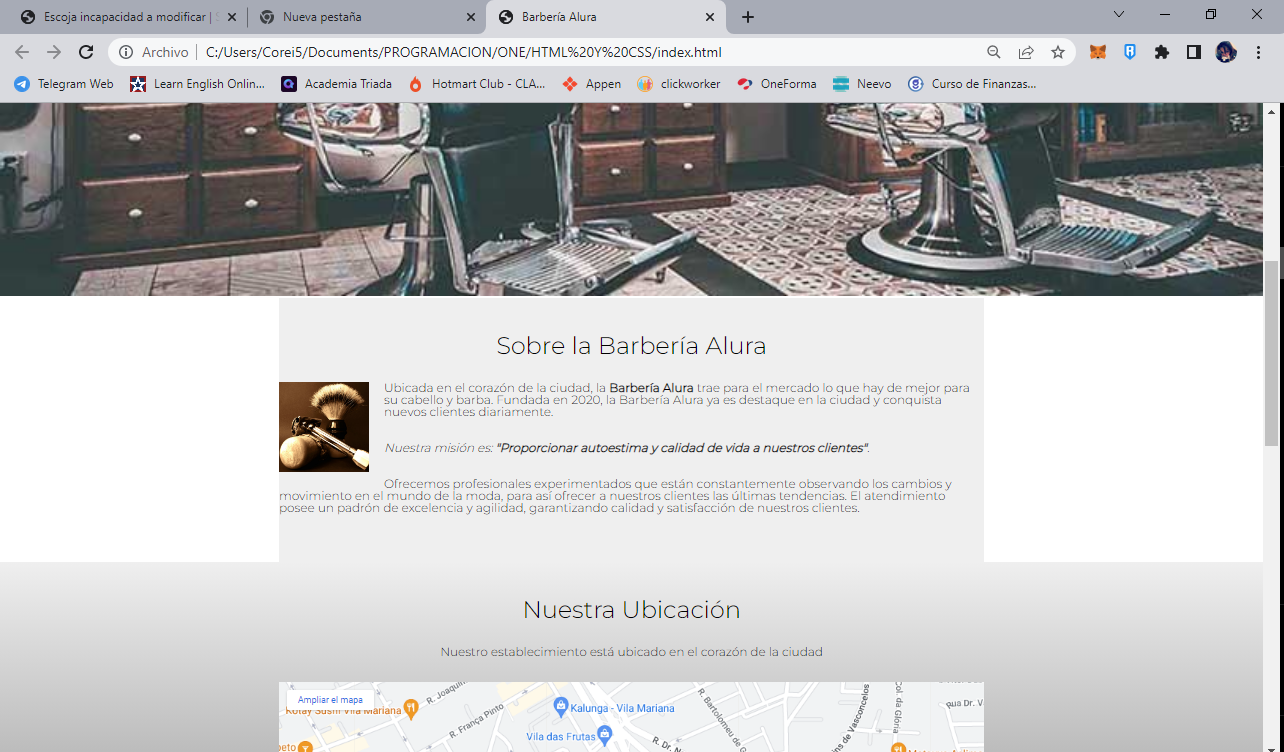
Hola, tengo una duda o mas bien una falla en mi codigo cuando intento aplicar el background a mi section principal solo me toma el recuadro y no el total de la pagina. Me prodrian ayudar a solucionar este inconveniente. Gracias
body {
font-family: 'Montserrat', sans-serif;
}
header {
background-color: #BBBBBB;
padding: 20px 0px;
}
.caja {
width: 940px;
position: relative;
margin: 0 auto;
}
nav {
position: absolute;
top:110px;
right: 0;
}
nav li{
display: inline;
margin: 0 0 0 15px;
}
nav a {
text-transform: uppercase;
color: #000000;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}
nav a:hover {
color: #C78C19;
text-decoration: underline;
}
.productos {
width: 940px;
margin: 0 auto;
padding: 50px;
}
.productos li{
display: inline-block;
text-align: center;
width: 30%;
vertical-align: top;
margin: 0 1.5%;
padding: 30px 20px;
box-sizing: border-box;
border: 2px solid #000000;
border-radius: 10px;
}
.productos li:hover{
border-color: #C78C19;
}
.productos li:active{
border-color: #088c19;
}
.productos h2 {
font-size: 30px;
font-weight: bold;
}
.productos li:hover h2{
font-size: 33px;
}
.producto-descripcion {
font-size: 18px;
}
.producto-precio {
font-size: 20px;
font-weight: bold;
margin-top: 10px;
}
footer {
text-align: center;
background: url(imagenes/bg.jpg);
padding: 40px;
}
.copyright {
color: #FFFFFF;
font-size: 13px;
margin: 20px;
}
form {
margin: 40px 0;
}
form label, form legend{
display: block;
font-size: 20px;
margin: 0 0 10px;
}
.input-padron{
display: block;
margin: 0 0 20px;
padding: 10px 25px;
width: 50%;
}
.checkbox {
margin: 20px 0;
}
.enviar {
width: 40%;
padding: 15px 0;
font-size: 18px;
font-weight: bold;
color: white;
background: orange;
border: none;
border-radius: 5px;
transition: 1s all;
cursor: pointer;
}
.enviar:hover{
background: darkorange;
transform: scale(1.2);
}
table {
margin: 40px 40px;
}
thead {
background: #555555;
color: white;
font-weight: bold;
}
td, thead{
border: 1px solid #000000;
padding: 8px 15px;
}
/*Aqui inicia el CSS para el home*/
.banner {
width: 100%;
}
.principal{
padding: 3em 0 ;
background: #EFEFEF;
width: 940px;
margin: 0 auto;
}
.titulo-principal {
text-align: center;
font-size: 2em;
margin: 0 0 1em;
clear: left;
}
.principal p{
margin: 0 0 1em;
}
.principal strong{
font-weight: bold;
}
.principal em {
font-style: italic;
}
.utensilios {
width: 120px;
float: left;
margin: 0 20px 20px 0;
}
.mapa {
padding: 3em 0;
background: linear-gradient(#EFEFEF, #888888);
}
.mapa p {
margin: 0 0 2em;
text-align: center;
}
.mapa-contenido {
width: 940px;
margin: 0 auto;
}
.diferenciales {
padding: 3em 0 ;
background: #888888;
}
.contenido-diferenciales{
width: 640px;
margin: 0 auto;
}
.lista-diferenciales {
width: 40%;
display: inline-block;
vertical-align: top;
}
.items {
line-height: 1.5;
}
.items:first-child{
font-weight: bold;
}
.imagen-diferenciales {
width: 60%;
}
.video {
width: 560px;
margin: 1em auto;
}




 y aquí esta el codigo. quedo atenta, gracias
y aquí esta el codigo. quedo atenta, gracias