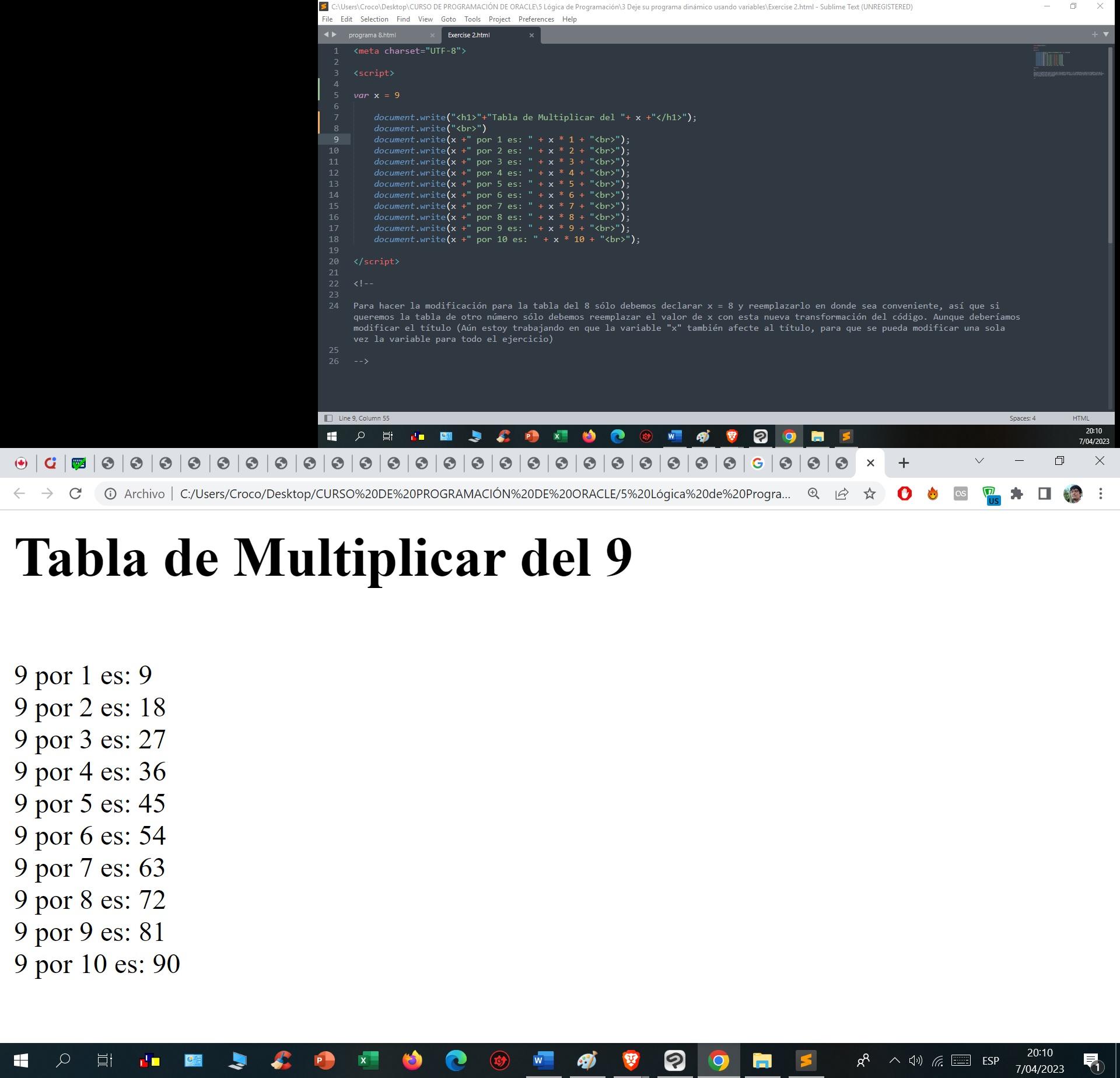
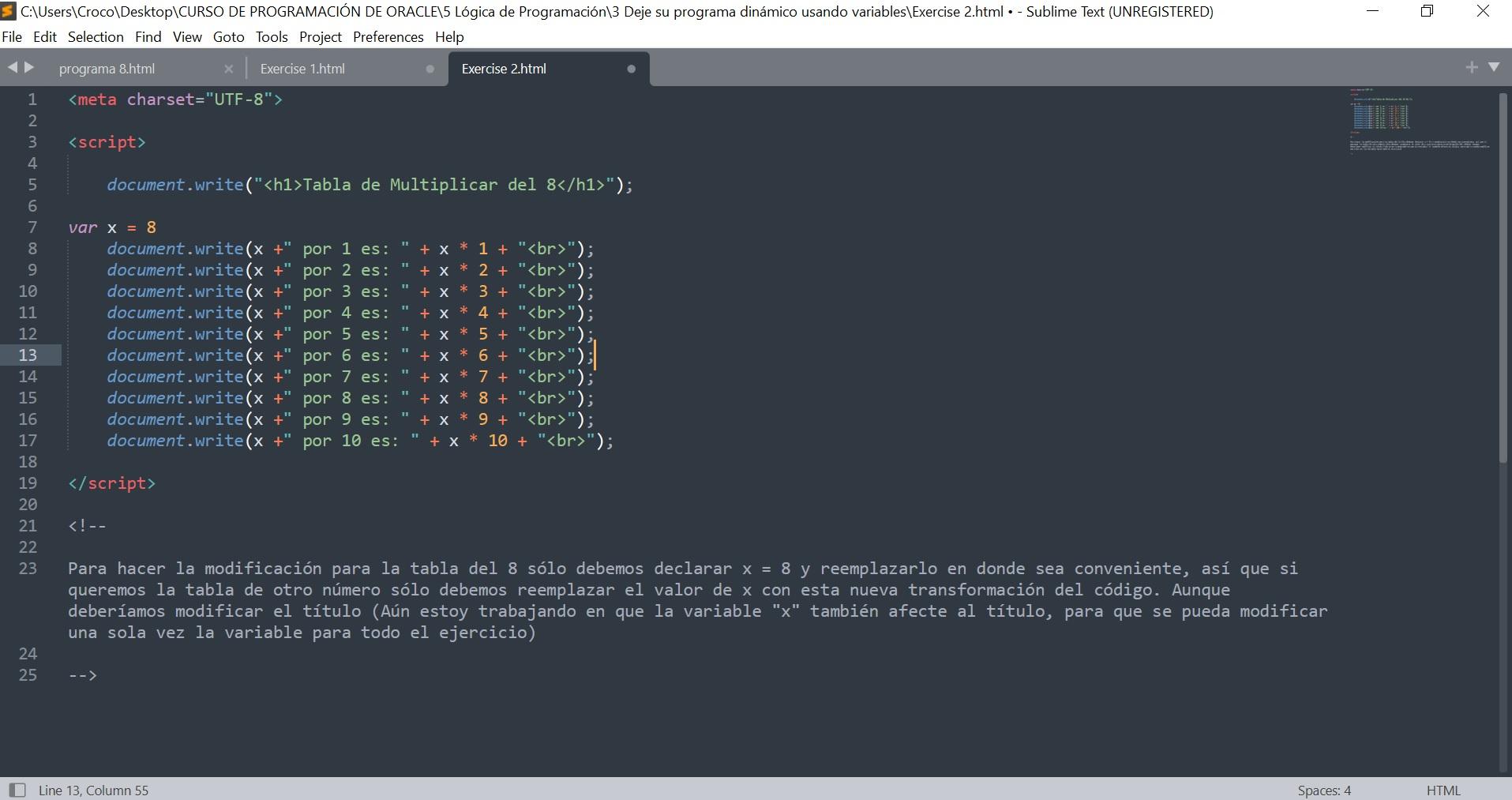
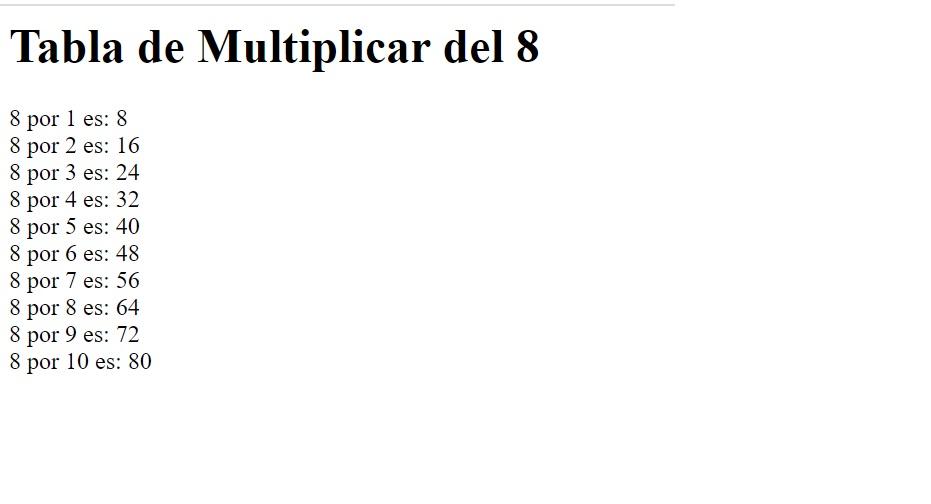
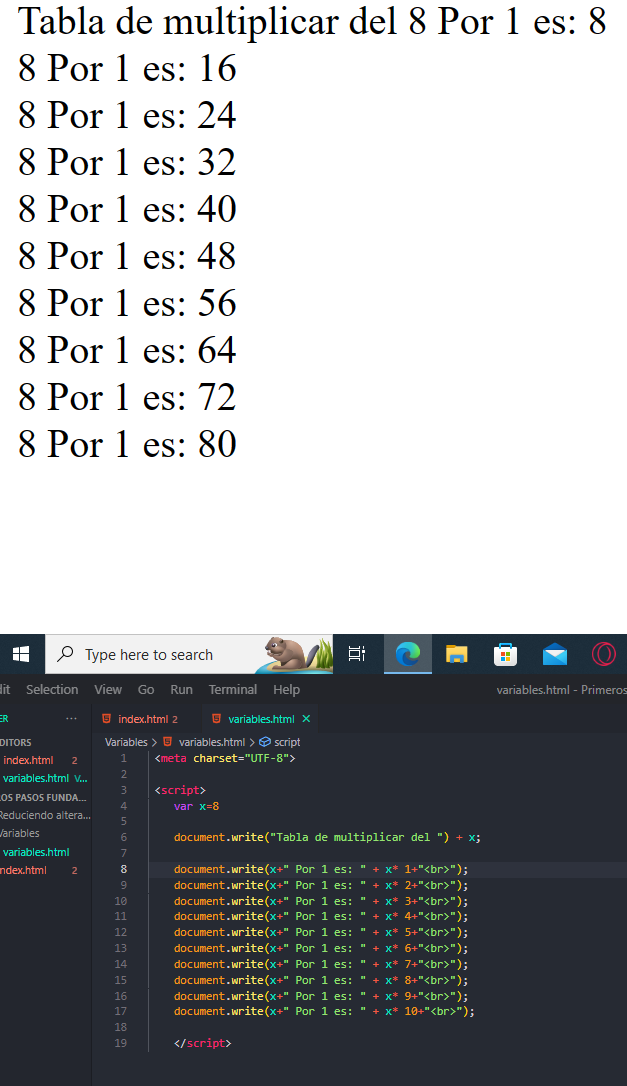
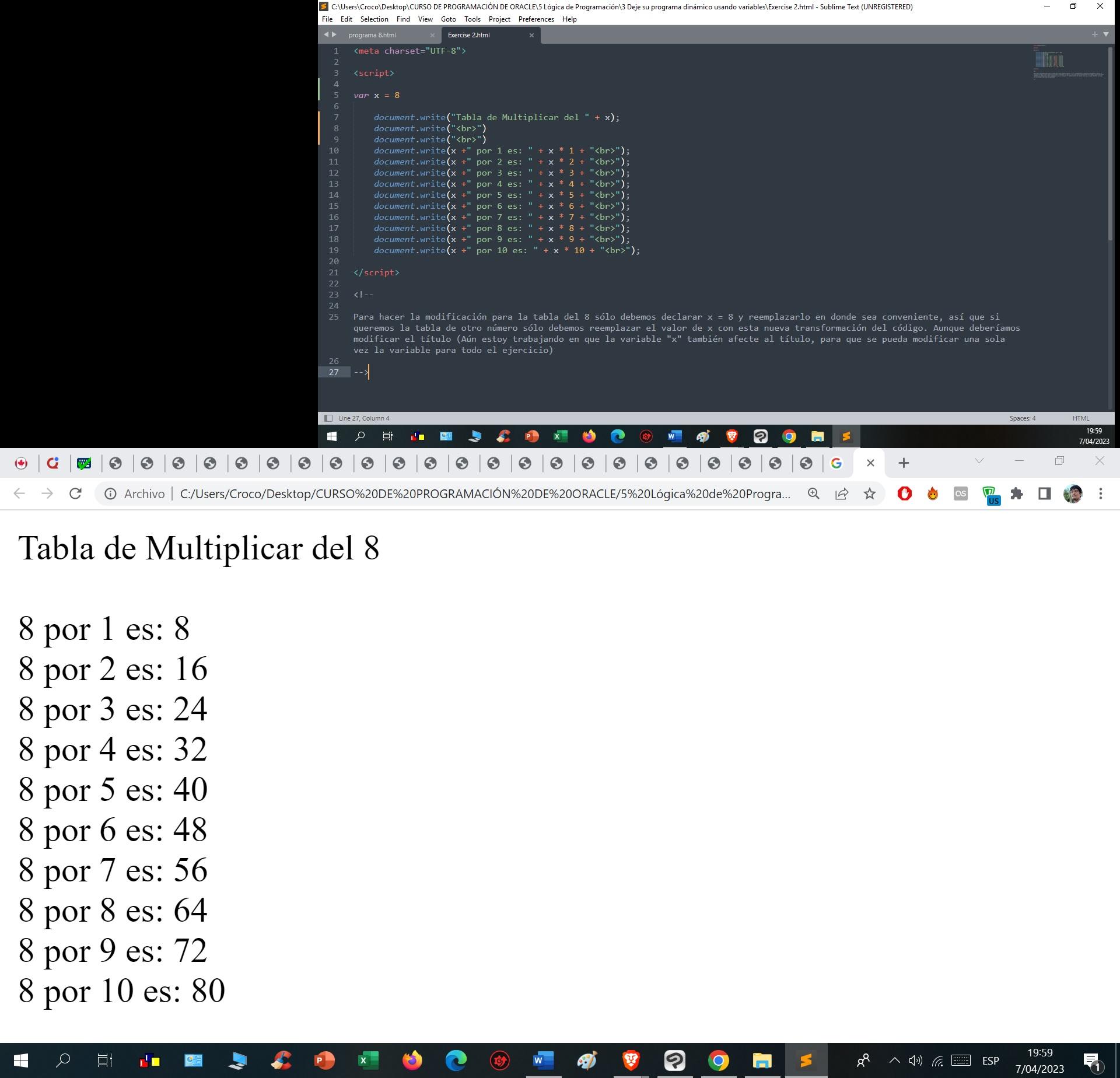
Para hacer la modificación para la tabla del 8 sólo debemos declarar x = 8 y reemplazarlo en donde sea conveniente, así que si queremos la tabla de otro número sólo debemos reemplazar el valor de x con esta nueva transformación del código.
Aunque deberíamos modificar el título (Aún estoy trabajando en que la variable "x" también afecte al título, para que se pueda modificar una sola vez la variable para todo el ejercicio)
¡Cualquier sugerencia es bienvenida!








 .
.