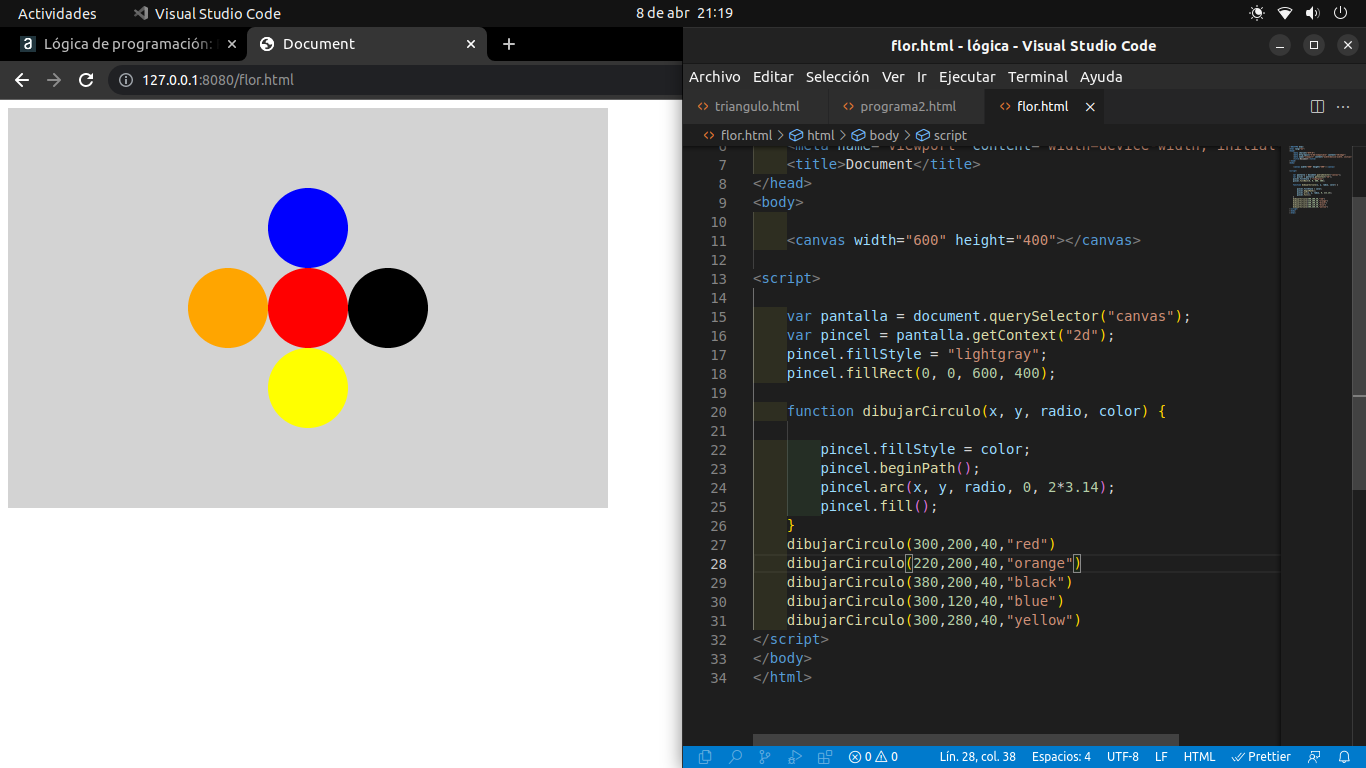
<canvas width="600" height="400"></canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "lightgray";
pincel.fillRect(0, 0, 600, 400);
function dibujarCirculo(x, y, radio, color) {
pincel.fillStyle = color;
pincel.beginPath();
pincel.arc(x, y, radio, 0, 2*3.14);
pincel.fill();
}
dibujarCirculo(300,200,40,"red")
dibujarCirculo(220,200,40,"orange")
dibujarCirculo(380,200,40,"black")
dibujarCirculo(300,120,40,"blue")
dibujarCirculo(300,280,40,"yellow")
</script>