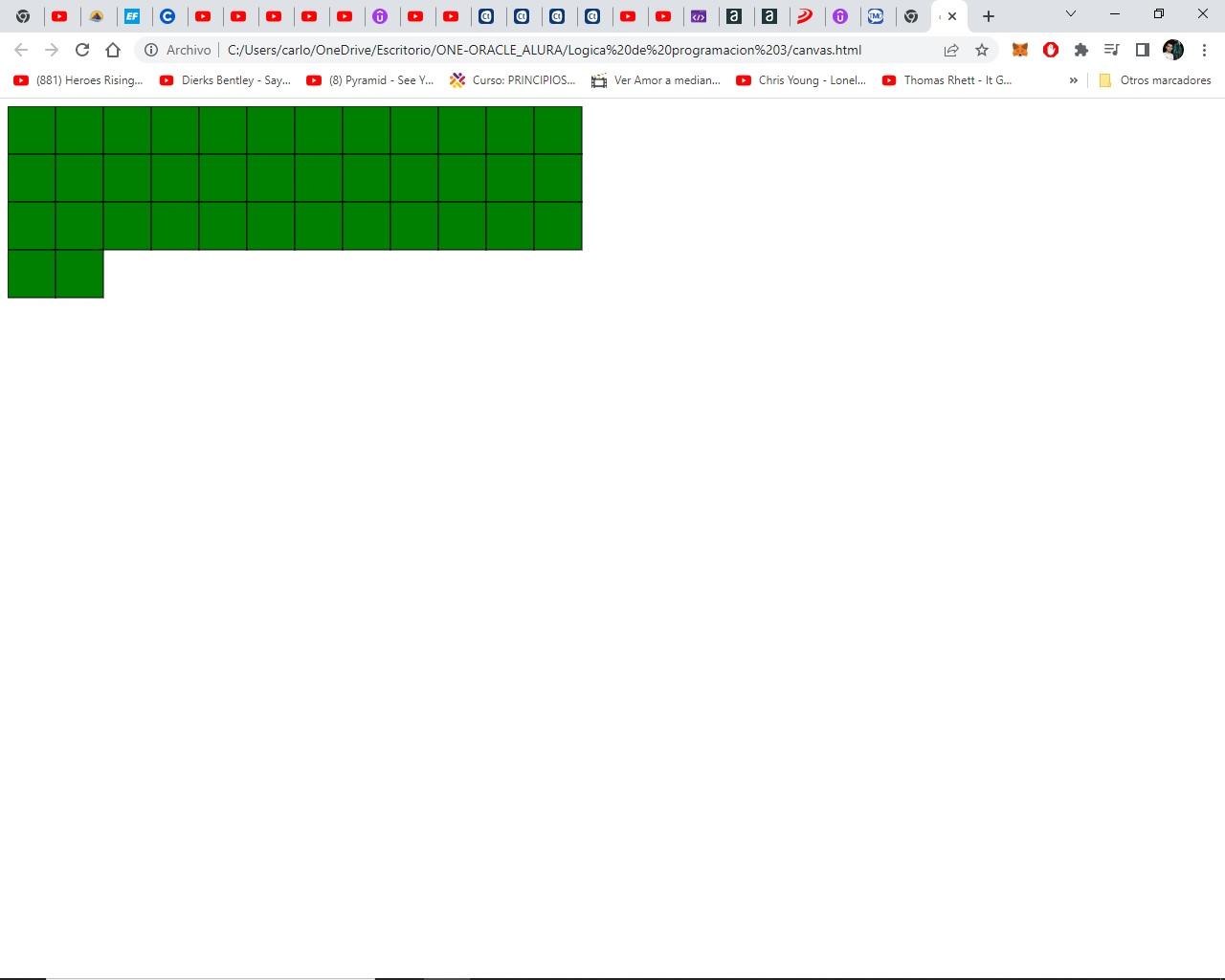
hola! tengo una duda en logica de programacion 3, esta el ejercicio de las banderas, modifique el codigo para que haga algo distinto ( imprima cantidad de cuadrados, y cuando llegue al limite del canvas baje y continue), pero pierdo dos cuadrados nose porque. Me podrian asesorar?
<canvas width="700" height="400" ></canvas>
<script>
function dibujarCuadrado(cantidad){
var pantalla = document.querySelector('canvas');
var pincel = pantalla.getContext('2d');
x = 0;
y=0;
for (contador =0; contador<=cantidad;contador++){
if (x<600){
pincel.fillStyle = 'green';
pincel.fillRect(x,y,50,50);
pincel.fillStyle = 'black';
pincel.strokeRect(x,y,50,50);
x = x+50;
}
else{
y=y+50
x =0
}
}
}
dibujarCuadrado(40)
</script>