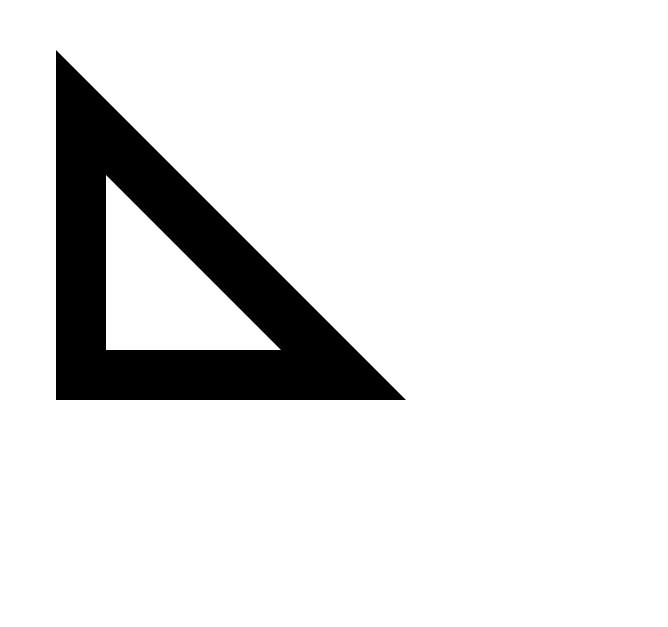
Lo hice sin el pincel.beginPath();
y me salio la gráfica
<canvas width="600" height="400"> </canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "white";
pincel.beginPath();
pincel.moveTo(50, 50);
pincel.lineTo(50, 400);
pincel.lineTo(400,400);
pincel.fill();
pincel.fillStyle = "black";
pincel.moveTo(100, 175);
pincel.lineTo(275, 350);
pincel.lineTo(100,350);
pincel.fill();
</script>luego si hice como decia que era correcto hacerlo
<canvas width="600" height="400"> </canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "black";
pincel.beginPath();
pincel.moveTo(50, 50);
pincel.lineTo(50, 400);
pincel.lineTo(400,400);
pincel.fill();
pincel.fillStyle = "white";
pincel.beginPath();
pincel.moveTo(100, 175);
pincel.lineTo(100, 350);
pincel.lineTo(275,350);
pincel.fill();
</script>file:///C:/Users/LILIANA/Downloads/logica%20de%20programacion/TRIANGUL2.HTML



