Cordial saludo


Cordial saludo


Hola, Carlos, espero que estés bien
Para personalizar el pie de página según las instrucciones del ejercicio, necesitas hacer algunos ajustes en tu CSS. Aquí tienes un ejemplo de cómo podrías hacerlo:
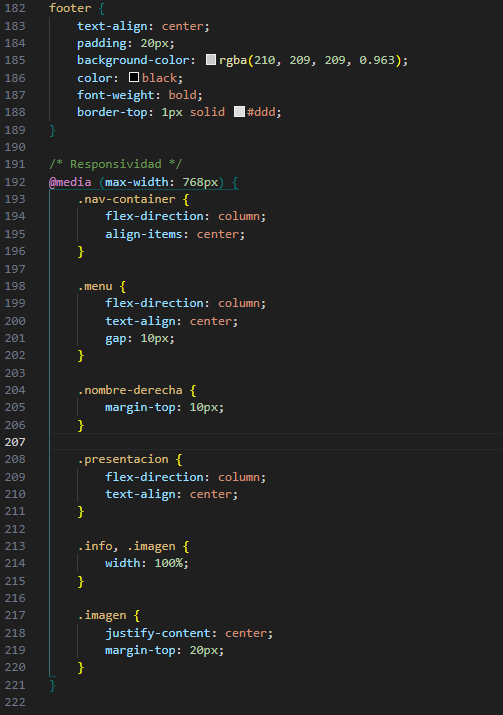
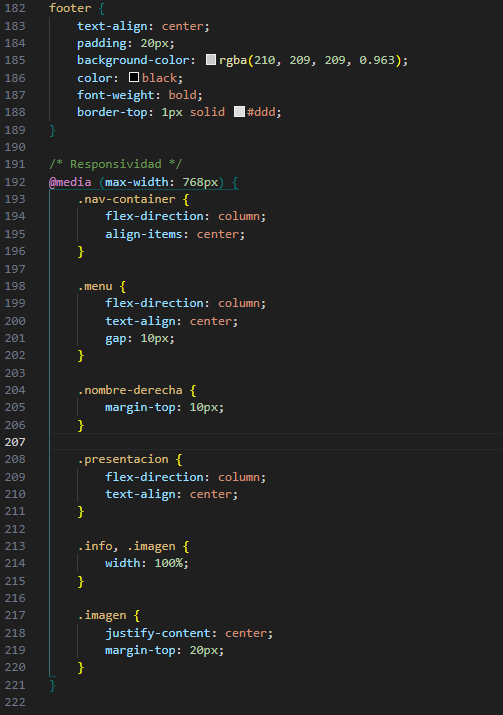
footer {
text-align: center;
padding: 24px; /* Ajusta el padding a 24px */
background-color: #22D4FD; /* Cambia el fondo a azul claro */
color: #000000; /* Cambia el color del texto a negro */
font-family: 'Montserrat', sans-serif; /* Aplica la fuente Montserrat */
font-size: 24px; /* Ajusta el tamaño de la fuente a 24px */
font-weight: 400; /* Ajusta el peso de la fuente a 400 */
}
Asegúrate de que la fuente 'Montserrat' esté correctamente importada en tu proyecto. Puedes hacerlo mediante Google Fonts, por ejemplo:
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@400&display=swap" rel="stylesheet">
Con estos cambios, tu pie de página debería coincidir con las especificaciones del ejercicio.
Espero haber ayudado y buenos estudios!