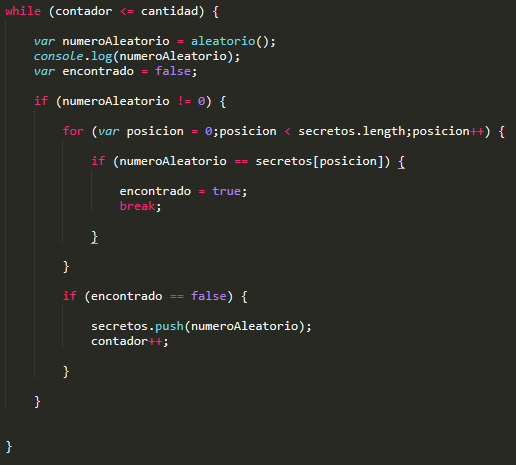
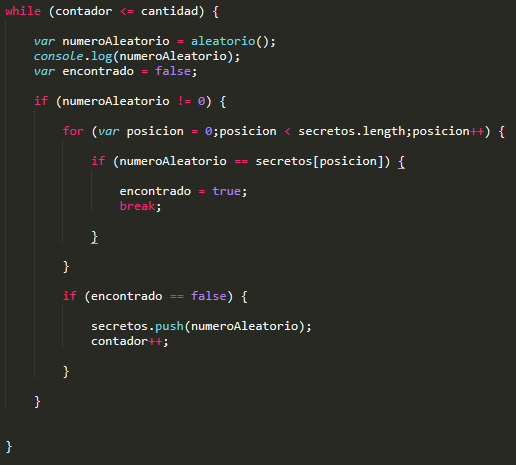
¿break interrrumpe el loop inmediato en el que está?, ¿aquí break interrumpe el for haciendo que el programa empieze otra vez desde while?

¿break interrrumpe el loop inmediato en el que está?, ¿aquí break interrumpe el for haciendo que el programa empieze otra vez desde while?

¡Hola, Joshep! ¿Cómo estás?
Sí, break interrumpe el loop, pero no empieza el programa otra vez. Esto solo sucede si recargas la página.
Sigue un otro ejemplo más sencillo de como funciona el break:
function conBreak() {
var i = 0;
while (i < 6) {
if (i == 3) {
console.log("break: i es " + i)
break
};
console.log("no break: i es " + i)
i++;
}
}
conBreak()En esta función tenemos el loop while ejecutando siempre que i sea menor que 6. Así que el while será ejecutado con i desde 0 hasta 5 o hasta que el break la interrumpa.
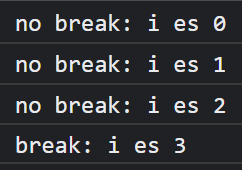
Cuando ejecutamos la función conBreak(), tenemos el seguiente en el console:

Si intentamos ejecutar la función sin la interrupción del break, el loop while continuaría incluso después de encontrar el valor correspondiente.
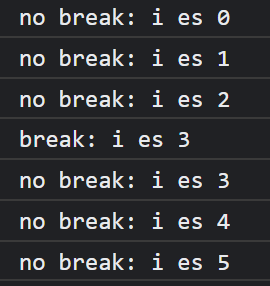
Así que cuando ejecutamos la función sinBreak(), tenemos más información en el console porque la función no se interrumpiría.
function sinBreak() {
var i = 0;
while (i < 6) {
if (i == 3) {
console.log("break: i es " + i)
};
console.log("no break: i es " + i)
i++;
}
}
sinBreak()
Continúa con tus estudios y hasta la proxima.
¡Vamos juntos!