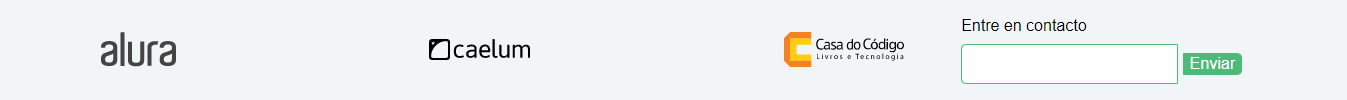
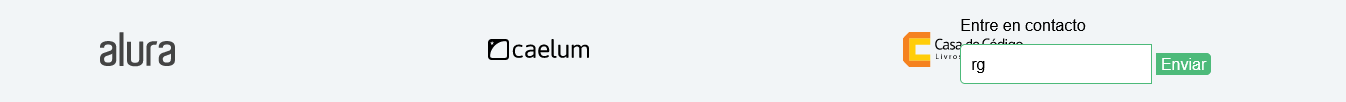
Buenas! Estoy aplicando el mismo código CSS que se muestra en el aula de este curso y, probando los distintos navegadores veo que, si bien en Chrome funciona correctamente, en Firefox se comporta de manera distinta. Alguien sabe por qué podrá ser? Y cómo podrá solucionarse?
HTML:
<section class="rodapePrincipal-patrocinadores">
<div class="container">
<ul class="rodapePrincipal-patrocinadores-list">
<li>
<a class="rodapePrincipal-patrocinadores-list-link patrocinadores-list-link-alura" href="#">
<img src="img/logos/alura.svg" alt="Logo da Alura">
</a>
</li>
<li>
<a class="rodapePrincipal-patrocinadores-list-link patrocinadores-list-link-caelum" href="#">
<img src="img/logos/caelum.svg" alt="Logo da Caelum">
</a>
</li>
<li>
<a class="rodapePrincipal-patrocinadores-list-link patrocinadores-list-link-casaDoCodigo" href="#">
<img src="img/logos/cdc.svg" alt="Logo da Casa do Código">
</a>
</li>
</ul>
<form class="rodapePrincipal-contatoForm" action="#">
<fieldset>
<legend class="rodapePrincipal-contatoForm-legend" for="email-contato">Entre en contacto</legend>
<div class="rodapePrincipal-contatoForm-fieldset">
<input class="rodapePrincipal-contatoForm-emailInput" type="email" name="email-contato" id="email-contato">
<button class="rodapePrincipal-contatoForm-submit" type="submit">Enviar</button>
</div>
</fieldset>
</form>
</div>
</section>CSS:
.rodapePrincipal-patrocinadores .container{
display: flex;
justify-content: space-between;
}
.rodapePrincipal-patrocinadores-list{
display: flex;
align-items: center;
justify-content: space-between;
width: 70%;
margin-right: 5%;
}
.rodapePrincipal-contatoForm{
width: 25%;
}