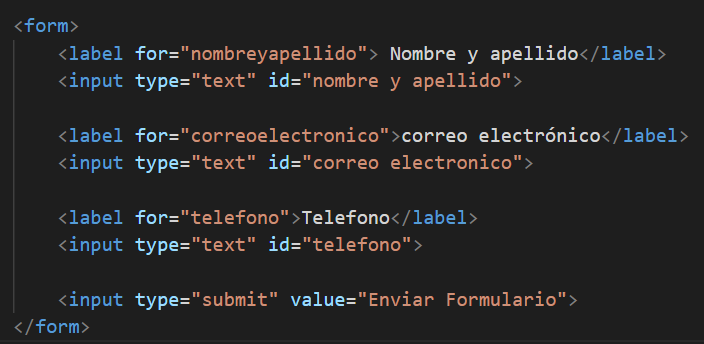
Buenas noches a todos, siguiendo el paso a paso del código del profesor Christian cuando llegaba en el css a la parte de configurar los form label y form input no podia darles formato, el problema lo encontre en el contacto.html donde no se encontraban las labels y inputs encerradas dentro del form. Yendo al punto si modificamos el .html de esta manera nos va a tomar el codigo tal cual lo realizó el profe: