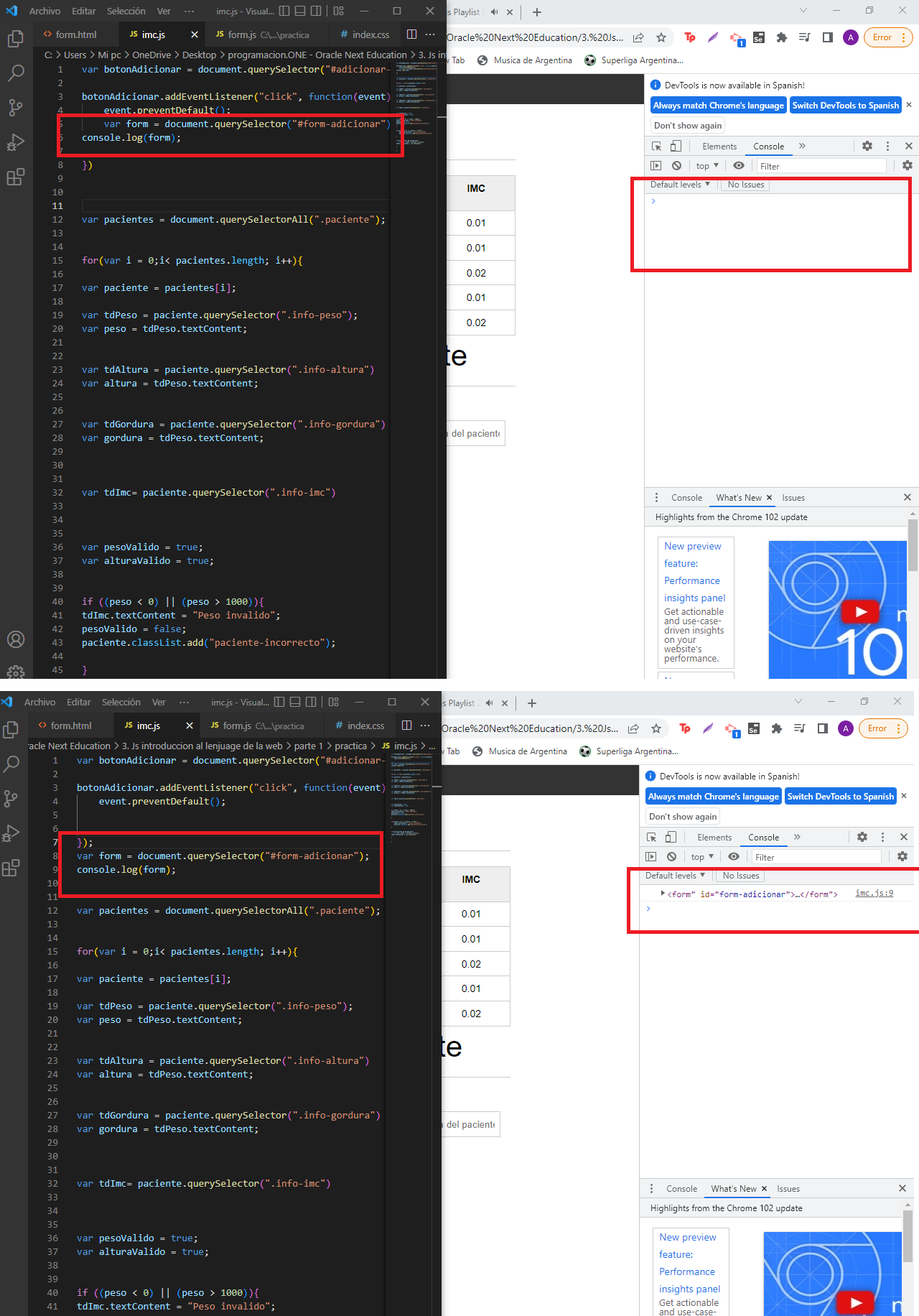
Hola. En la primera imagen no me reconoce el console.log del form pero en la segunda imagen si me la reconoce pero fuera de esta function cuando el instructor indica que todo debe estar dentro.

Js
var botonAdicionar = document.querySelector("#adicionar-paciente");
botonAdicionar.addEventListener("click", function(event){ event.preventDefault();
}); var form = document.querySelector("#form-adicionar"); console.log(form);
var pacientes = document.querySelectorAll(".paciente");
for(var i = 0;i< pacientes.length; i++){
var paciente = pacientes[i];
var tdPeso = paciente.querySelector(".info-peso"); var peso = tdPeso.textContent;
var tdAltura = paciente.querySelector(".info-altura") var altura = tdPeso.textContent;
var tdGordura = paciente.querySelector(".info-gordura") var gordura = tdPeso.textContent;
var tdImc= paciente.querySelector(".info-imc")
var pesoValido = true; var alturaValido = true;
if ((peso < 0) || (peso > 1000)){ tdImc.textContent = "Peso invalido"; pesoValido = false; paciente.classList.add("paciente-incorrecto");
}
if((altura < 0) || (altura > 4.00)) { tdImc.textContent = "Altura Invalida"; paciente.classList.add("paciente-incorrecto");
}
if(alturaValido && pesoValido){ var imc = peso / (altura * altura); tdImc.textContent = imc.toFixed(2);
}
}
html
</head>
<body>
<header>
<div class="container">
<h1 class = "titulo">Buona Vita Nutrición</h1>
</div>
</header>
<main>
<section class="container">
<h2>Mis pacientes</h2>
<table>
<thead>
<tr>
<th>Nombre</th>
<th>Peso(kg)</th>
<th>Altura(m)</th>
<th>Gordura Corporal(%)</th>
<th>IMC</th>
</tr>
</thead>
<tbody id="tabla-pacientes">
<tr class="paciente">
<td class="info-nombre">Pablo</td>
<td class="info-peso">100</td>
<td class="info-altura">6.00</td>
<td class="info-gordura">10</td>
<td class="info-imc">0</td>
</tr>
<tr class="paciente" >
<td class="info-nombre">Juan</td>
<td class="info-peso">80</td>
<td class="info-altura">1.72</td>
<td class="info-gordura">40</td>
<td class="info-imc">0</td>
</tr>
<tr class="paciente" >
<td class="info-nombre">Erica</td>
<td class="info-peso">54</td>
<td class="info-altura">1.64</td>
<td class="info-gordura">14</td>
<td class="info-imc">0</td>
</tr>
<tr class="paciente">
<td class="info-nombre">Diego</td>
<td class="info-peso">85</td>
<td class="info-altura">1.73</td>
<td class="info-gordura">24</td>
<td class="info-imc">0</td>
</tr>
<tr class="paciente" >
<td class="info-nombre">Tatiana</td>
<td class="info-peso">46</td>
<td class="info-altura">1.55</td>
<td class="info-gordura">19</td>
<td class="info-imc">0</td>
</tr>
</tbody>
</table>
</section>
</main>
<section class="container">
<h2 id="titulo-form">Adicionar nuevo paciente</h2>
<form" id= "form-adicionar">
<div class="grupo">
<label for="nombre">Nombre:</label>
<input id="nombre" name="nombre" type="text" placeholder="digite el nombre del paciente" class="campo">
</div>
<div class="grupo">
<label for="peso">Peso:</label>
<input id="peso" name="peso" type="text" placeholder="digite el peso del paciente" class="campo campo-medio">
</div>
<div class="grupo">
<label for="altura">Altura:</label>
<input id="altura" name="altura" type="text" placeholder="digite la altura del paciente" class="campo campo-medio">
</div>
<div class="grupo">
<label for="gordura">% de Gordura:</label>
<input id="gordura" type="text" placeholder="digite el porcentaje de gordura del paciente" class="campo campo-medio">
</div>
<button id="adicionar-paciente" class="boton bto-principal">Adicionar</button>
</form>
</section></body>


