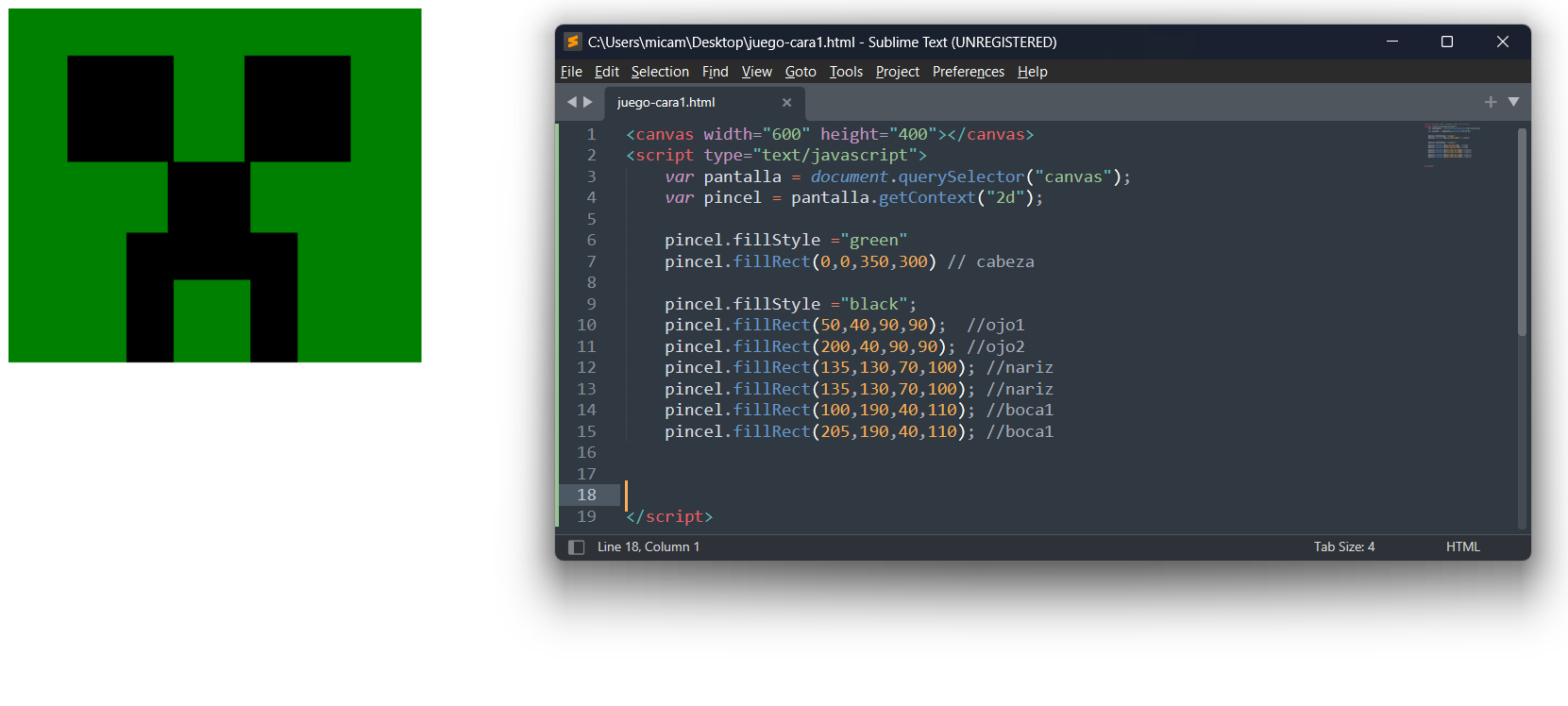
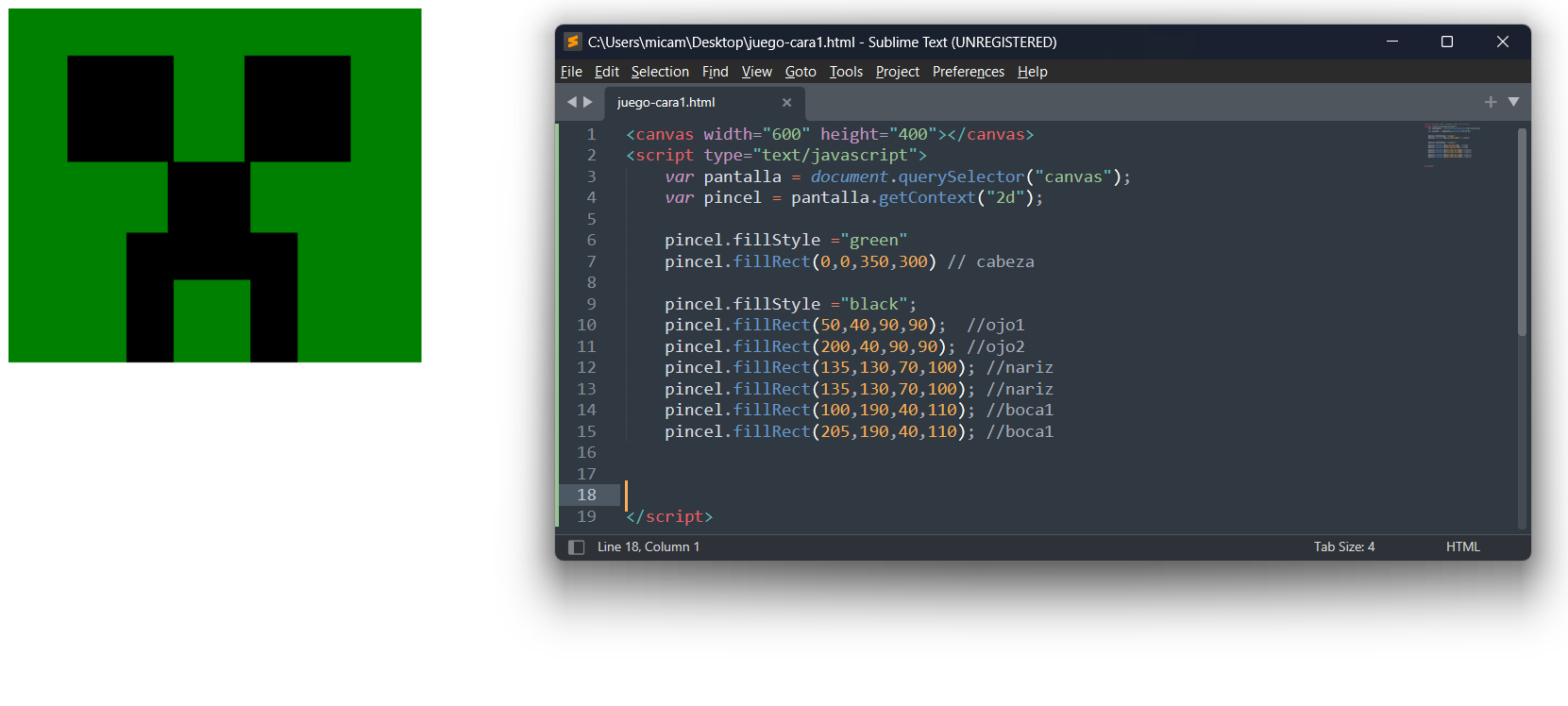
realizado ejeje esta bueno aplicar matematicas y estar pendiente de las cordenadas

realizado ejeje esta bueno aplicar matematicas y estar pendiente de las cordenadas

Hola Misael.
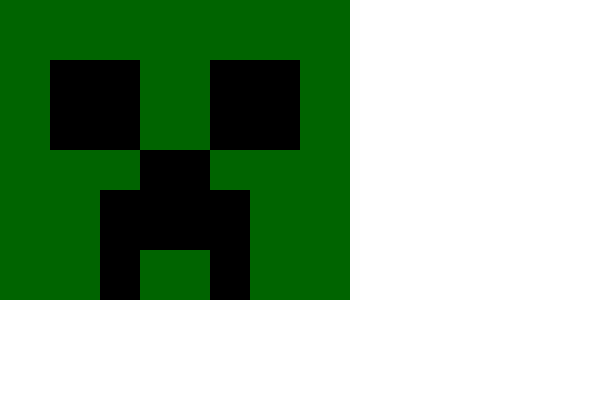
Si las coordenadas son todo un rollo, mira te comparto las mias:
<canvas width="600" height="400"></canvas>
<script type="text/javascript">
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "darkgreen";
pincel.fillRect(0,0,350,300);
pincel.fillStyle = "black";
pincel.fillRect(50,60,90,90);
pincel.fillStyle = "black";
pincel.fillRect(210,60,90,90);
pincel.fillStyle = "black";
pincel.fillRect(140,150,70,100);
pincel.fillStyle = "black";
pincel.fillRect(100,190,40,110);
pincel.fillStyle = "black";
pincel.fillRect(210,190,40,110);
</script> Igual creo que cada quien tendrá su propia combinación.
Igual creo que cada quien tendrá su propia combinación.
Happy coding.