Buenos dias comunidad! :D Quiero compartirles el código que construí para resolver el último ejercicio del curso - Paleta de Colores. El motivo de ello es para poder recibir "feedback" de ustedes y poder ajustar o mejorar mi código, además siéntanse libre de comentarme si es apropiado o no implemetarlo en un ambiente real. Les comento un poco la lógica que consideré:
- El mouse pinta solo cuando éste es desplazado.
- Cuando presionamos o soltamos el botón del mouse, éste no pinta sobre la pizarra.
- Entonces, considerando estos puntos, puedo indicarle a mi código que tome un color de la paleta de colores cuando el usuario termina la acción de clickear sobre uno de los colores de la paleta, en otras palabras, toma un color cuando suelta el botón del mouse y éste esta dentro del área de un color de la paleta. (Para ello reusé la función "deshabilitarDibujar()" ).
- Para que el usuario no dibuje sobre la paleta de colores, reusé la función "dibujarCirculo()" y la delimité a que solo dibuje fuera del área de la paleta de colores.
Cuando revisé el código realizado por el instructor, me di cuenta que éste esta mejor estructurado. Pero me entra la duda respecto a la propiedad "onclick", ya que éste sería como un "paquete" que incluiría las propiedades "onmousedown" y "onmouseup". Entonces cuando el usuario presiona el botón del mouse, desplaza el mouse y suelta el botón del mouse, ésto también se consideraría un "onclick"???
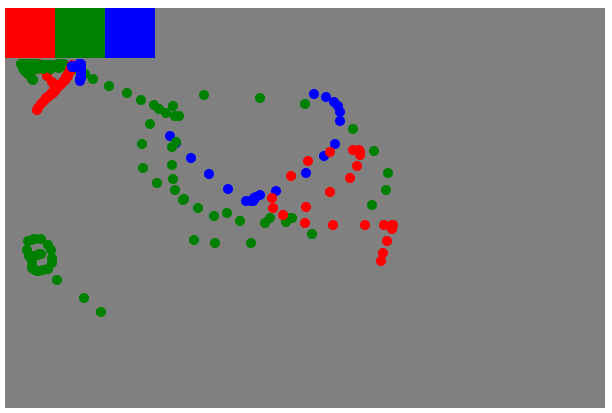
A continuación adjunto mi código junto a una captura como resultado de la misma, a la espera de sus comentarios.
<canvas width="600" height="400"></canvas>
<script>
var pantalla = document.querySelector('canvas');
var pincel = pantalla.getContext('2d');
pincel.fillStyle = 'grey';
pincel.fillRect(0, 0, 600, 400);
var colores = ["red", "green", "blue"];
var i = 2;
var puedoDibujar = false;
function dibujarCirculo(evento) {
let x = evento.pageX - pantalla.offsetLeft;
let y = evento.pageY - pantalla.offsetTop;
if(x > (150+5) || y > (50+5)){
if(puedoDibujar) {
pincel.fillStyle = colores[i];
pincel.beginPath();
pincel.arc(x, y, 5, 0, 2 * 3.14);
pincel.fill();
}
}
}
pantalla.onmousemove = dibujarCirculo;
function habilitarDibujar() {
puedoDibujar = true;
console.log(puedoDibujar);
}
function deshabilitarDibujar(evento) {
puedoDibujar = false;
console.log(puedoDibujar);
let x = evento.pageX - pantalla.offsetLeft;
let y = evento.pageY - pantalla.offsetTop;
if(x >= 0 && x < 50 &&
y >= 0 && y < 50){
i = 0;
} else if(x >= 50 && x < 100 &&
y >= 0 && y < 50){
i = 1;
} else if(x >= 100 && x <= 150 &&
y >= 0 && y <= 50){
i = 2;
}
}
pantalla.onmousedown = habilitarDibujar;
pantalla.onmouseup = deshabilitarDibujar;
function dibujarCuadrado(x,y,tamanho,color){
pincel.fillStyle = color;
pincel.fillRect(x,y,tamanho,tamanho);
}
function paletaDeColores(){
dibujarCuadrado(0,0,50,"red");
dibujarCuadrado(50,0,50,"green");
dibujarCuadrado(100,0,50,"blue");
}
paletaDeColores()
</script>