buenas saben que tendria que cambiar para hacer que me boton de enviar salga como en la clase?
buenas saben que tendria que cambiar para hacer que me boton de enviar salga como en la clase?
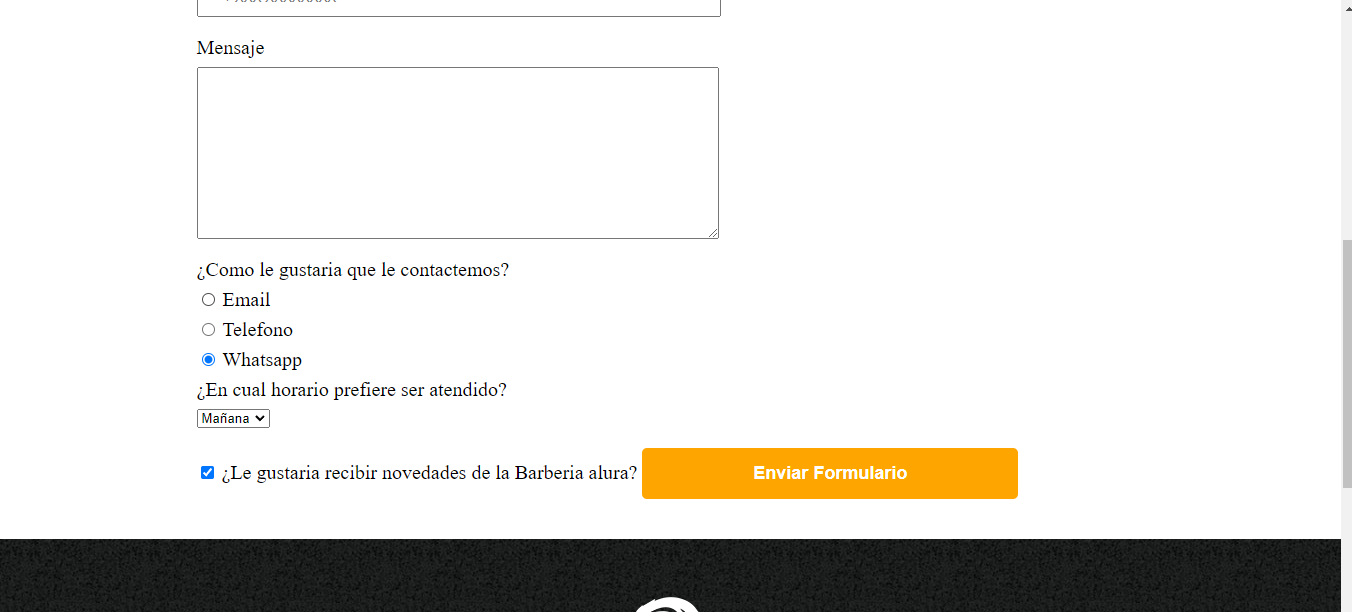
Aqui esta la imagen

¡Hola Erick!
Para hacer que tu botón de enviar se vea como en la clase, necesitas aplicar estilos CSS. En la clase, se utilizó la propiedad "background-color" para cambiar el color de fondo del botón y la propiedad "color" para cambiar el color del texto del botón. También se aplicó un borde al botón con la propiedad "border" y se le dio un estilo redondeado con la propiedad "border-radius".
Aquí te dejo un ejemplo de cómo podrías aplicar estos estilos a tu botón de enviar:
input[type="submit"] {
background-color: #4CAF50;
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
cursor: pointer;
border-radius: 10px;
}Puedes ajustar los valores de estas propiedades según tus preferencias. ¡Espero que esto te ayude! Si tienes alguna otra pregunta, no dudes en preguntar.
¡Espero haber ayudado y buenos estudios!