



Hola Elias,
Primero, me gustaría hacerte algunas recomendaciones:
Off Topic no deberían ser creados por dudas de las clases.https://www.youtube.com/watch?v=tevEdARFxGU&feature=youtu.be
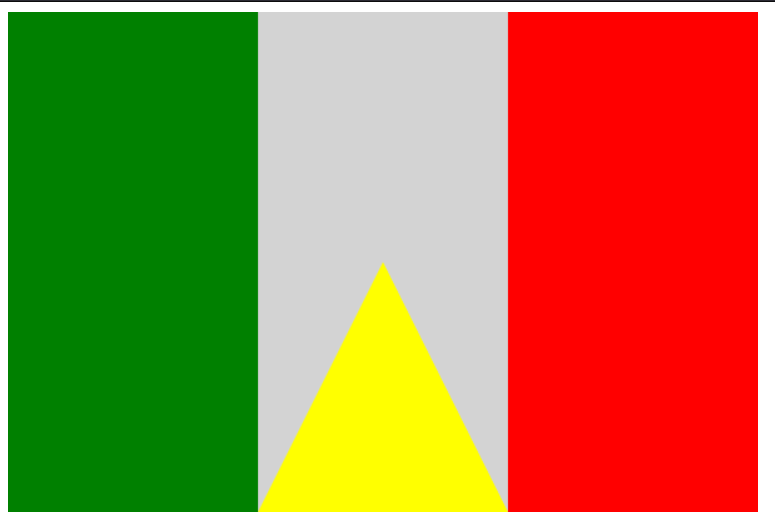
Ahora acerca de tu pregunta, probé exactamente el código que compartiste y el resultado que obtuve fue éste que te comparto enseguida.
Código:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<canvas width="600" height="400"/>
<script>
var pantalla = document.querySelector("canvas")
var pincel = pantalla.getContext("2d")
pincel.fillStyle = "lightgrey"
pincel.fillRect(0,0,600,400)
pincel.fillStyle = "green"
pincel.fillRect(0,0,200,400)
pincel.fillStyle = "red"
pincel.fillRect(400,0,200,400)
pincel.fillStyle = "yellow"
pincel.beginPath()
pincel.moveTo(300, 200)
pincel.lineTo(200,400)
pincel.lineTo(400,400)
pincel.fill()
</script>
</html>Resultado:

Te pido que pruebes nuevamente, ahora con este código que compartí contigo, y si aún no estás obteniendo el resultado deseado, vuelve a escribir en este tópico que intentaremos ayudarte de la mejor manera.
Un saludo!
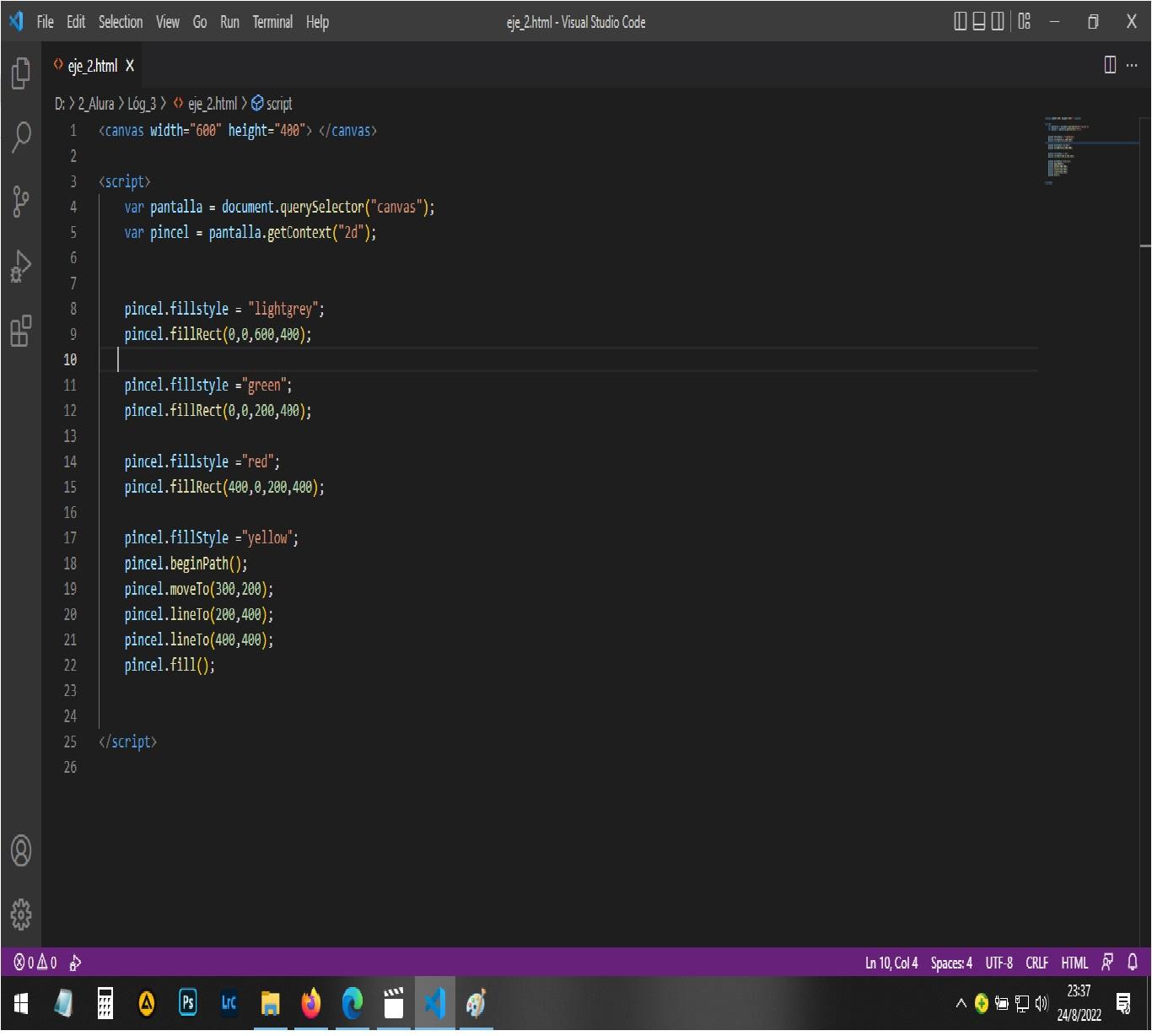
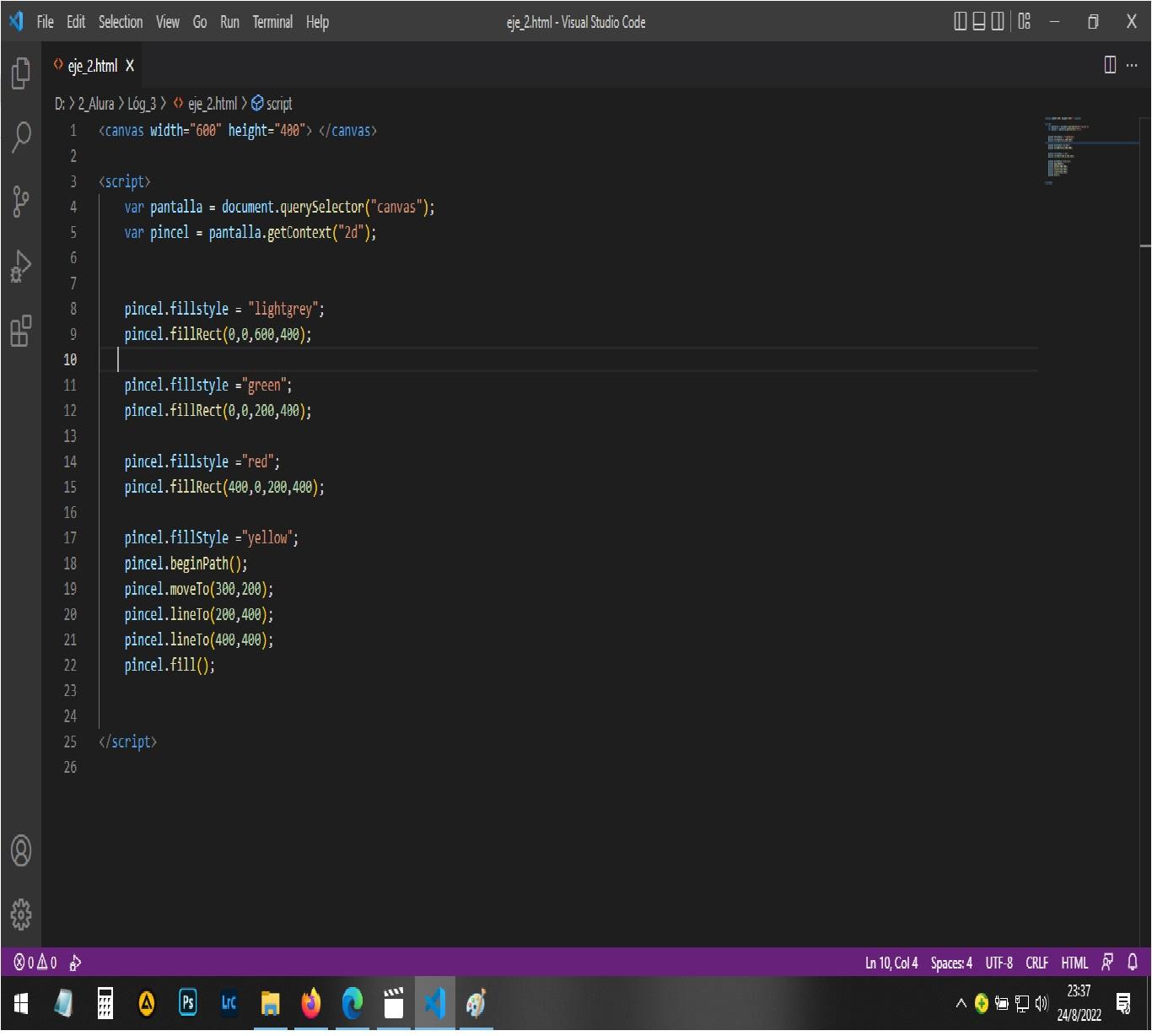
Elias como va? el problema esta con tus metodos pincel.fillstyle ... no te esta pintando porque no cambia el color, ya que el metodo es fillStyle .. con la S mayuscula.
reemplaza tu pincel.fillstyle por pincel.fillStyle
eso deberia solucionarlo!
muchas gracias Lucas! abra