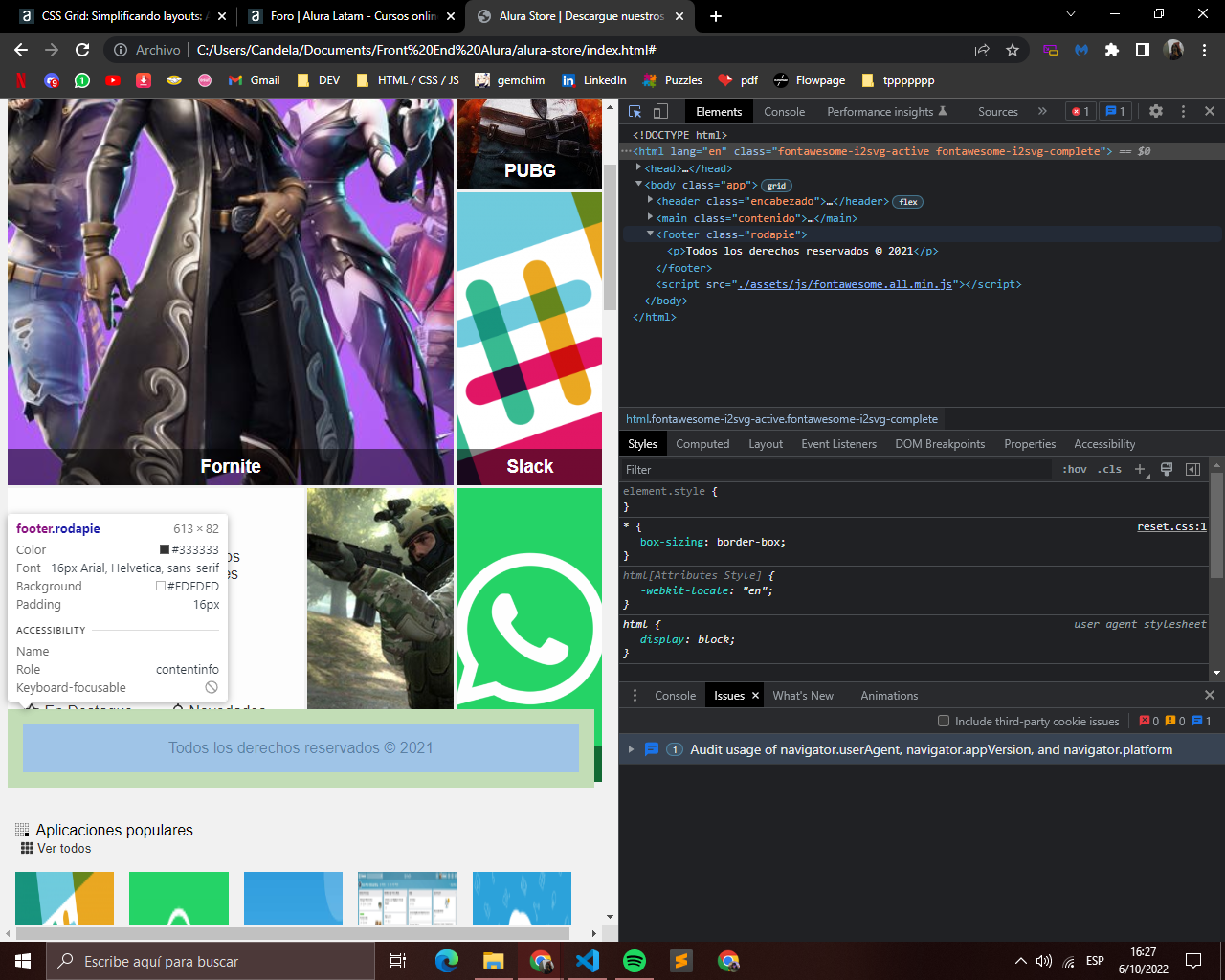
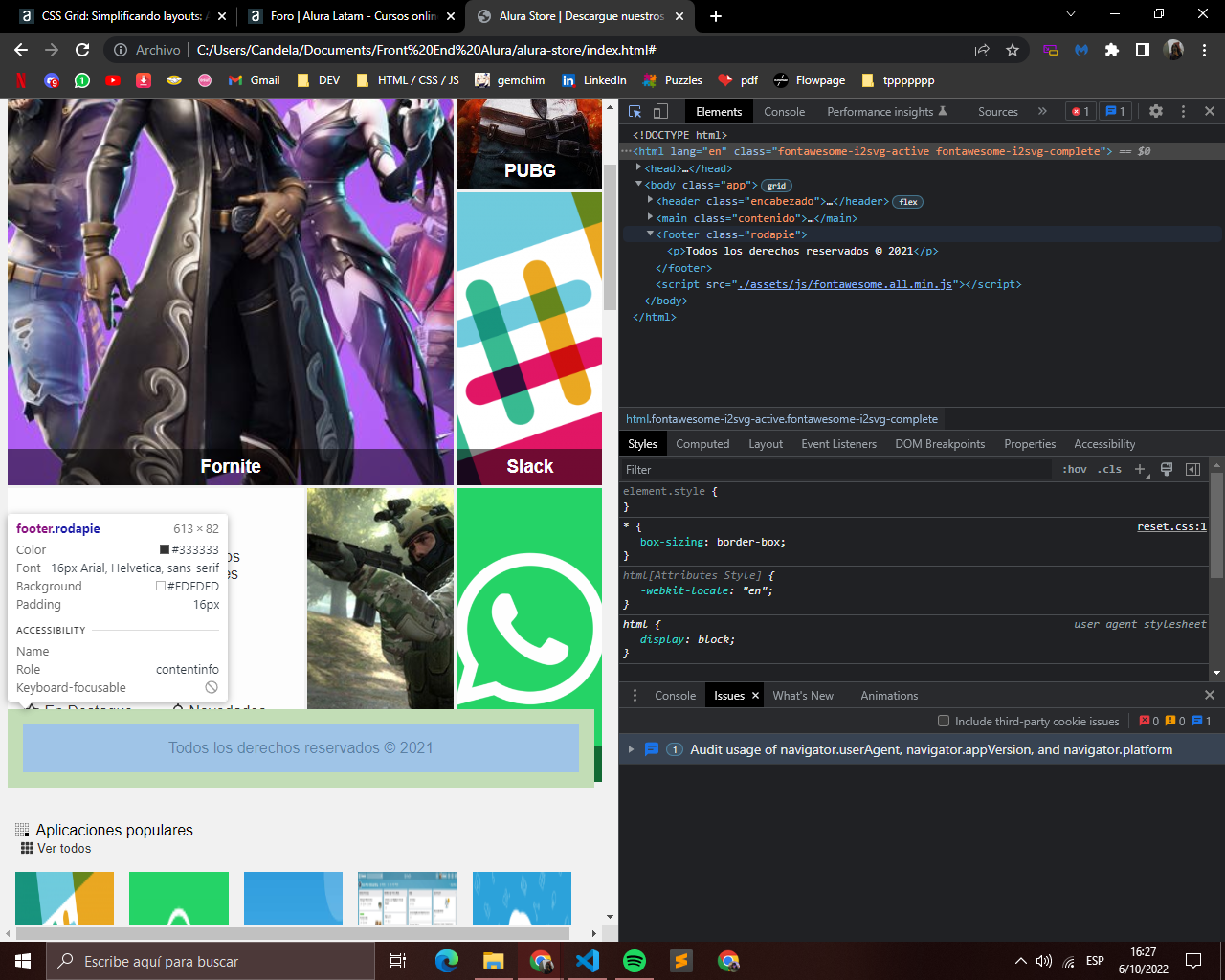
buenas, me estaria sucediendo este error y no se porque pueda llegar a ser??

buenas, me estaria sucediendo este error y no se porque pueda llegar a ser??

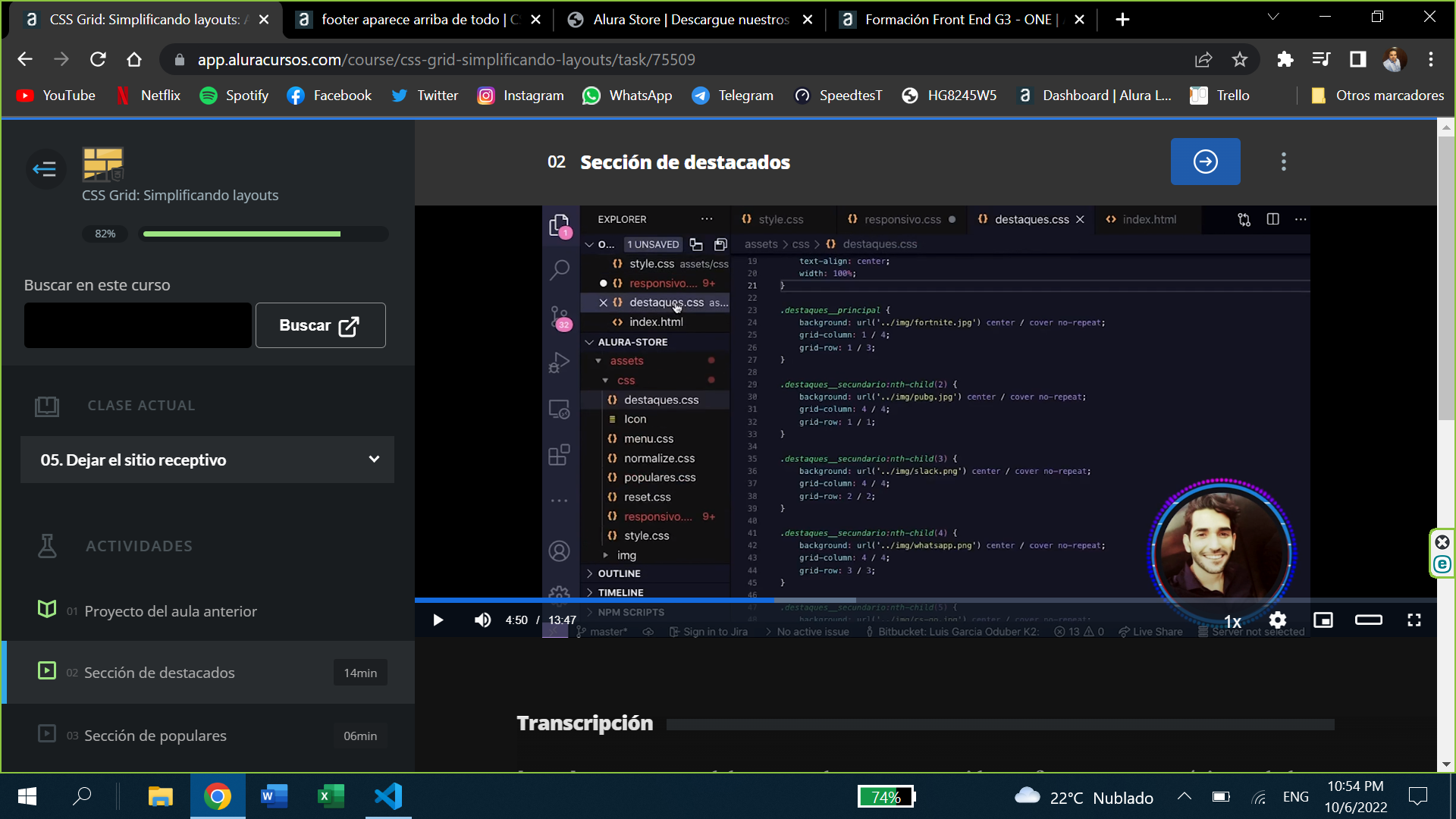
A mi me paso lo mismo, el problema radica en style.css el cambio muchas cosas a como lo venia haciendo. Busca la clase que aprece en la imagen que adjunto, a partir del minuto 2:00 aprece el archivo style.css; compara el que aprece ahi y el que tienes has los debidos cambios y se resolvera lo que planteas.

saludos.
Hola Candela:
Yo lo solucioné gracias al aporte de un compañero que escribio en el foro, el problema reside en el valor que se le da a contenido en el archivo style.css Para solucionarlo debería quedarte así: grid-template-rows: 50px auto auto; (en el apartado de .app), es decir quedaría de la siguiente manera
.app { background: #f1f1f1; font-family: Arial, Helvetica, sans-serif; display: grid; grid-template-areas: "header" "contenido" "footer"; grid-template-columns: auto;
}
Espero haber sido clara. Saludos
Excelente la respuesta de Laura, ahi estaba el problema, lo solucione con tu respuesta! Muchas gracias!