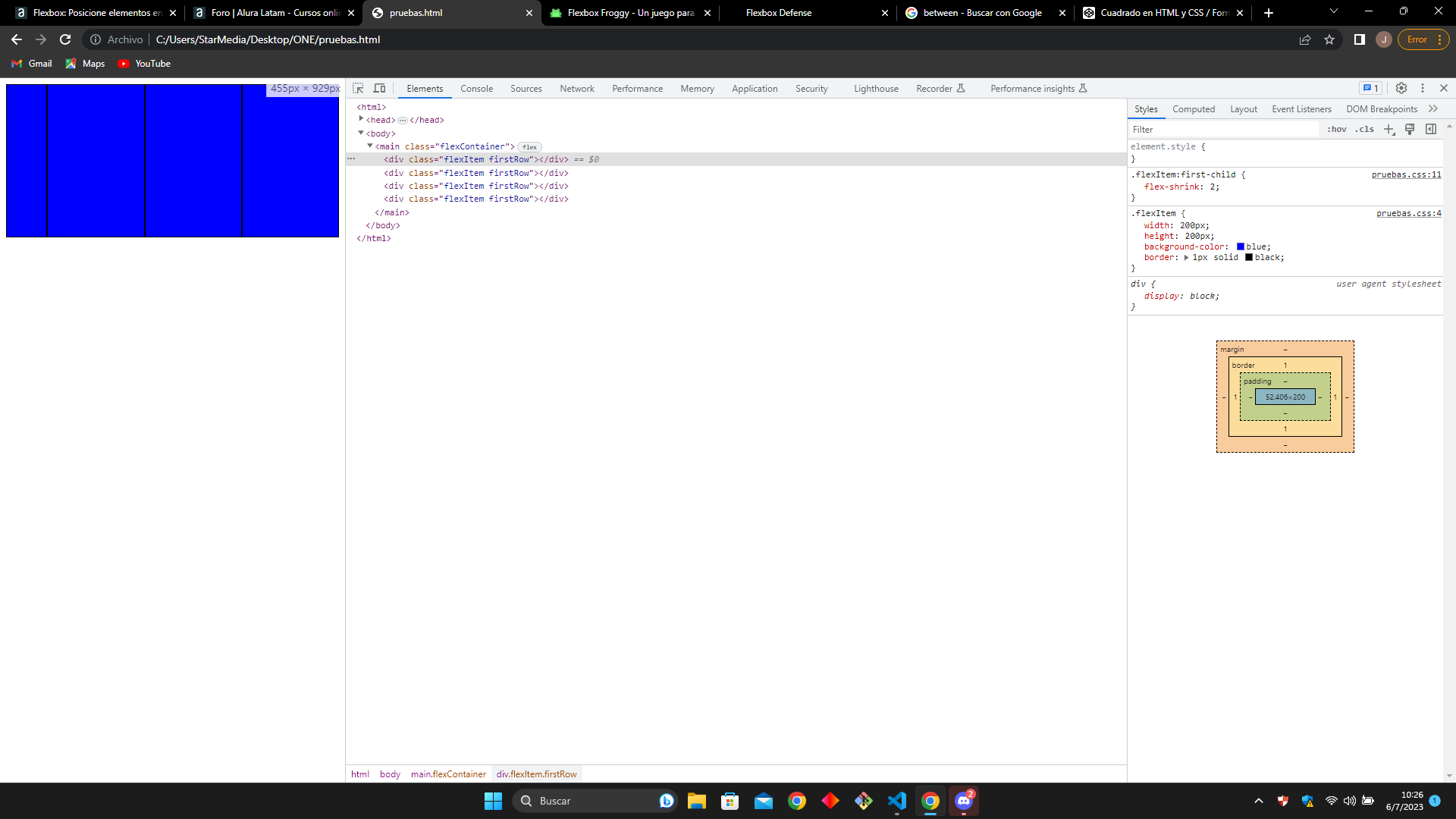
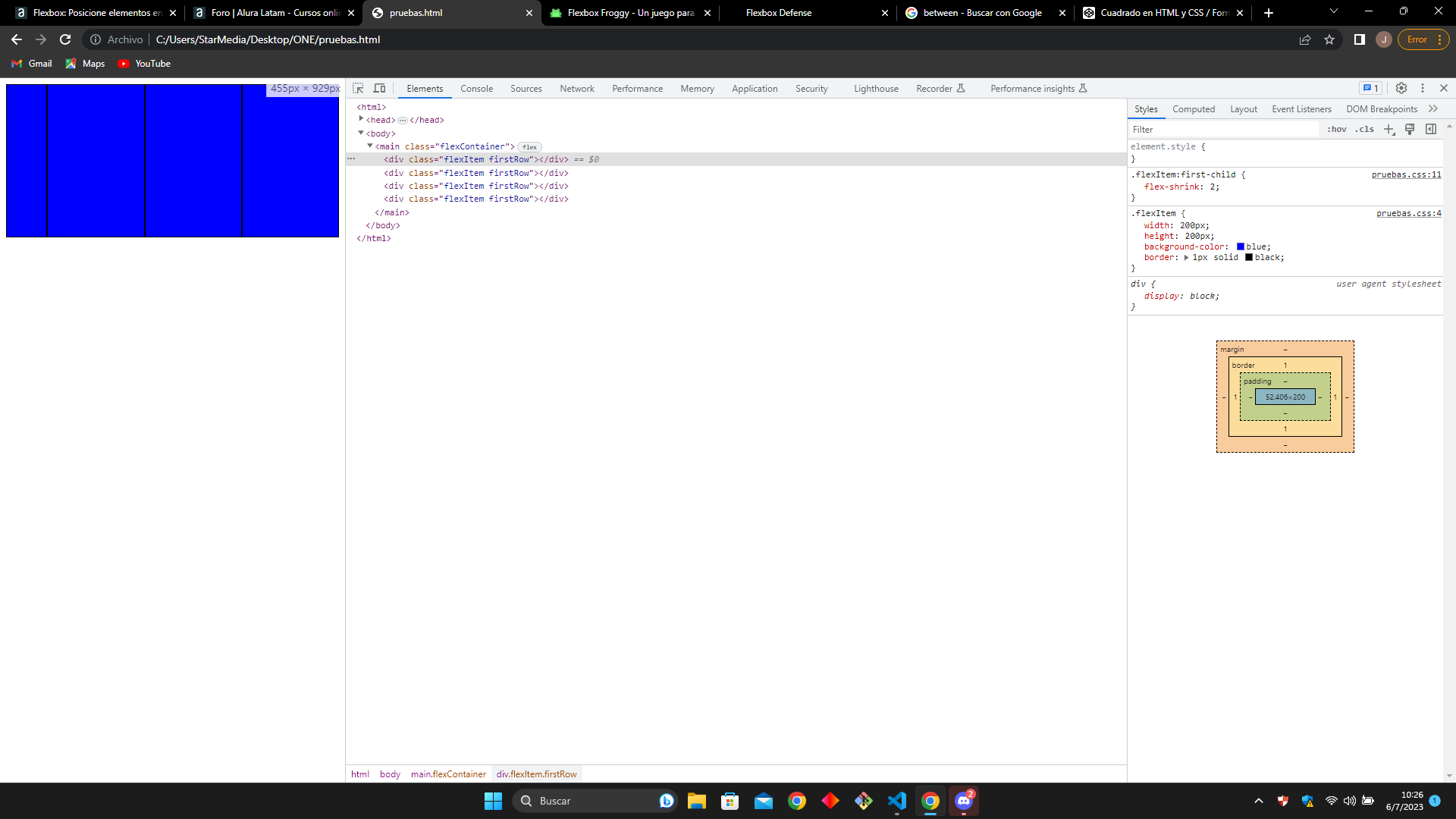
como se observa solo el primer item se reduce

como se observa solo el primer item se reduce

¡Hola José!
Gracias por tu pregunta. Según la imagen que compartiste, parece que estás teniendo un problema con la reducción del primer elemento en tu diseño utilizando Flexbox.
Para solucionar esto, puedes utilizar la propiedad flex-shrink en el contenedor de tus elementos. Esta propiedad determina cómo se deben reducir los elementos flexibles cuando el espacio disponible es insuficiente. Por defecto, flex-shrink tiene un valor de 1, lo que significa que los elementos se reducirán de manera proporcional si es necesario.
En tu caso, si solo quieres que el primer elemento se reduzca, puedes establecer flex-shrink: 0; en los elementos que no deseas que se reduzcan. Esto evitará que se reduzcan y permitirá que el primer elemento se ajuste correctamente.
Aquí tienes un ejemplo de cómo se podría aplicar esta solución:
.container {
display: flex;
}
.item {
flex-shrink: 0; /* Evita que los elementos se reduzcan */
}
.item:first-child {
/* Estilos adicionales para el primer elemento si es necesario */
}
Recuerda adaptar el código a tu estructura HTML y a tus necesidades específicas.
Espero que esta solución te sea útil para resolver tu problema. Si tienes alguna otra pregunta, no dudes en preguntar.
¡Espero haber ayudado y buenos estudios!