buen dia, alguien me podria explicar un poco mas sobre los espaciamientos la diferencia entre ellos:
padding margin width
gracias..
buen dia, alguien me podria explicar un poco mas sobre los espaciamientos la diferencia entre ellos:
padding margin width
gracias..
Hola Arlen :)
Width es para darle un ancho especifico a cualquier elemento. por ejemplo tenes un div y queres que sea cuadrado y que mida especificamente 200px. eso lo hacemos con width. El padding y el margin si son espacios, la diferencia es que el padding es un espacio adentro del elemento y el margin es un espacio afuera del elemento.
Por ejemplo en el siguiente codigo:
<div class="padre">
<div class="elemento-padding hijo">
<p>Hola estoy dentro de un elemento con padding</p>
</div>
<div class="elemento-margin hijo">
<p>Hola estoy dentro de un elemento con margin</p>
</div>
</div>
<style>
.padre {
background: #302c65;
}
.hijo {
background: #789797;
display: inline-block;
border: 2px solid black;
}
.elemento-padding {
padding: 20px;
}
.elemento-margin {
margin: 20px;
}
p {
margin: 0;
}
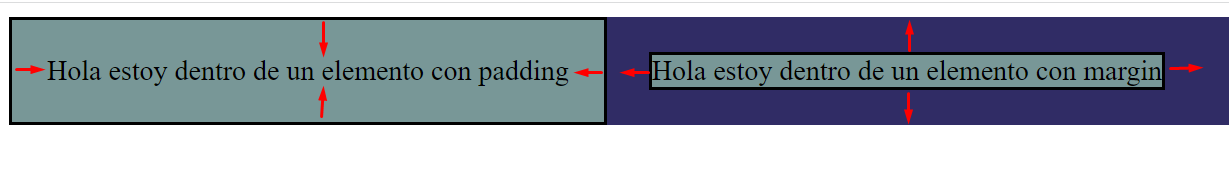
</style>quedaria algo asi: