Buenos días a tod@s, sigo adelantando.
HTML
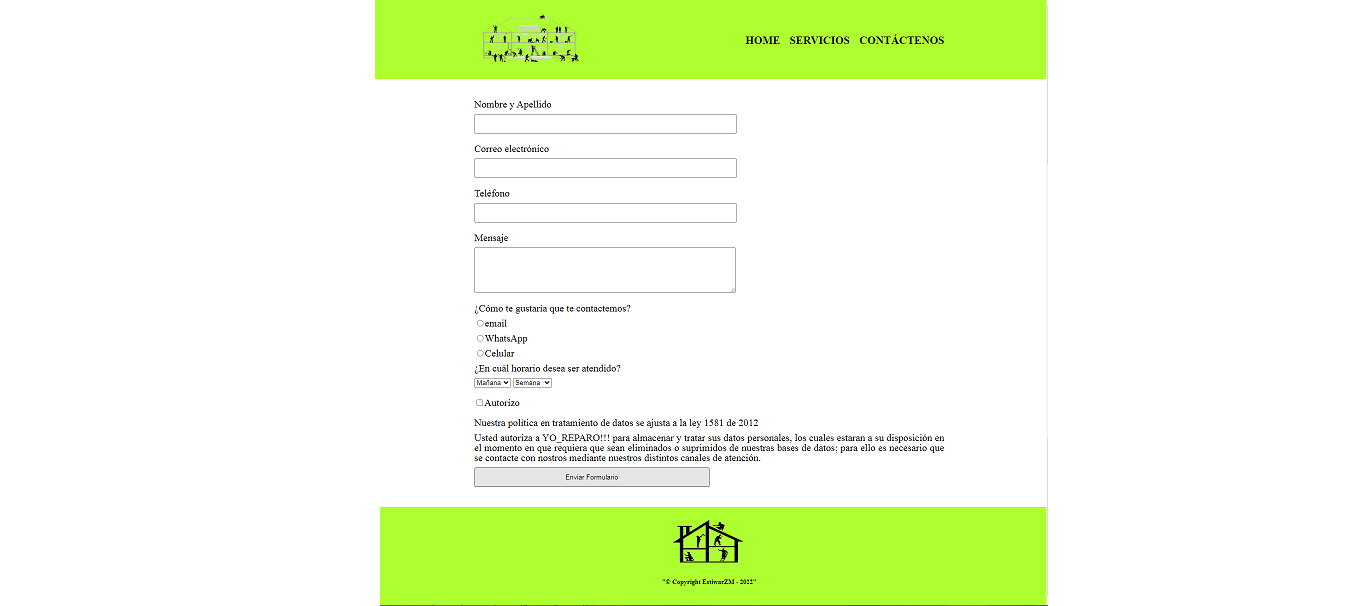
<form>
<label for="nombreyapellido">Nombre y Apellido</label>
<input type="text" id="nombreyapellido" class="input_padron">
<label for="email">Correo electrónico</label>
<input type="text" id="email" class="input_padron">
<label for="teléfono">Teléfono</label>
<input type="text" id="teléfono" class="input_padron">
<label for="mensaje">Mensaje</label>
<textarea cols="70" rows="10" id="mensaje" class="input_padron"></textarea>
<div>
<p>¿Cómo te gustaría que te contactemos?</p>
<label for="email"><input type="radio" name="contacto" value="Correo electrónico" id="email">email</label>
<label for="whatsapp"><input type="radio" name="contacto" value="WhatsApp" id="whatsapp">WhatsApp</label>
<label for="celular"><input type="radio" name="contacto" value="celular" id="celular">Celular</label>
<p>¿En cuál horario desea ser atendido?</p>
<select>
<option>Mañana</option>
<option>Tarde</option>
</select>
<select>
<option>Semana</option>
<option>Sábado</option>
<option>Domingo</option>
</select>
<label class="checkbox"><input type="checkbox">Autorizo</label>
<p>Nuestra política en tratamiento de datos se ajusta a la ley 1581 de 2012</p>
<p id="checkbox">Usted autoriza a <strong>YO_REPARO!!!</strong> para almacenar y tratar sus datos personales, los cuales estaran a su disposición en el momento en que requiera que sean eliminados o suprimidos de nuestras bases de datos; para ello es necesario que se contacte con nostros mediante nuestros distintos canales de atención.</p>
<input type="submit" value="Enviar Formulario" class="input_padron">
</div>
</form>
</main>
<footer>
<img src="Servicios/footer-removebg-preview.png" class="footer">
<p class="copyright">"© Copyright EstiwarZM - 2022"</p>
</footer>CSS
header{
background-color: greenyellow;
padding: 20px 0;
}
.cajónHeader{
width: 940px;
position: relative;
margin: 0 auto;
}
nav{
position: absolute;
top: 55px;
right: 0;
}
#Logo{
width: 200px;
height: 100px;
padding: 10px;
}
#Logo:hover{
width: 300px;
height: 150px;
}
nav li{
display: inline;
margin: 0 0 0 15px;
}
nav a{
text-transform: uppercase;
color: #000000;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}
nav a:hover{
color: #c78c19;
text-decoration: underline;
}
.servicios{
width: 940px;
margin: 0 auto;
padding: 30px;
}
.servicios li{
display: inline-block;
text-align: center;
width: 20%;
vertical-align: top;
margin: 0 1.5% 1.5%;
padding: 30px 20px;
box-sizing: border-box;
border-color: #000000;
border-width: 2px;
border-style: solid;
border-radius: 10px;
}
.servicios li:hover{
border-color: #c78c19;
}
.servicios li:active{
border-color: #088c19;
}
.imgservice{
width: 130px;
height: 90px;
}
.servicios h2{
font-size: 28px;
color: greenyellow;
font-style: italic;
font-weight: bold;
}
.servicios h2:hover{
font-size: 30px;
text-decoration: underline;
color: cyan;
}
.clase-servicio{
font-size: 13px;
font-weight: bold;
}
.calse-costo{
font-size: 15px;
color: greenyellow;
font-style: oblique;
font-weight: bold;
margin-top: 10px;
}
footer{
text-align: center;
background-color: greenyellow;
padding: 20px;
}
.footer{
width: 200px;
height: 100px;
}
.copyright{
font-size: 13px;
font-weight: bold;
margin: 20px;
}
.copyright:hover{
font-size: 16px;
text-decoration: underline;
color: #c78c19;
}
main{
width: 940px;
margin: 0 auto;
}
form{
margin: 40px 0;
}
form label, form p{
display: block;
font-size: 20px;
margin: 0 0 10px;
}
.input_padron{
display: block;
margin: 0 0 20px;
padding: 10px 25px;
width: 50%;
}
#checkbox{
text-align: justify;
}
.checkbox{
margin: 20px 0;
}RESULTADO
 Cordial saludo y apretón de mano desde Medellín - Colombia.
Cordial saludo y apretón de mano desde Medellín - Colombia.




