Hola!
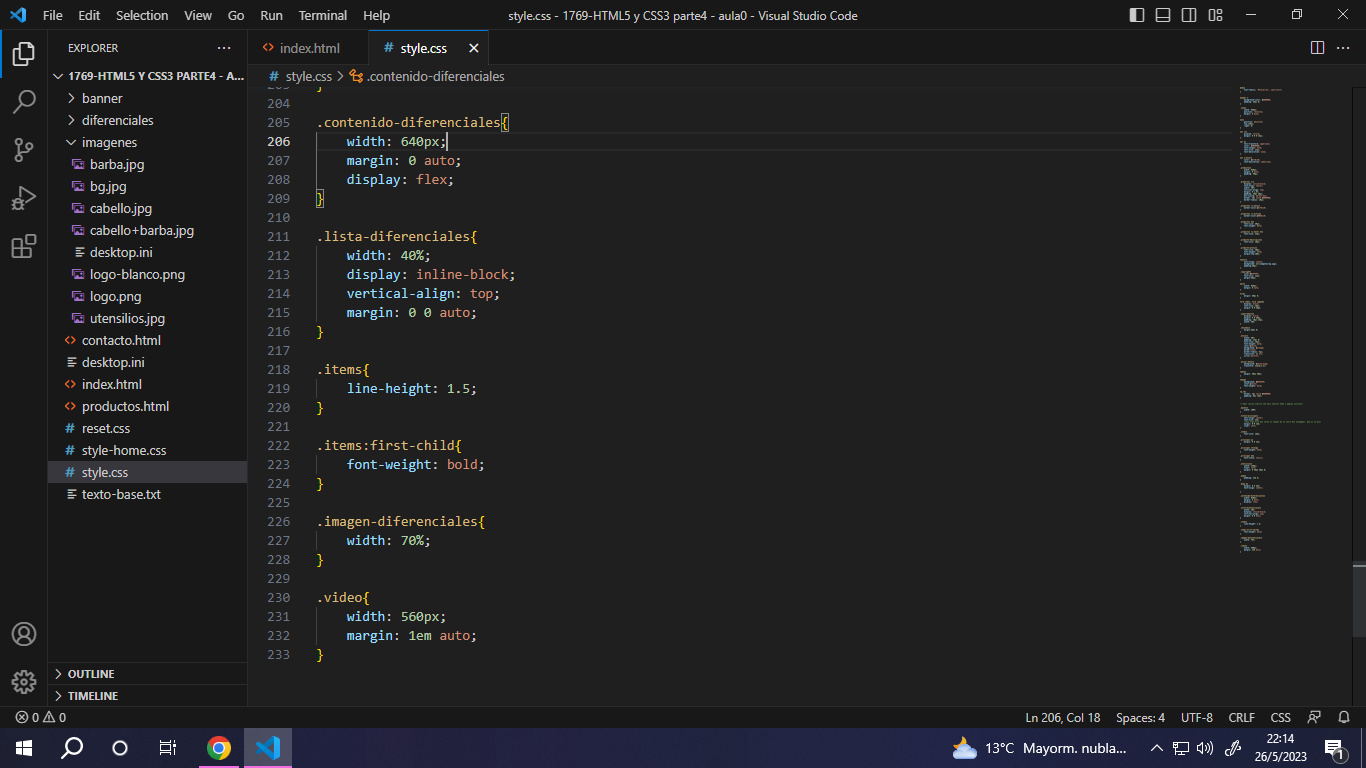
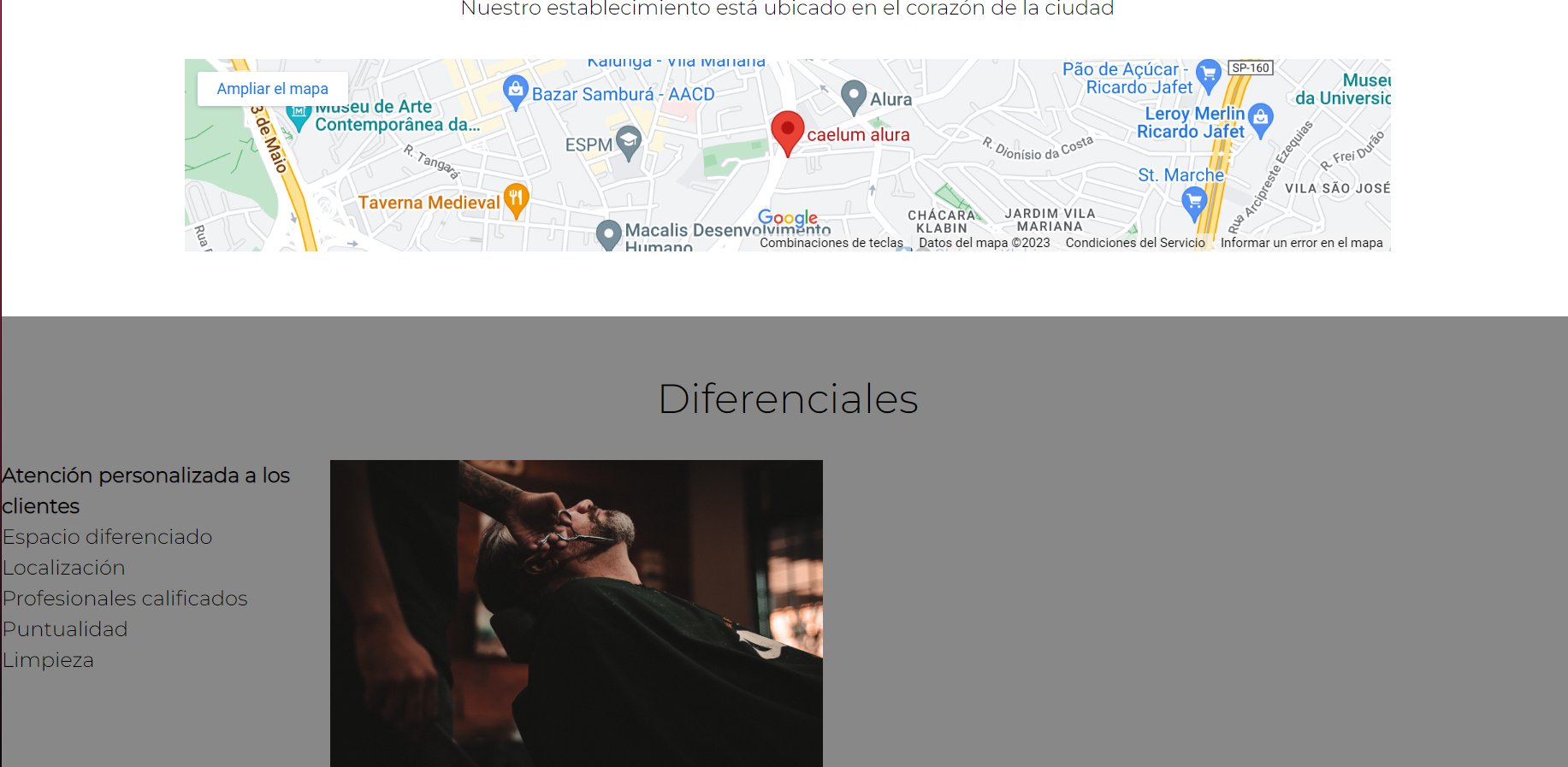
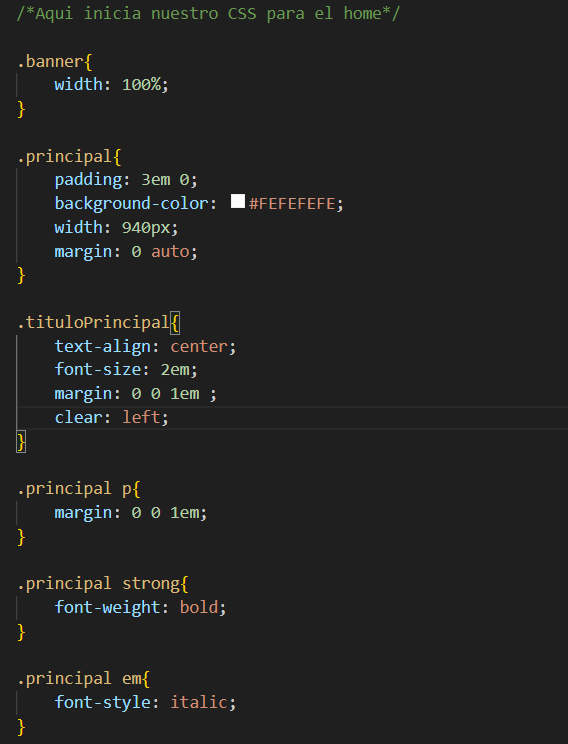
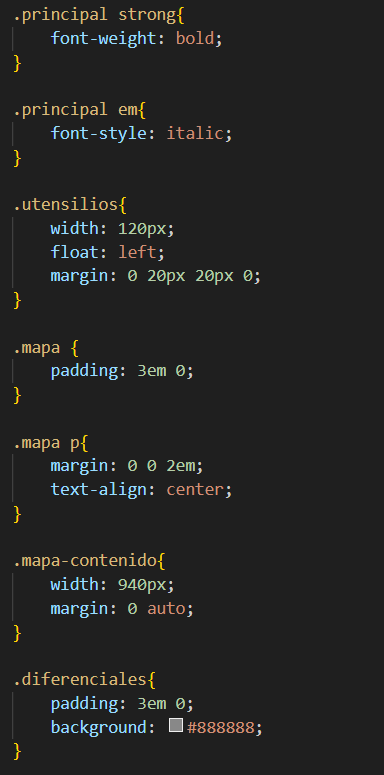
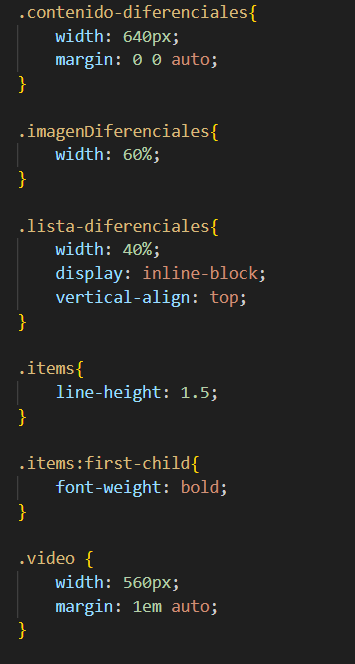
Les solicito su ayuda ya que en el momento en el que quito el main y agrego el width: 940px; margin: 0 auto; a la clase "principal" me cambia la posición de los diferenciales.

He revisado varias veces el código pero no encuentro el error.



Gracias por la ayuda!