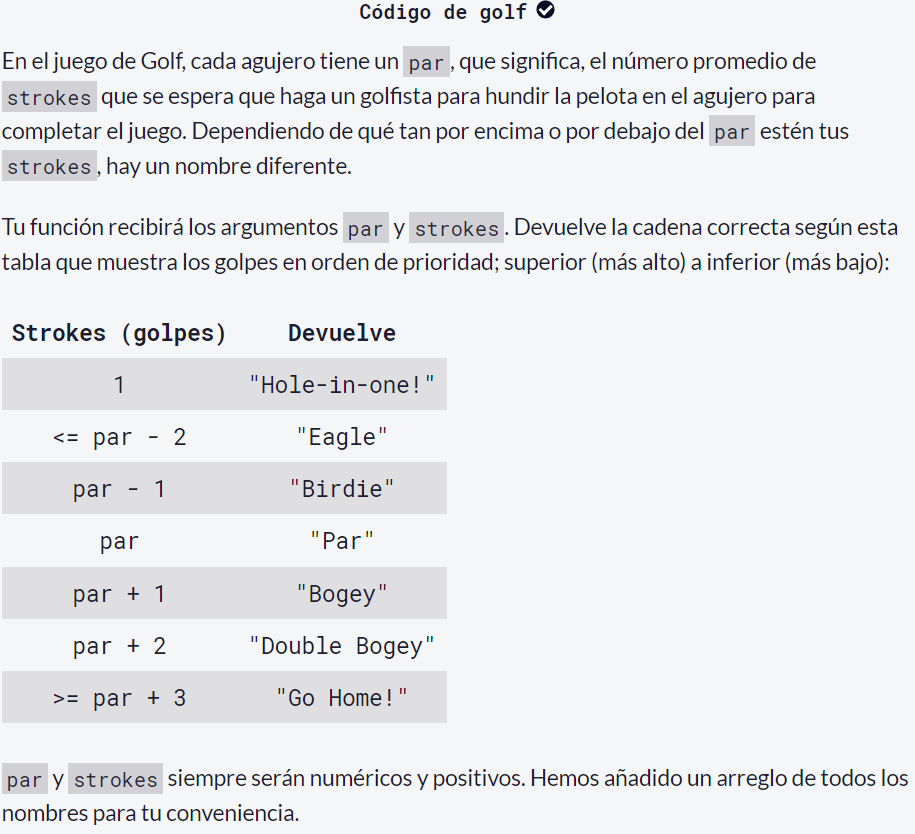
Tengo una duda, quería saber como funciona el "else" aquí, adjunto el problema y mi solución, como sabe el "else" que debe ser ">= par + 3" o como es que toma ese valor

- Solución:
- const names = ["Hole-in-one!", "Eagle", "Birdie", "Par", "Bogey", "Double Bogey", "Go Home!"];
- function golfScore(par, strokes) {
- if (strokes == 1){
- return names[0];
- } else if (strokes <= par - 2) {
- return names[1];
- } else if (strokes == par - 1) {
- return names[2];
- } else if (strokes == par) {
- return names[3];
- } else if (strokes == par + 1) {
- return names[4];
- } else if (strokes == par + 2) {
- return names[5];
- } else {
- return names[6];
- }
- }
- golfScore(5, 4);




