Voy a utilizar imagenes para intentar describir los errores hasta el momento:
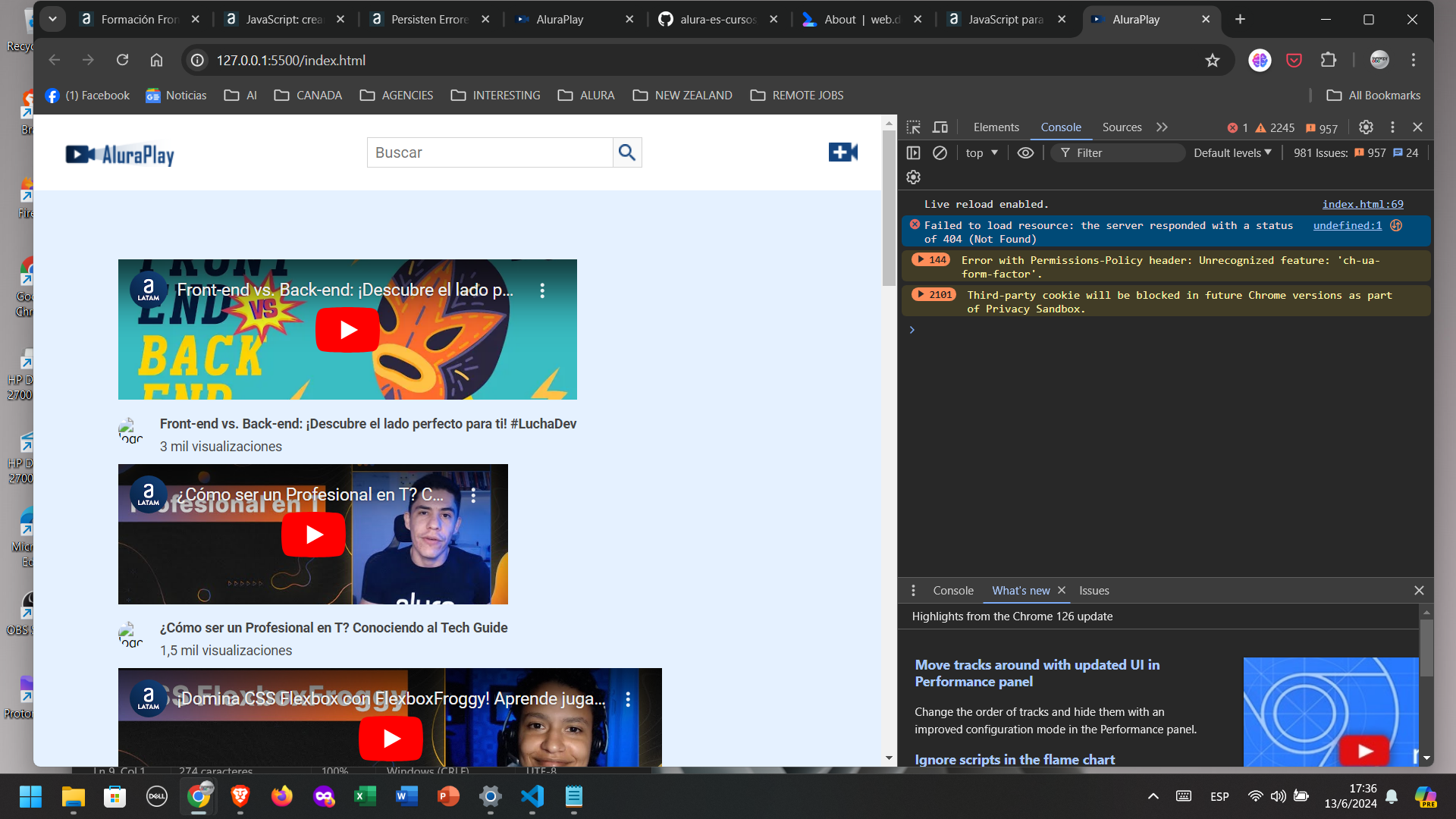
 No logro encontrar la solución para el error 404 (Not Found) Undefined.
No logro encontrar la solución para el error 404 (Not Found) Undefined.
API
async function listarVideos() { const conexion = await fetch("http://localhost:3001/videos");
const conexionConvertida = conexion.json();
//console.log(conexionConvertida);
return conexionConvertida
}
export const conexionAPI={ listarVideos }
//listarVideos();
• Archivo: mostrarVideo.js
import { conexionAPI } from "./conexionAPI.js";
const lista = document.querySelector("[data-lista]")
function crearCard(titulo,descripcion,url,imagen) {
const video = document.createElement("li");
video.className = "videos_item";
video.innerHTML = `<iframe width="100%" height="72%" src="${url}"
title="${titulo}" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen></iframe>
<div class="descripcion-video">
<img src="${imagen}" alt="logo canal alura">
<h3>${titulo}</h3>
<p>${descripcion}</p>
</div>`;
return video
}
async function listarVideos() { const listAPI = await conexionAPI.listarVideos()
listAPI.forEach(video => lista.appendChild(crearCard(video.titulo,video.descripcion,video.url,video.imagen)))
}
listarVideos()
package.json
{ "name": "alura-play", "version": "1.0.0", "description": "<p align="center"> <img src="https://github.com/josevflores911/JavaScript/blob/main/img/encabezado/screenshoot_d.PNG\" alt="Javascript: creando requisiciones">
", "main": "index.js", "scripts": { "test": "echo "Error: no test specified" && exit 1" }, "repository": { "type": "git", "url": "git+https://github.com/josevflores911/JavaScript.git" }, "author": "J", "license": "ISC", "bugs": { "url": "https://github.com/josevflores911/JavaScript/issues" }, "homepage": "https://github.com/josevflores911/JavaScript#readme", "dependencies": { "json-server": "^0.17.4" }, "keywords": [ "plataforma", "de", "intercambio", "de", "videos" ] }Quedo a la espera de su ayuda.
Mil gracias,






