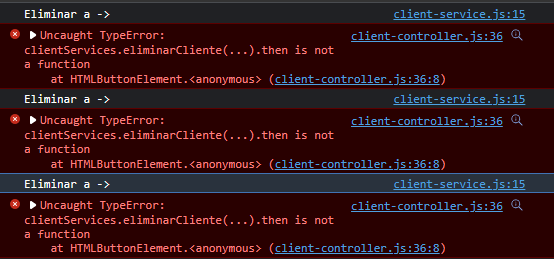
Vengo con la duda de esto llevo un rato con ello, ya vi el video una y otra ves, y haciéndolo paso a paso, me da el error, no se si tengo algo ,mal o que suceda, anexo las imagines y el código, espero puedan ayudarme gracias.
 Y aquí el client controller.js y el client service.
Y aquí el client controller.js y el client service.
`import { clientServices } from "../service/client-service.js";
//backticks
export const crearNuevaLinea = (nombre, email,id) => {
console.log(id);
const linea = document.createElement("tr");
const contenido = <td class="td" data-td>
${nombre}
</td>
<td>${email}</td>
<td>
<ul class="table__button-control">
<li>
<a
href="../screens/editar_cliente.html"
class="simple-button simple-button--edit"
>
Editar
</a>
</li>
<li>
<button class="simple-button simple-button--delete" type="button" id='${id}'>
Eliminar
</button>
</li>
</ul>
</td>;
linea.innerHTML = contenido;
const btn = linea.querySelector("button");
btn.addEventListener("click",() => {
const id = btn.id;
clientServices
.eliminarCliente(id)
.then((respuesta) => {
console.log(respuesta);
})
.catch((err) => alert('Ocurrió un error'));
});
return linea;
};
const table = document.querySelector("[data-table]");
clientServices .listaClientes() .then((data) => { data.forEach(({nombre, email, id}) => { const nuevaLinea = crearNuevaLinea(nombre,email,id); table.appendChild(nuevaLinea); }); }) .catch((error) => alert("Ocurrió un error"));
```const listaClientes = () =>
fetch("http://localhost:3000/perfil").then(respuesta => respuesta.json());
const crearCliente = (nombre, email) => {
return fetch("http://localhost:3000/perfil", {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({nombre,email, id: uuid.v4()}),
});
};
const eliminarCliente = (id) => {
console.log ('Eliminar a ->', id);
return fetch(`http://localhost:3000/perfil/${id}`, {
method: "DELETE",
});
}
export const clientServices = {
listaClientes,
crearCliente,
eliminarCliente,
};



