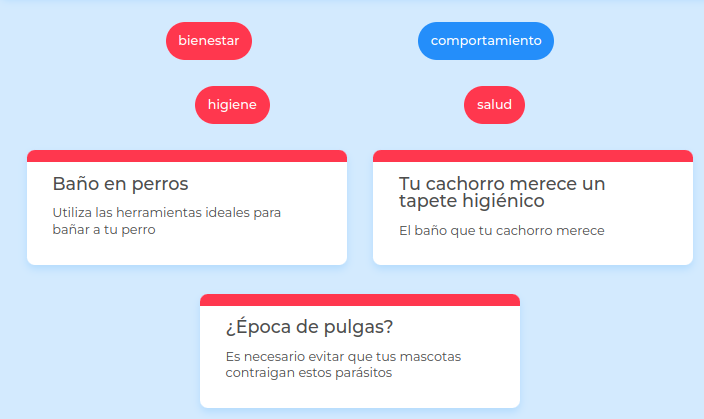
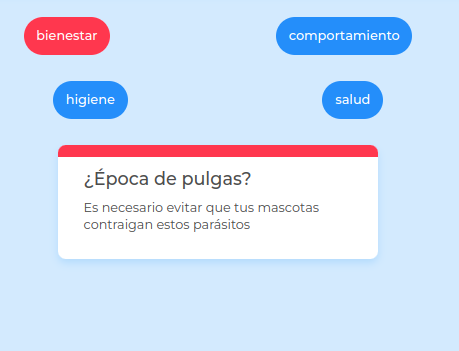
He completado el curso de React Router pero al finalizar me doy cuenta que algo falla en mi código, pues al oprimir el Link de categoría comportamiento y el link de bienestar me aparecen las mismas dos subcategorias: higiene y salud, comportamiento si enlaza los posts pero no enlaza sus subcategorías para mostrarlas (ver imagenes a continuación).


He revisado el código y la explicación que encuentro se da en la siguiente parte:
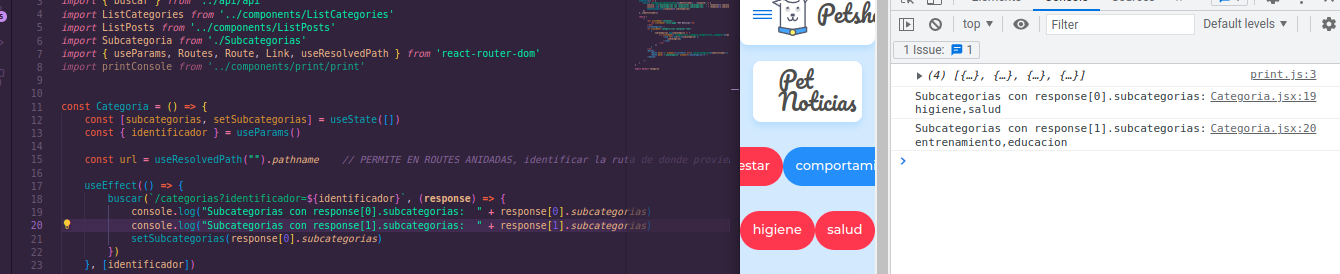
useEffect(() => {
buscar(`/categorias?identificador=${identificador}`, (response) => {
setSubcategorias(response[0].subcategorias)
})
}, [identificador])Al ejecutar un console.log de el valor de --> response[itemDelArreglo].subcategorias me arroja informacioń diferente:
 Lo que me lleva a pensar que debido a que se refencia en el código de la clase como ** --> response[0].subcategorias** es el motivo por el cual solo me regresa los valores que se encuentran en bienestra y no en comportamiento.
Lo que me lleva a pensar que debido a que se refencia en el código de la clase como ** --> response[0].subcategorias** es el motivo por el cual solo me regresa los valores que se encuentran en bienestra y no en comportamiento.
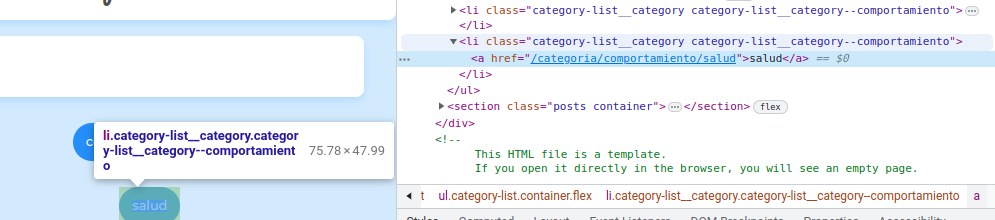
Tambien observo que el enlace es hacia salud y no compórtamiento:

Quisiera que me ayudaran a aclarar la duda por favor :) y si es posible me expliquen como puedo elegir cuando sea [0] o cuando [1].
Muchas gracias.



