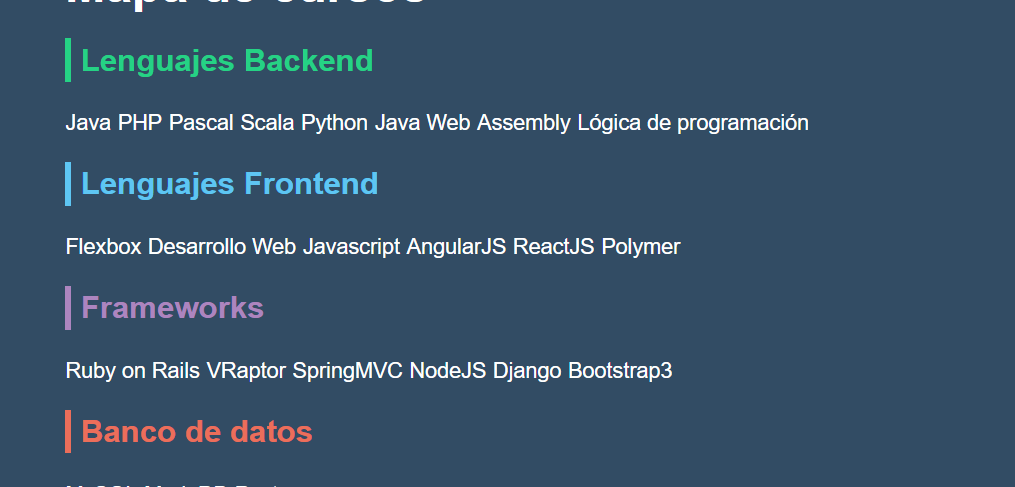
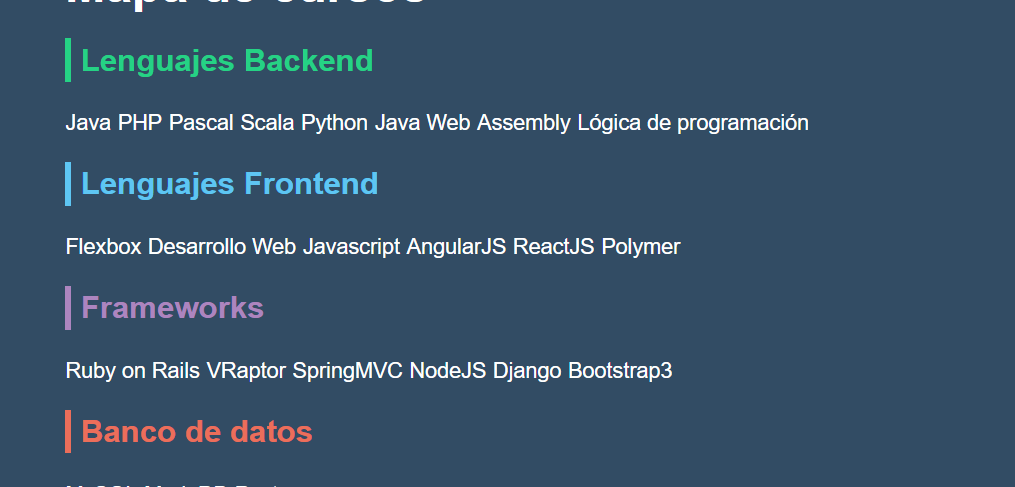
¿Cómo hacen para que esta lista tenga una línea a la izquierda?

¿Cómo hacen para que esta lista tenga una línea a la izquierda?

Hola Samuel
Esta lista no está confeccionada con listas ordenadas ni desordenadas (ol / ul) sino con h4
<nav class="rodapePrincipal-navMap-list">
<h4 class="navmap-list-title navmap-list-title-backend">Lenguajes Backend</h4>
<a class="rodapePrincipal-navMap-link" href="#">Java</a>
<a class="rodapePrincipal-navMap-link" href="#">PHP</a>
<a class="rodapePrincipal-navMap-link" href="#">Pascal</a>
<a class="rodapePrincipal-navMap-link" href="#">Scala</a>
<a class="rodapePrincipal-navMap-link" href="#">Python</a>
<a class="rodapePrincipal-navMap-link" href="#">Java Web</a>
<a class="rodapePrincipal-navMap-link" href="#">Assembly</a>
<a class="rodapePrincipal-navMap-link" href="#">Lógica de programación</a>
<h4 class="navmap-list-title navmap-list-title-frontend">Lenguajes Frontend</h4>
<a class="rodapePrincipal-navMap-link" href="#">Flexbox</a>
<a class="rodapePrincipal-navMap-link" href="#">Desarrollo Web</a>
<a class="rodapePrincipal-navMap-link" href="#">Javascript</a>
<a class="rodapePrincipal-navMap-link" href="#">AngularJS</a>
<a class="rodapePrincipal-navMap-link" href="#">ReactJS</a>
<a class="rodapePrincipal-navMap-link" href="#">Polymer</a>
<h4 class="navmap-list-title navmap-list-title-framework">Frameworks</h4>
<a class="rodapePrincipal-navMap-link" href="#">Ruby on Rails</a>
<a class="rodapePrincipal-navMap-link" href="#">VRaptor</a>
<a class="rodapePrincipal-navMap-link" href="#">SpringMVC</a>
<a class="rodapePrincipal-navMap-link" href="#">NodeJS</a>
<a class="rodapePrincipal-navMap-link" href="#">Django</a>
<a class="rodapePrincipal-navMap-link" href="#">Bootstrap3</a>
<h4 class="navmap-list-title navmap-list-title-bancoDeDados">Banco de datos</h4>
<a class="rodapePrincipal-navMap-link" href="#">MySQL</a>
<a class="rodapePrincipal-navMap-link" href="#">MariaDB</a>
<a class="rodapePrincipal-navMap-link" href="#">Postegres</a>
</nav>lo que se ha realizado es agregarle un border-left de 4px a cada uno de ellos:
.navmap-list-title-bancoDeDados { color: #EC6E5A; border-left: 4px solid #EC6E5A; }
.navmap-list-title-framework { color: #AD85BF; border-left: 4px solid #AD85BF; }
.navmap-list-title-frontend { color: #5EC6F3; border-left: 4px solid #5EC6F3; }
.navmap-list-title-backend { color: #25D285; border-left: 4px solid #25D285; }Saludos