Buen día!
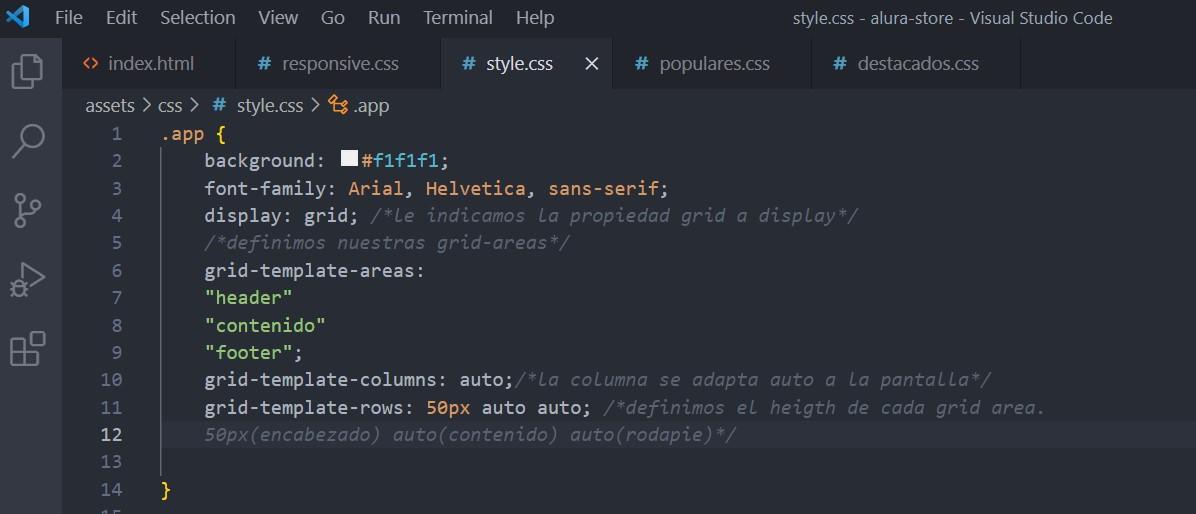
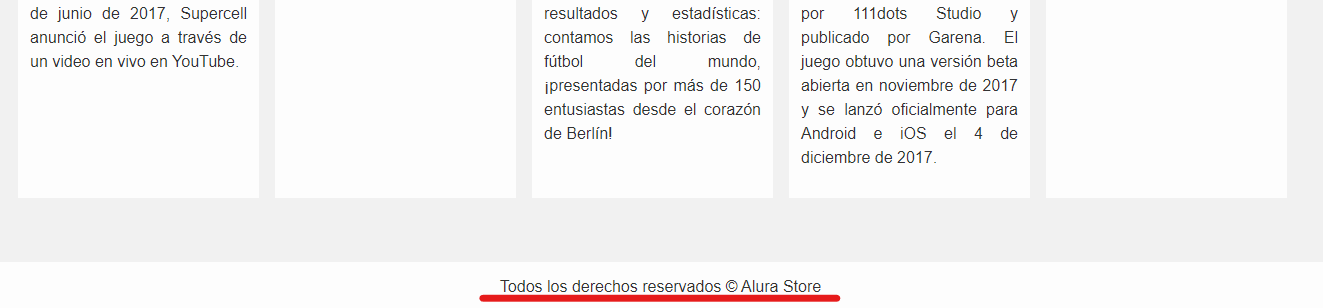
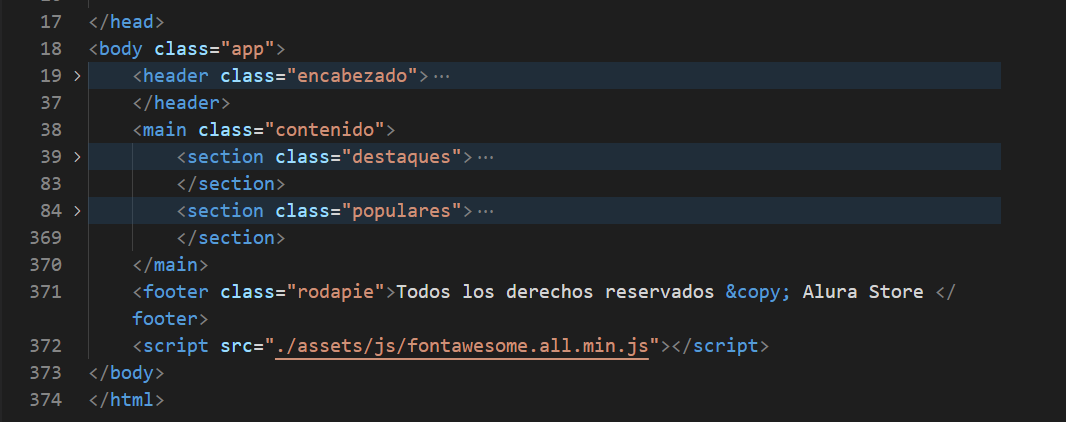
Porfa su apoyo pues footer está ubicándose en medio "destacados" y "populares" como se ve en la imagen
 )
)
Veo el código en orden pero porfa me comentan si ven alguna solución, gracias
 )
)
Buen día!
Porfa su apoyo pues footer está ubicándose en medio "destacados" y "populares" como se ve en la imagen
 )
)
Veo el código en orden pero porfa me comentan si ven alguna solución, gracias
 )
)
Hola Daniel, como estás?
Estuve revisando y probando el código de esa aula y aqui todo está muy bien, revisa generalmente cuando eso ocurre es porque realizamos algunos cambios y no guardamos, entonces no se reflejan en el navegador.


Si tienes alguna duda sobre el contenido de los cursos, estaremos aquí para ayudarte.
Hola Daniel!! El problema esta en la configuración en el archivo style.css para grid-template-rows. La configuración no debe ser grid-template-rows: 50px 100vh auto, como se muestra durante la práctica. Debe ser grid-template-rows: 50px auto auto. Espero que te ayude a solucionar el problema. Saludos.