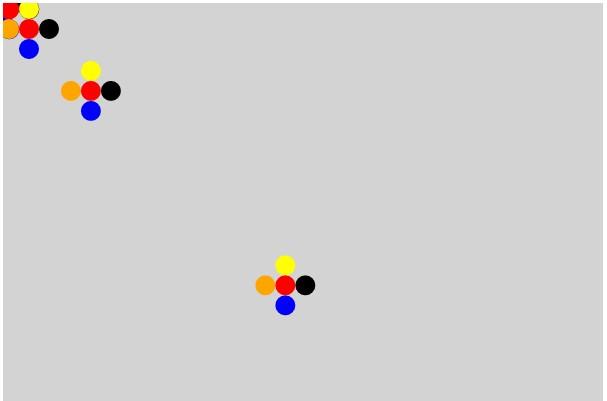
Alguien puede decirme si de esta forma ¿puede funcionar? y ¿que falta para lograrlo?
<canvas width="600" height="400"></canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "lightgray";
pincel.fillRect(0, 0, 600, 400);
function dibujarCirculo(x, y, radio, color) {
pincel.fillStyle = color;
pincel.beginPath();
pincel.arc(x, y, radio, 0, 2*3.14);
pincel.fill();
var x = 0
var y = 0
function dibujarFlor(x,y){
for (x = 0; y = 0 x < 600; y < 600 x = x + 2*3.14; y = y + 2*3.14){
dibujarCirculo(x, y-20, 10, "yellow");
dibujarCirculo(x-20, y 10, "orange");
dibujarCirculo(x, y, 10, "red");
dibujarCirculo(x+20, y 10, "black");
dibujarCirculo(x, y+20, 10, "blue");
}
}
dibujarFlor(300,200);
</script>