+ edadLuis + " años.");//In this line we can use the function 'printSomething' for show anything in the browser .