Estoy teniendo algunos problemitas. Con algunas etiquetas que se invocan y modifican la estructura de mi html. CSS
/*.right-header li a{
color: #000000;
text-decoration: none;
font-family: cursive;
font-size: 2em;
padding: 1em;
}*/
#wink0,#wink1,#wink2{
color: #000000;
text-decoration: none;
font-family: cursive;
font-size: 2em;
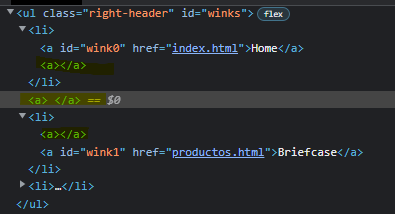
}En esta estructura pueden apreciar que en la primera invoco a todas las etiquetas a del right header. Pero esto causa etiquetas a fantasmas en los elementos li, como si los estuviera creando.
HTML
 les comparto tambien la estructura de mi html por si acaso.
HTML
les comparto tambien la estructura de mi html por si acaso.
HTML
<ul class="right-header" id="winks">
<li><a id="wink0" href="index.html">Home<a></li>
<li><a id="wink1" href="productos.html">Briefcase</a></li>
<li><a id="wink2" href="contacto.html">Contact</a></li>
</ul>Si es posible que me pudieran ayudar a eliminar esas etiquetas a que aparecen cada que se recarga la pagina o por lo menos explicarme por que se invocan estaria grandioso gracias.



