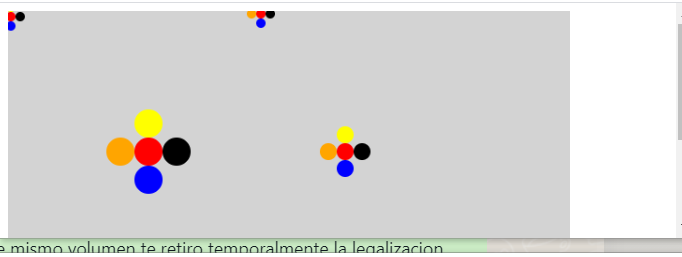
hice un codigo para poner flores de difernte tamaño pero no se como arreglar para que no se cortes con el borde superior
<canvas width="600" height="400"></canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "lightgray";
pincel.fillRect(0, 0, 600, 400);
function dibujarCirculo(x, y, radio, color) {
pincel.fillStyle = color;
pincel.beginPath();
pincel.arc(x, y, radio, 0, 2*3.14);
pincel.fill();
}
function dibujarFlor(l,a,r){
var a = a *3
var l = l *3
dibujarCirculo(l,a,r,"red")
dibujarCirculo(l+(r*2),a,r,"black")
dibujarCirculo(l,a+(r*2),r,"blue")
dibujarCirculo(l-(r*2),a,r,"orange")
dibujarCirculo(l,a-(r*2),r,"yellow")
}
dibujarFlor(1,2,5);
dibujarFlor(50,100,5);
dibujarFlor(90,1,5);
dibujarFlor(50,50,15);
dibujarFlor(120,50,9);
</script>