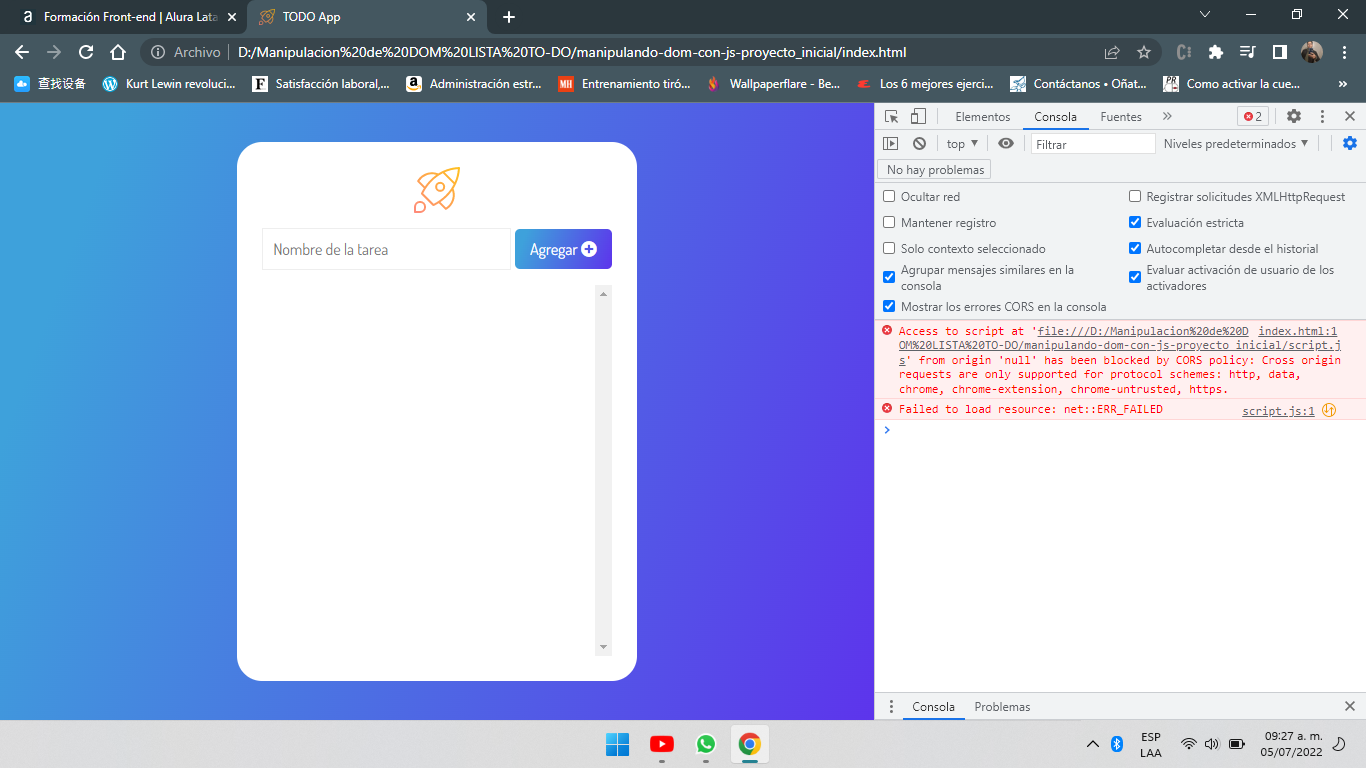
Hola Yohan, el error es el mismo que detalla el compañero que inicio la consulta, sucede al momento de abrir el index en el navegador Chrome, no se en otros navegadores:
" Access to script at 'file:///C:/Users/NombreDelArchivo/script.js' from origin 'null' has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, chrome-untrusted, https.
script.js:1Failed to load resource: net::ERR_FAILED "
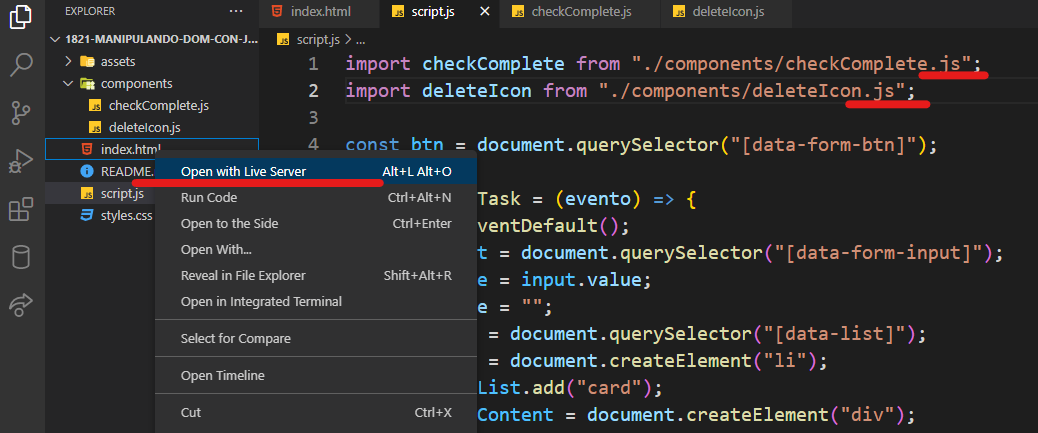
En mi caso, descargue el proyecto .zip, desconozco si el error surge de la misma manera al descargarlo por GitHub. Sin embargo, pude percatar que abriendo el index mediante la extensión de LiveServer de VSC (el profe del video lo usa), este error desaparece y la página funciona perfectamente. La verdad no se a qué se debe realmente dicho error, pero al menos por el momento de esa manera puedo continuar con el proyecto. Gracias.
 ¿
¿