REM toma la referencias con respecto a la fuente del elemento root y EM es con respecto al elemento que que lo contiene y puede ser heredado del elemento anterior que ha su ves puede haber heredado del anterior y he ahi la confusión.
 )
)
REM toma la referencias con respecto a la fuente del elemento root y EM es con respecto al elemento que que lo contiene y puede ser heredado del elemento anterior que ha su ves puede haber heredado del anterior y he ahi la confusión.
 )
)
Hola Guillermo , espero que estés muy bien.
REM Relativo al font-size declarado en el elemento HTML. De forma predeterminada en los navegadores, el valor predeterminado es 16px.
html{
font-size: 16px; /*default de los navegadores
}
h1{
font-size : 2rem;/* (2*16 px) = 32 px
}
h2{
font-size : 1.5 rem; /* (1.5 *16px) = 24px
}EM
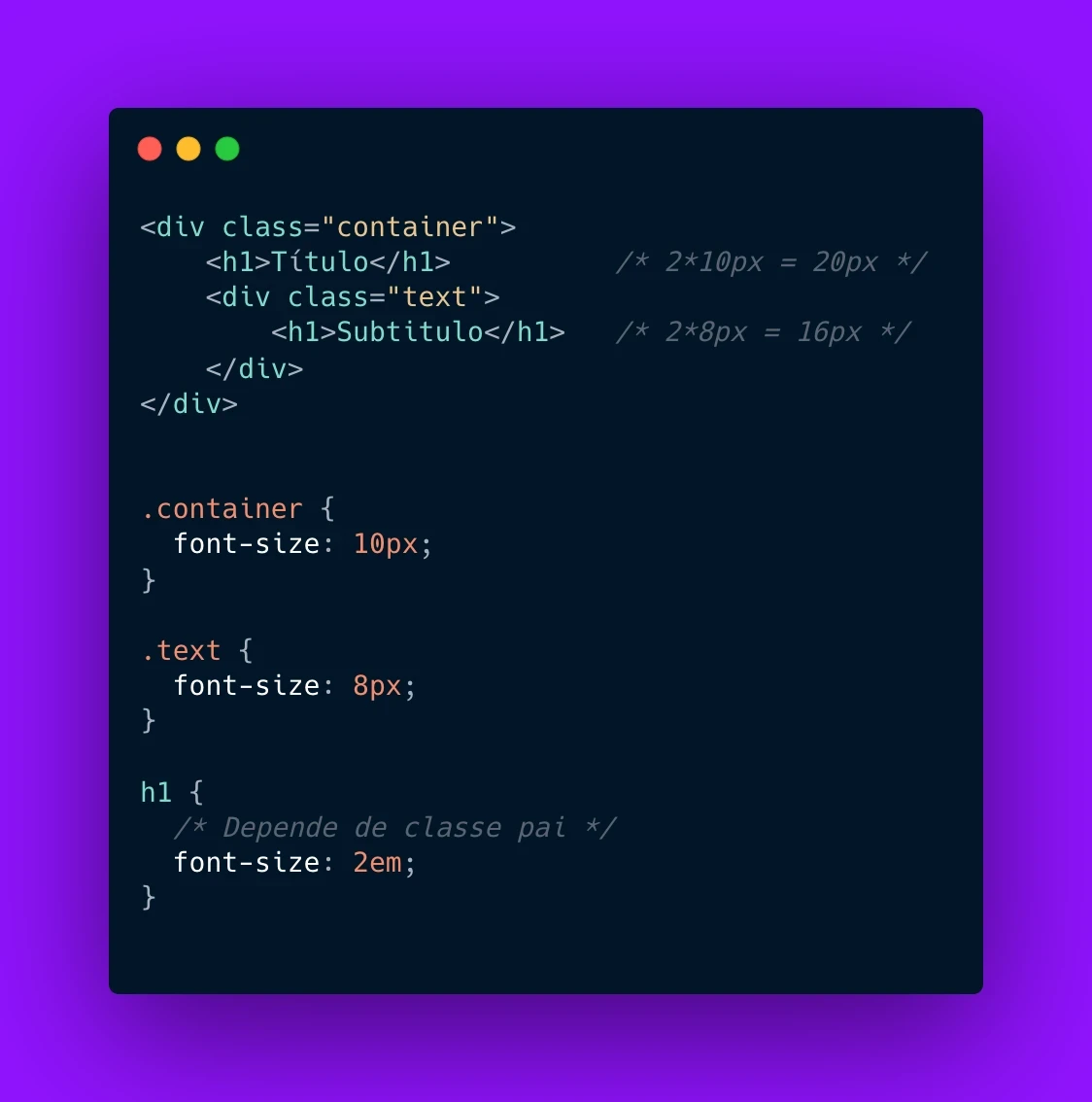
Relativo al font-size de su clase padre. Podemos tener el mismo elemento comportándose de manera diferente.

Te dejo este articulo https://pingback.com/papodedev/css-rem-vs-em-vs-px-qual-usar
Gracias por tu aporte
Un saludo.
Excelente Ingrid eres muy amable, me siento muy agradecido por el aporte. Espero se revise el contenido que indico a ver si esta correcto y se pueda dejar mas claro.