Si bien es cierto en clase los estilos de margen se puso en los elementos
- pero probando los puse en los elementos y da el mismo resultado, hay alguna diferencia si los pongo en uno o en otro?

Si bien es cierto en clase los estilos de margen se puso en los elementos

¡Hola!
En cuanto a tu pregunta sobre los estilos de margen en los elementos <li> o <a>, te comento que ambos elementos pueden tener estilos de margen y dar el mismo resultado visual.
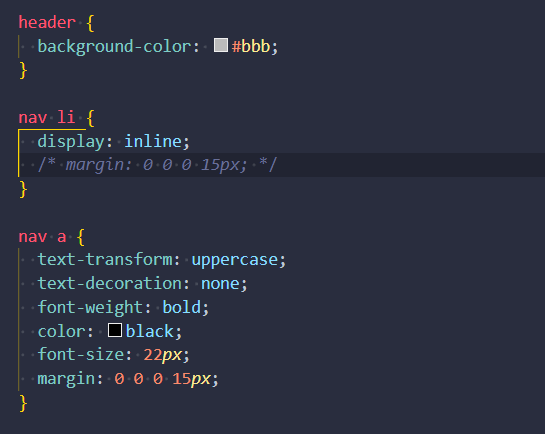
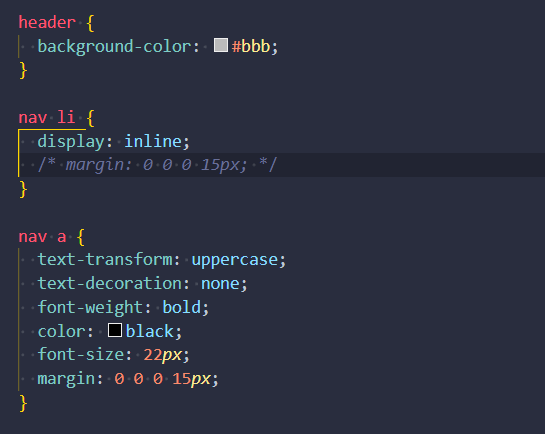
En el código CSS que compartiste, los estilos de margen se aplican al elemento <li> dentro de la etiqueta <nav>. Esto se hace utilizando la regla nav li en el archivo productos.css.
Sin embargo, si deseas aplicar los estilos de margen directamente al elemento <a>, también puedes hacerlo. En este caso, tendrías que modificar la regla CSS para que se aplique a nav a.
La diferencia principal entre aplicar los estilos de margen en <li> o en <a> es cómo se verán afectados los elementos dentro de la lista de navegación. Si aplicas los estilos de margen en <li>, todos los elementos <a> dentro de cada <li> tendrán el mismo margen. Por otro lado, si aplicas los estilos de margen directamente en <a>, cada enlace individual tendrá su propio margen.
Puedes elegir aplicar los estilos de margen en <li> o en <a> según tus preferencias y la apariencia que desees lograr en tu lista de navegación.
¡Saludos!
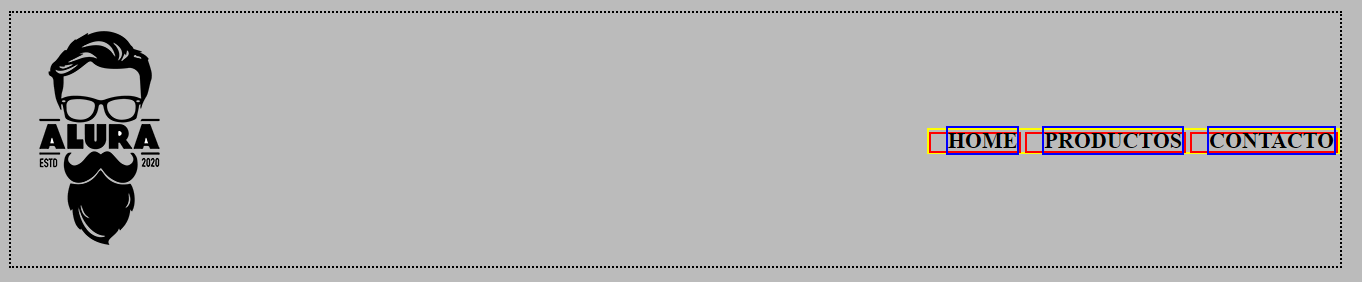
Aja entonces mostraria algo como esto donde si aplico el estilo <nav li> dara un margen al elemento li con todos los elementos dentro
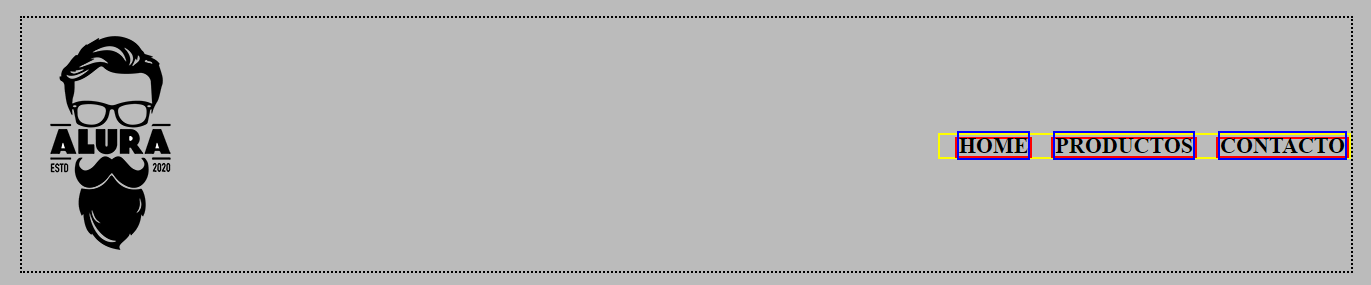
 en cambio si aplico
en cambio si aplico <nav a> dara un margen solo al elemento a dentro del elemento li entendido.