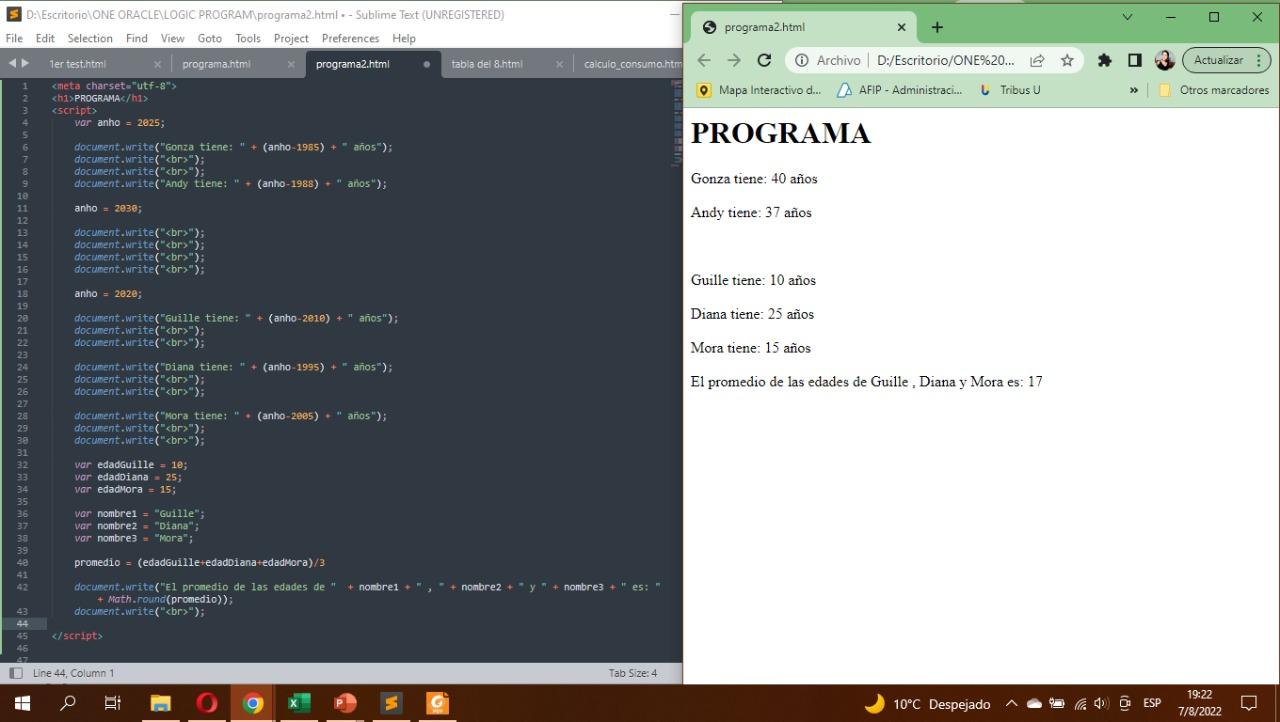
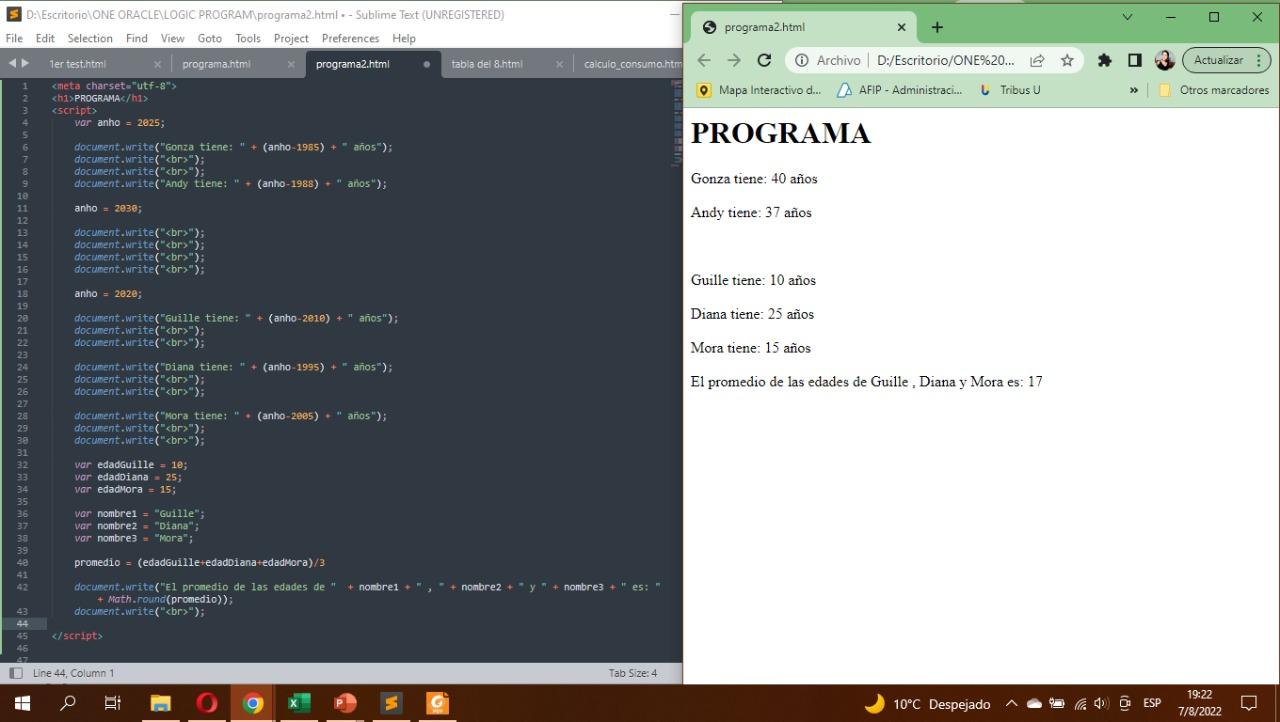
Les quiero compartir mi ejericio con el tema de las edades y los años de nacimiento
la verdad que estoy feliz con esta forma en la que ustedes lo explican y la dinámica de la plataforma, super sencillo de entender, gracias por hacerlo posible

Les quiero compartir mi ejericio con el tema de las edades y los años de nacimiento
la verdad que estoy feliz con esta forma en la que ustedes lo explican y la dinámica de la plataforma, super sencillo de entender, gracias por hacerlo posible

Tips para ahorrar lineas de codigo:
1- No hace falta que pongas un document.write por cada salto de linea ya que su funcion es escirbrir codigo en tu DOM.
document.write("<br> <br>")2 - Como veo que usas en la linea 36 - 38 variables para los nombres que estan escritos mas arriba, te conviene realizar esta accion, ya que vamos a utilizar nombre fijos podemos darle un valor.
let nombre1 = "Andrea"
let anho = 2030;
document.write(nombre1 + " tiene " + (anho - 2010) + " años");
//Imprime: Andrea tiene 20 años 3 - Veo que pones varibales de tipo int con el valor de la edad de cada uno de las peronas. Pero mas arriba en tus documents.write haces una accion de restar año por año de nacimiento de tal persona. en este caso tendrias que hacer algo asi, para organizar tu codigo, volver a reutilizarlo y no escribri lineas inecesarias.
let nombre1 = "Andrea";
let anhoAndrea = 2030 - 2010;
document.write(nombre1 + " tiene " + anhoAndrea + " años");
//Imprime: Andrea tiene 20 años
Este valor que te da anhoAndrea vas a poder utilizarlo mas abajo que veo que lo tiene que reutilizar.Estas valores que le damos son fijos por eso se puede hacer de esta manera, en el caso que quieras que sea dinamico tienes que recurrir a QuerySelectors. Esta bien planteado, no tiene errores, pero hay cositas pequeñas que mejorar! Espero hayas podido entenderme ya que soy bastante malo explicando.