

Hola Jhon, para mejorar el codigo, agregue las cordenadas donde realizas el click.
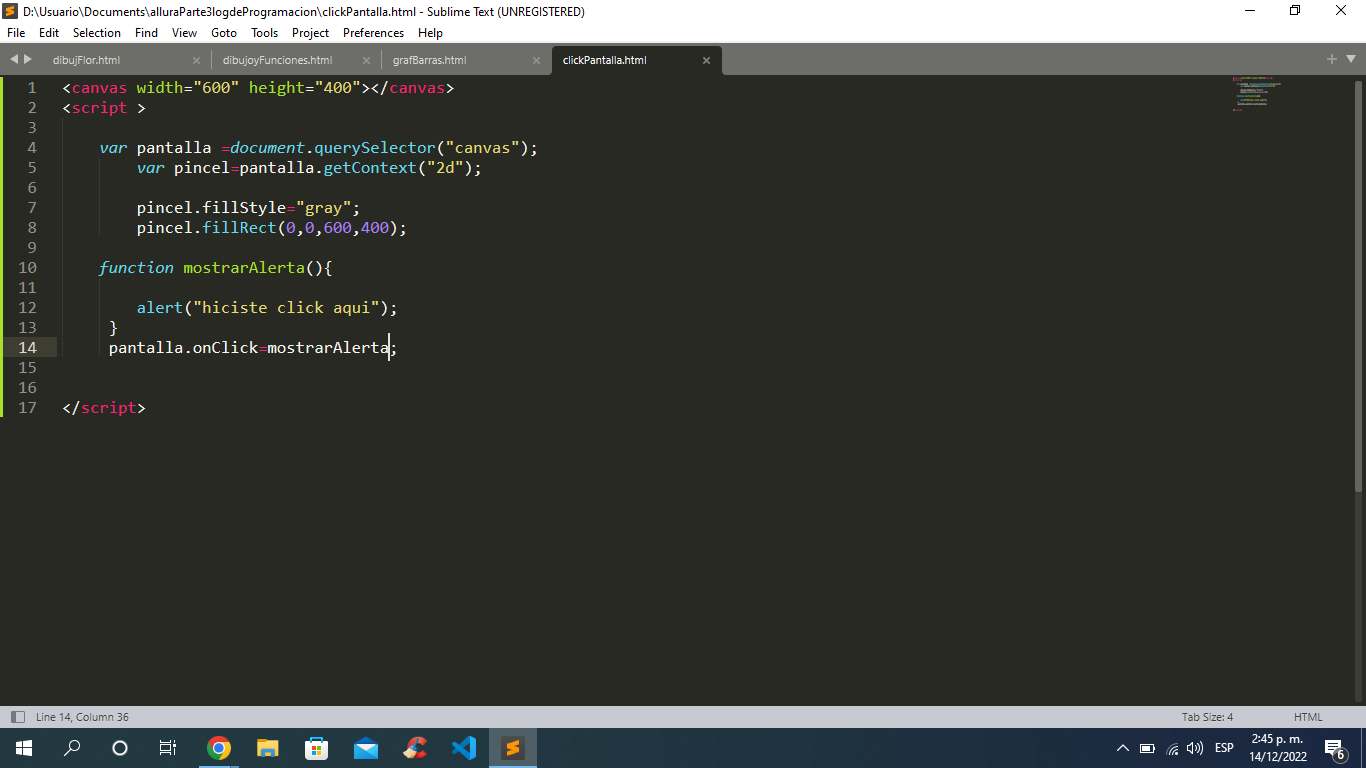
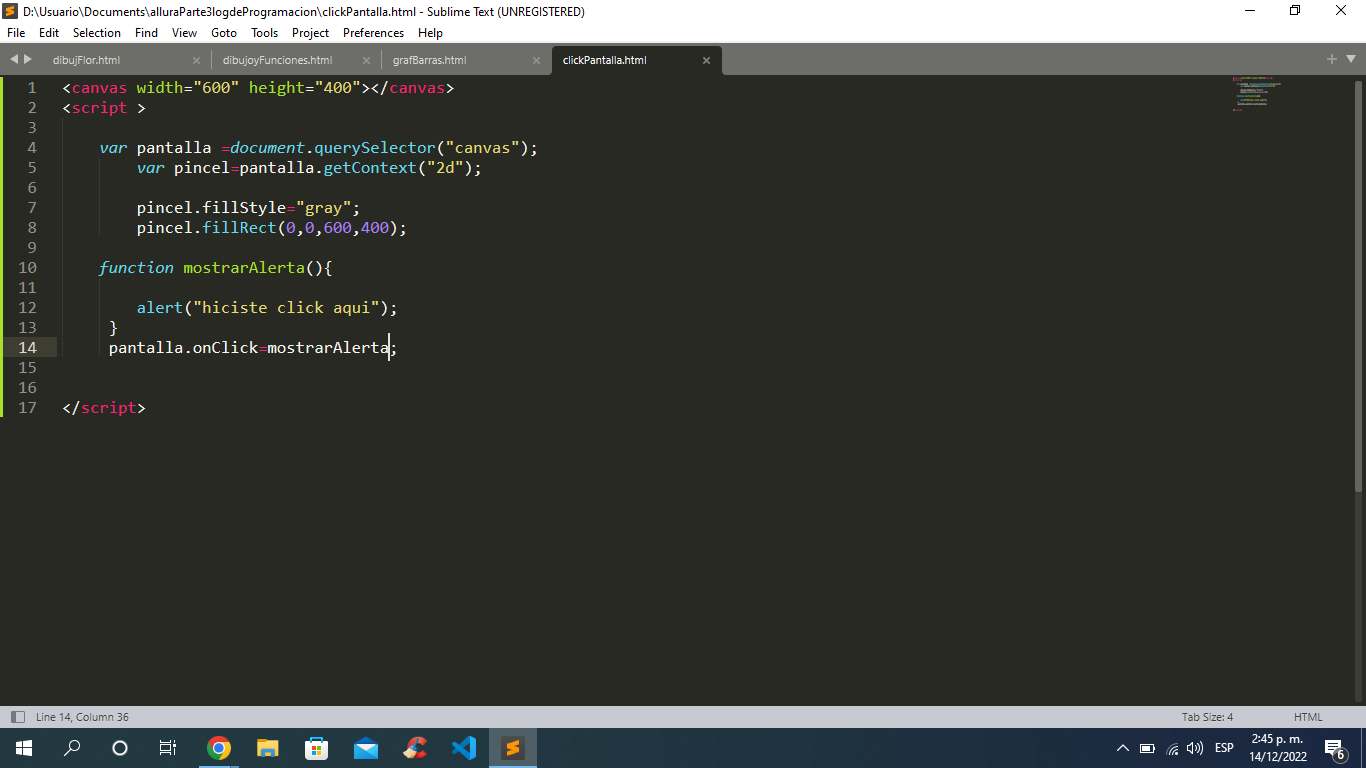
<h1>PRUEBA---</h1>
<canvas width="600" height="400"> </canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "grey";
pincel.fillRect(0,0,600,400);
function mostrarMensaje(evento){
var x = evento.pageX - pantalla.offsetLeft; //pos x
var y = evento.pageY - pantalla.offsetTop; //pos y
alert("las coordenadas son: x=" + x + ", y=" + y);
}
pantalla.onclick = mostrarMensaje;
</script>Hola john, espero que estés bien!
Gracias por tu participación en nuestro foro. Mucho éxito en todo lo que te propongas y si tienes alguna duda aquí estaremos para apoyarte.
¡Vamos juntos!