excelente explicacion y las funciones con CSS..! un gran desafio y aprendizaje de como utilizar el CSS.
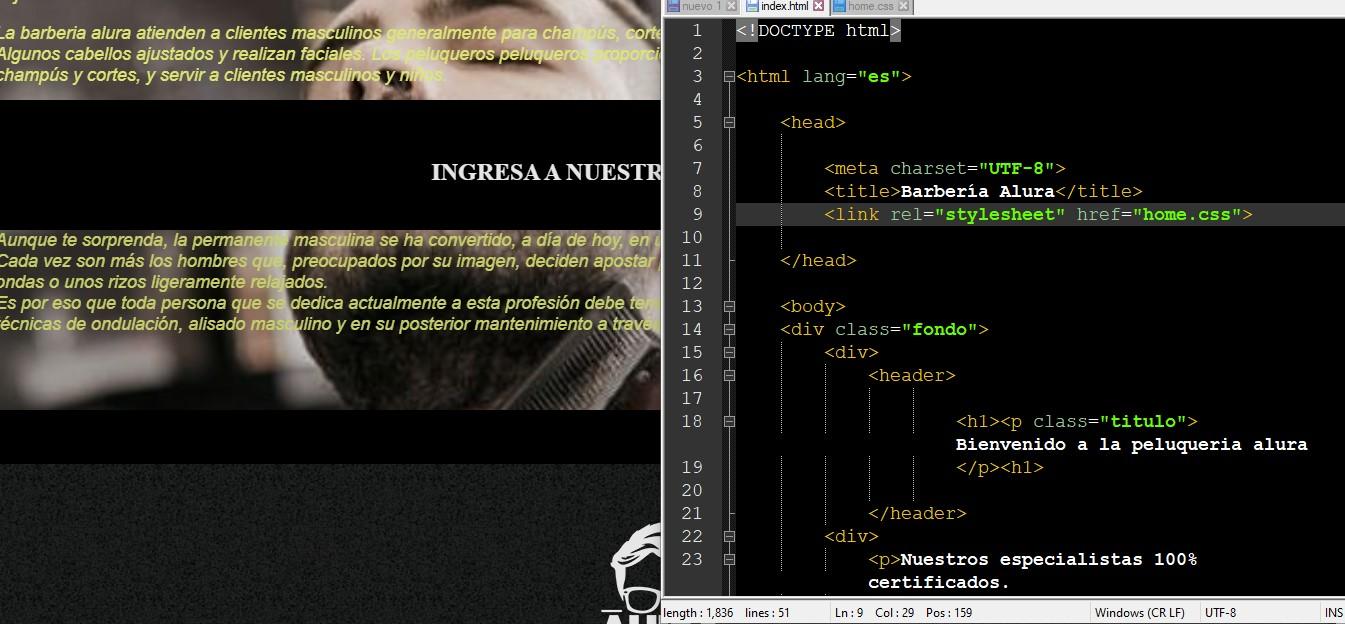
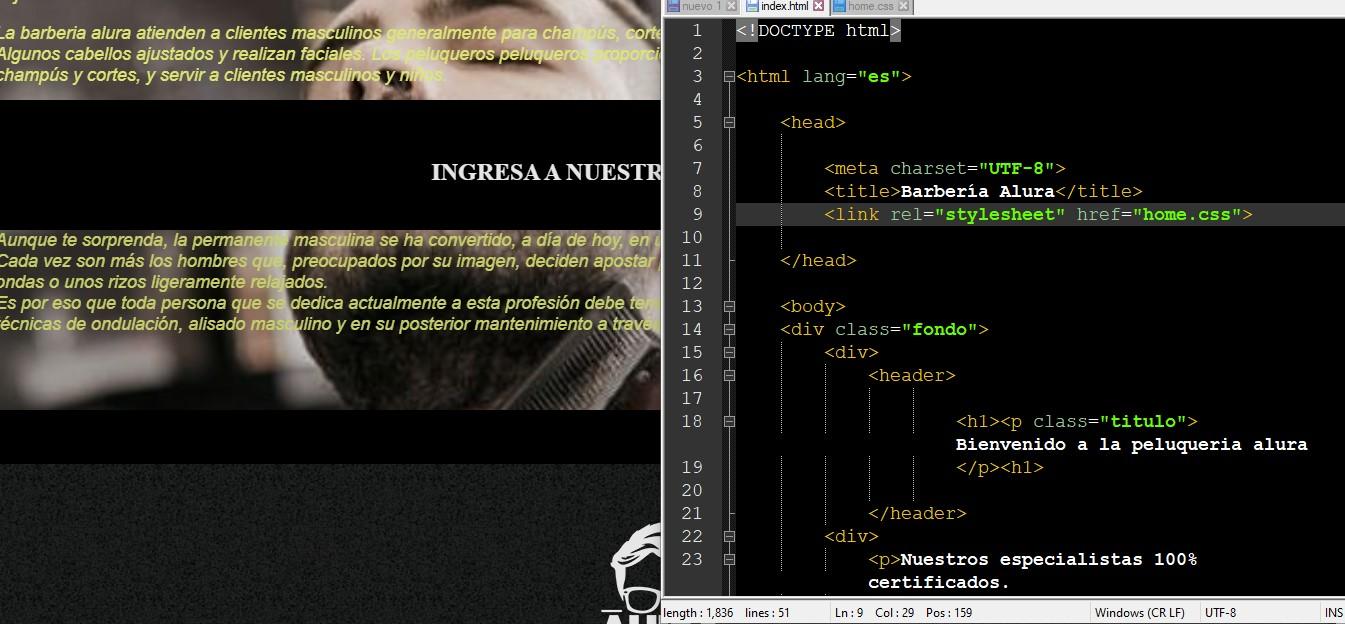
ejemplo de index.html insertando de fondo estatico y una brebe descripcion, luego el producto.html y al final la presentacion.html

excelente explicacion y las funciones con CSS..! un gran desafio y aprendizaje de como utilizar el CSS.
ejemplo de index.html insertando de fondo estatico y una brebe descripcion, luego el producto.html y al final la presentacion.html

¡Hola Rafael!
Me alegra saber que has encontrado la explicación y las funciones de CSS útiles para tu proyecto. En cuanto a la estructura de tu proyecto, es una buena práctica tener una página de inicio (index.html) que presente tu sitio web y brinde información general sobre lo que ofreces. Luego, puedes tener páginas adicionales como producto.html y presentacion.html.
Para agregar una imagen de fondo estático en tu página de inicio, puedes utilizar la propiedad "background-image" en CSS. Por ejemplo:
body {
background-image: url('ruta/de/tu/imagen.jpg');
background-size: cover;
}En cuanto a la breve descripción que mencionas, puedes agregarla dentro de un elemento "p" en tu HTML y luego darle estilo con CSS. Por ejemplo:
<body>
<p>¡Bienvenido a mi sitio web! Aquí encontrarás los mejores productos de...</p>
</body>p {
font-size: 18px;
color: #333;
text-align: center;
}Espero que esta información te sea útil para finalizar tu proyecto. Si tienes alguna otra pregunta, no dudes en preguntar. ¡Espero haber ayudado y buenos estudios!