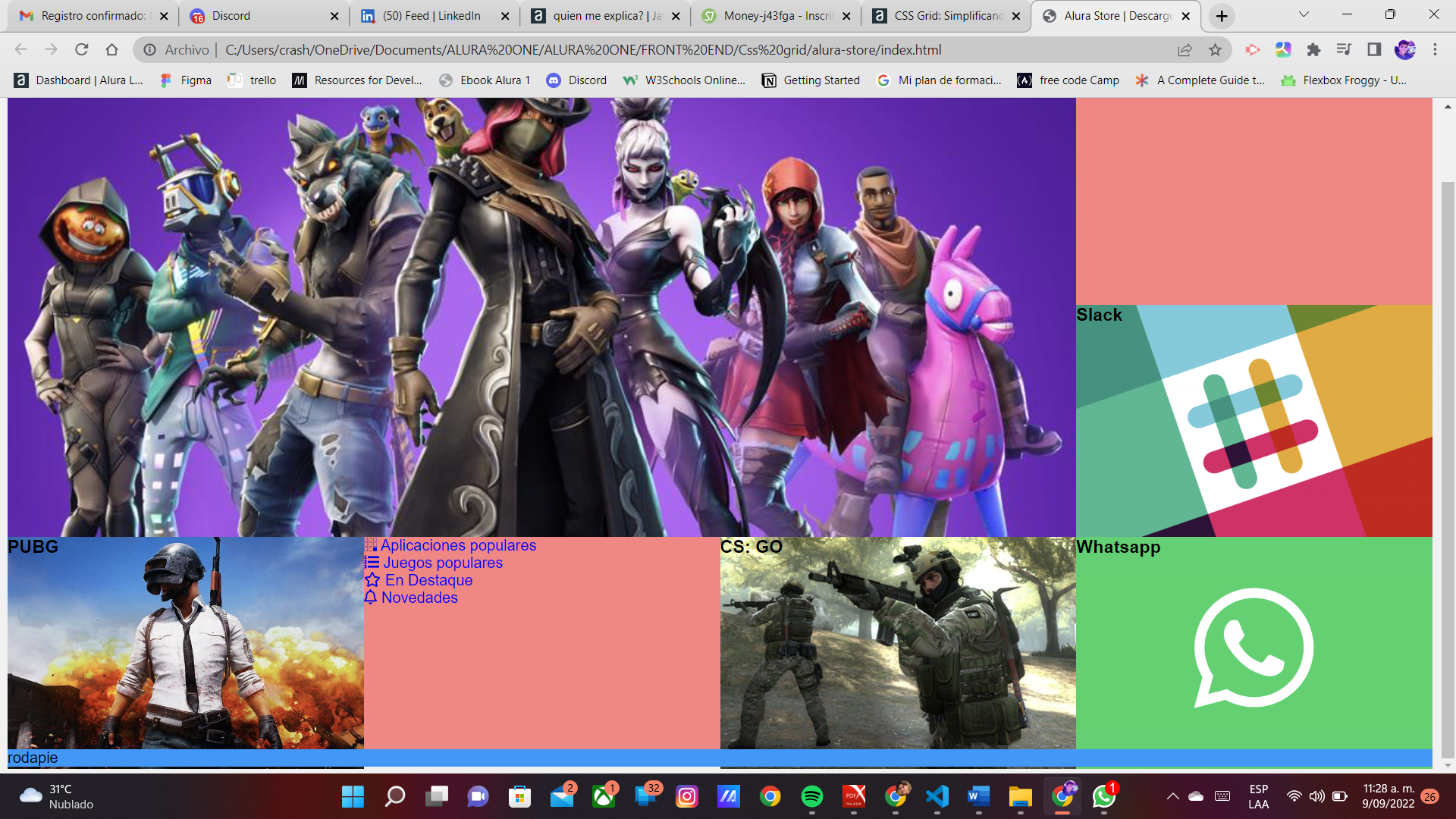
hola comparto mi programa de acuerdo al curso, he venido haciendo el paso a paso como lo explica el instructor pero no resulta el mismo programa ya que la imagen de fortnife no queda posicionado en el mismo lugar que tiene el profesor, adjunto imagen de evidencia y codigos de programa.
 código css de destacados
código css de destacados
.destaques {
display: grid;
grid-template-columns: 25% 25% 25% 25%; /*la pantalla tiene un 100% de ancho entonces lo dividi por 4 columnas a 25% para agregar mas luego las imagenes*/
grid-template-rows: 33.33% 33.33% 33.33%; /*hago las filas de 3, cada 1 de un tamaño de 33.33% para un total de 99.99%*/
height: calc(110vh - 50px);
}
.destaques__principal {
background: url('../img/fortnite.jpg') center / cover no-repeat;
/*background-size: cover;
background-position: center;
background-repeat: no-repeat;*/
/*grid-column-start:1 ;
grid-column-end: 4; /*no coloco columna 3 por que debe finalizarse al comienzo de la columna 4 */
grid-column: 1 / 4;
grid-row: 1 / 3;
}
.destaques__secundario:nth-child(2){
background: url('../img/pubg.jpg') center / cover no-repeat;
grid-column: 4 / 4;
grid-column: 1 / 2;
}
.destaques__secundario:nth-child(3){
background: url('../img/slack.png') center / cover no-repeat;
grid-column: 4 / 4;
grid-row: 2 / 3;
}
.destaques__secundario:nth-child(4){
background:url('../img/whatsapp.png') center / cover no-repeat;
grid-column: 4 / 5;
grid-row: 3 / 4;
}
.destaques__secundario:nth-child(5){
background: url('../img/cs-go.jpg') center / cover no-repeat;
grid-column: 3 / 4;
grid-row: 3 / 4;
}






