



Hola, Justin, espero que estés bien
Veo que estás trabajando en el estilo de texto y fuentes en tu proyecto HTML y CSS. Aquí tienes algunos consejos y correcciones que podrían ayudarte:
Espaciado y Alineación:
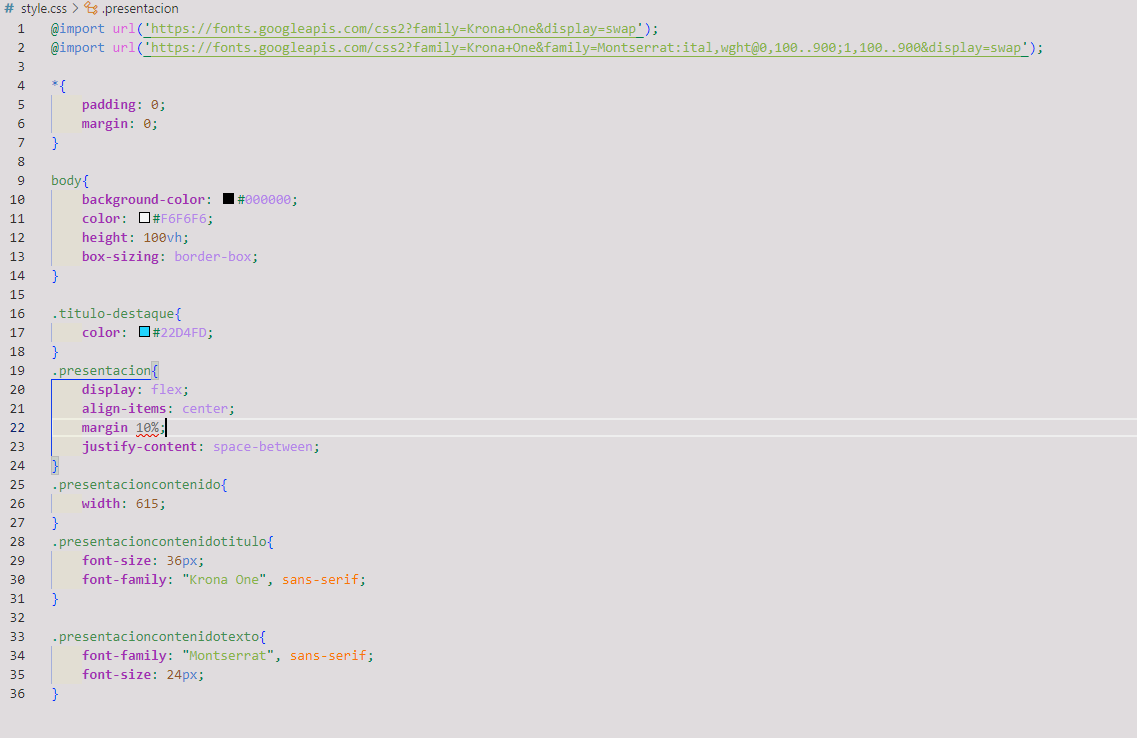
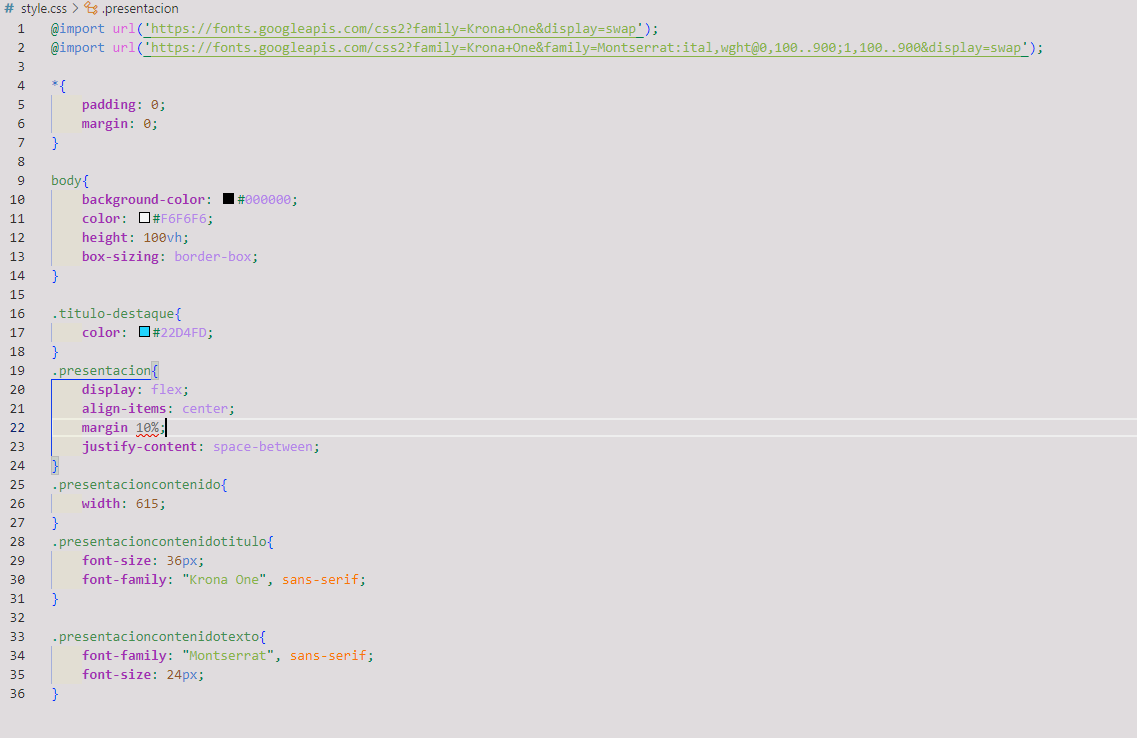
.presentacion, tienes margin: 10%;. Esto puede estar causando un espaciado excesivo alrededor de tu contenido. Si deseas centrar el contenido horizontalmente, podrías usar margin: 0 auto; en lugar de un porcentaje.Flexbox:
display: flex; en .presentacion, lo cual es genial para la alineación. Sin embargo, si deseas centrar el contenido tanto horizontal como verticalmente, asegúrate de que el contenedor tenga suficiente altura o usa height: 100vh; para ocupar toda la pantalla.Fuentes:
Colores y Contraste:
#000000 y el texto en #F6F6F6 tienen buen contraste. Asegúrate de que todos los elementos de texto sean legibles sobre este fondo.Corrección de Errores:
Espero que estos consejos te sean útiles y puedas mejorar el estilo de tu proyecto. ¡Bons estudios!