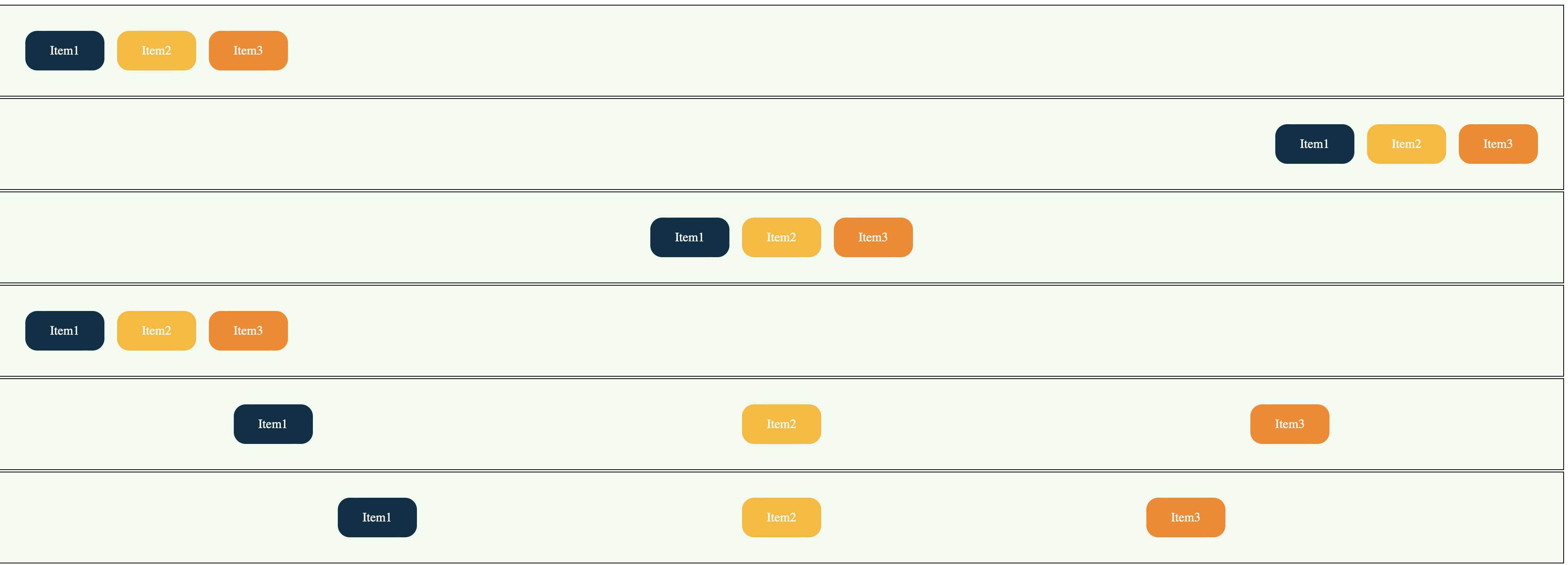
¿Cuál es el valor de la propiedad justify-content para estas distribuciones de espacio?
.container { justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly ; }
Podemos ocupar una de estas propiedades para distribuir el espacio entre los elementos.
Ejemplo:
HTML
<section class="main-container option1">
<div class="container item1">Item1</div>
<div class="container item2">Item2</div>
<div class="container item3">Item3</div>
</section>
<section class="main-container option2">
<div class="container item1">Item1</div>
<div class="container item2">Item2</div>
<div class="container item3">Item3</div>
</section>
<section class="main-container option3">
<div class="container item1">Item1</div>
<div class="container item2">Item2</div>
<div class="container item3">Item3</div>
</section>
<section class="main-container option4">
<div class="container item1">Item1</div>
<div class="container item2">Item2</div>
<div class="container item3">Item3</div>
</section>
<section class="main-container option5">
<div class="container item1">Item1</div>
<div class="container item2">Item2</div>
<div class="container item3">Item3</div>
</section>
<section class="main-container option6">
<div class="container item1">Item1</div>
<div class="container item2">Item2</div>
<div class="container item3">Item3</div>
</section>CSS
.main-container{
background-color: #f1faee;
display:flex;
gap: 1em;
padding: 2em;
border: 1px solid black;
margin-bottom: 2px;
}
.option1 {
justify-content: flex-start;
}
.option2 {
justify-content: flex-end;
}
.option3 {
justify-content: center;
}
.option4 {
justify-content: space-beetween;
}
.option5 {
justify-content: space-around;
}
.option6 {
justify-content: space-evenly;
}
.container {
height: 50px;
width: 100px;
border-radius: 15px;
color: white;
display: flex;
justify-content:center;
align-items: center;
}
.item1 {
background-color:#023047;
}
.item2 {
background-color:#ffb703;
}
.item3 {
background-color:#fb8500;
}