

¡Hola Alvaroalejandroalcantaraalcantara!
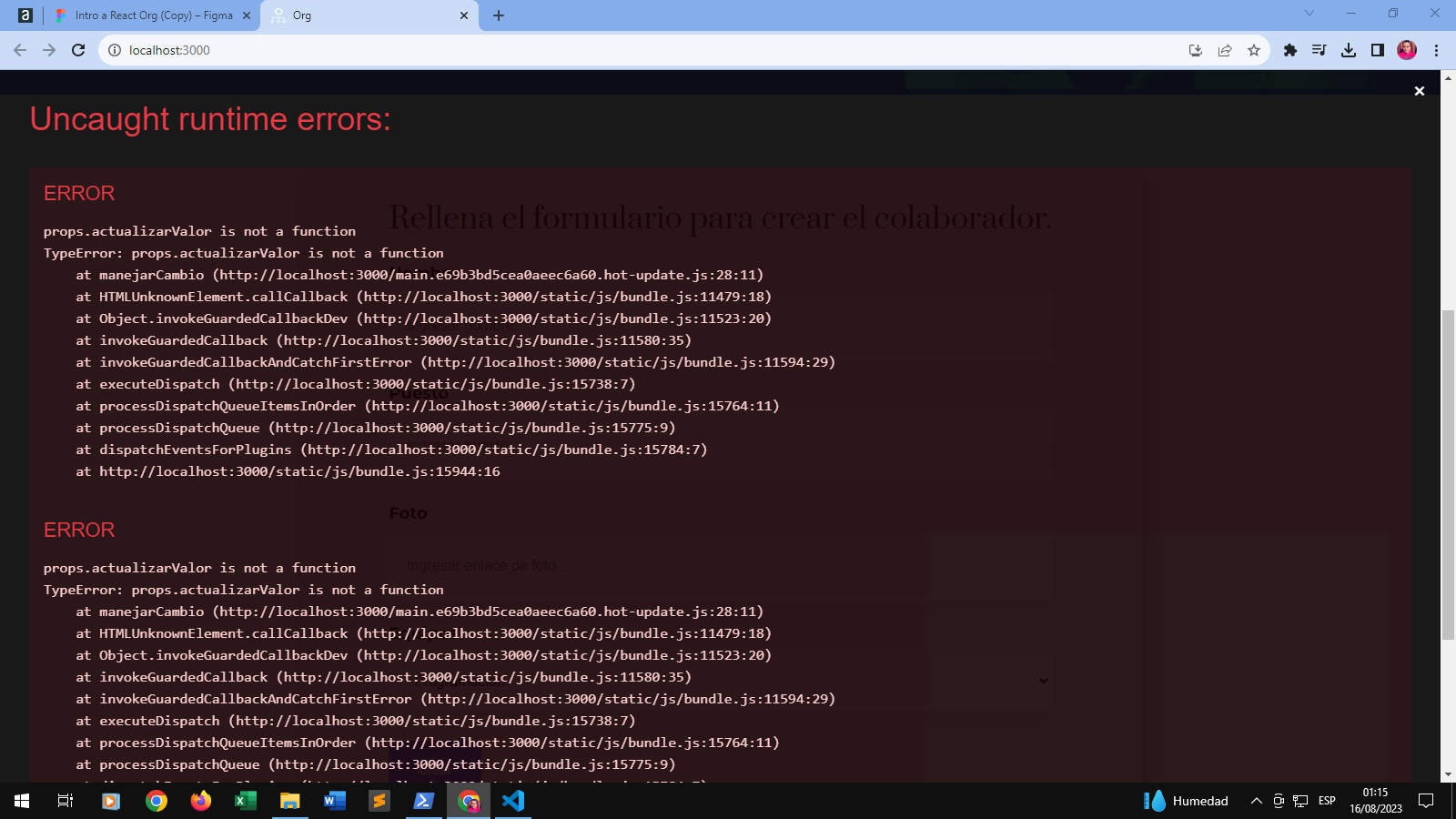
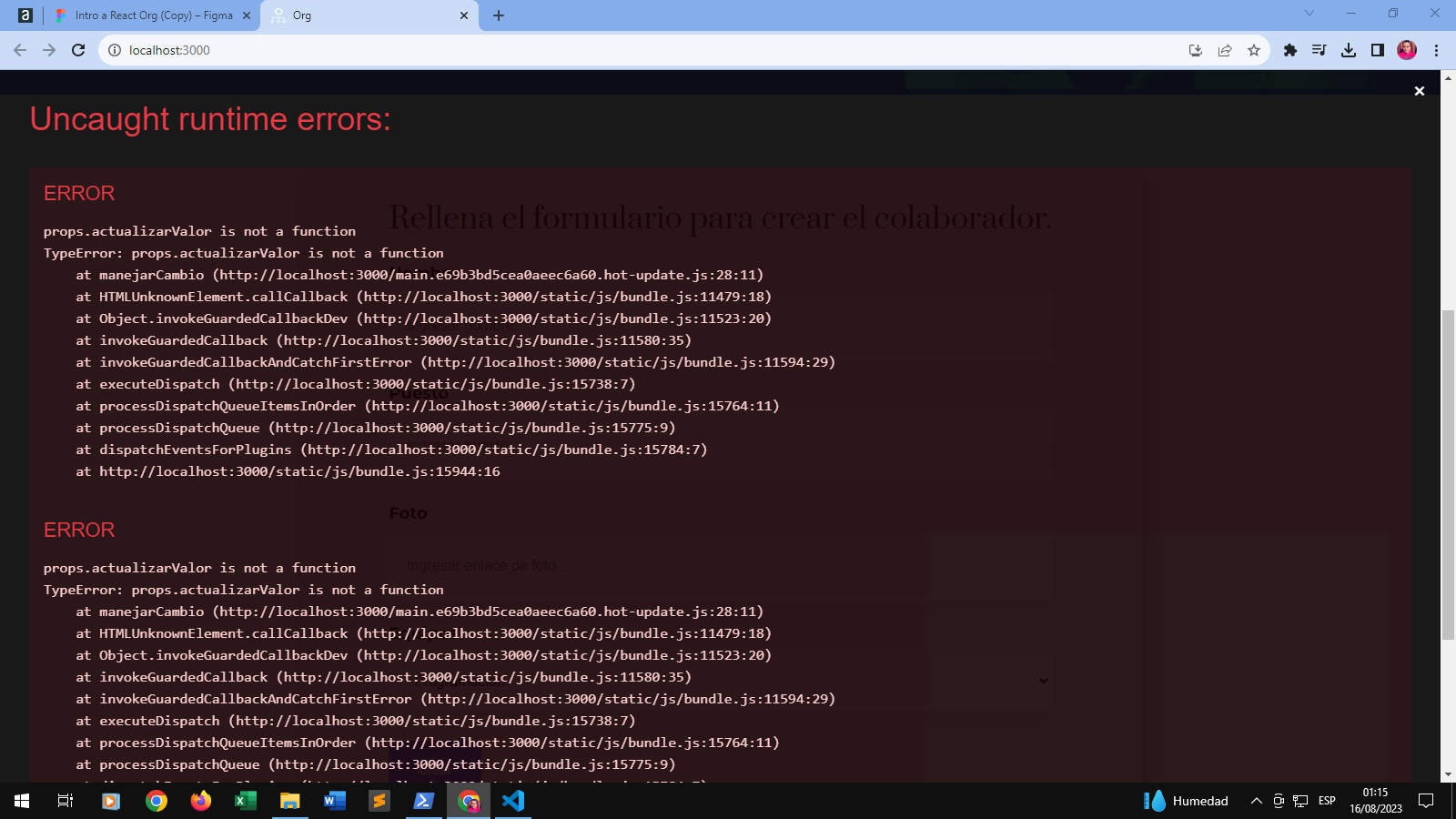
Gracias por compartir tu duda sobre el error de props en React. Parece que estás teniendo problemas al utilizar el estado en tus componentes.
En el código que compartiste, veo que estás utilizando el hook useState para crear estados en tu componente formulario. Sin embargo, parece que no estás pasando correctamente los valores y las funciones de actualización a tus componentes CampoTexto.
Para solucionar este problema, asegúrate de que estás pasando los valores y las funciones de actualización correctos a tus componentes CampoTexto en el formulario. Por ejemplo, en el primer CampoTexto, deberías pasar el valor del nombre y la función de actualización del nombre de la siguiente manera:
<CampoTexto valor={nombre} actualizarValor={actualizarNombre} />
Asegúrate de hacer lo mismo para los otros campos de texto en tu formulario.
Además, verifica que estás utilizando correctamente los valores y las funciones de actualización en tus componentes CampoTexto. Por ejemplo, en el componente CampoTexto, en lugar de utilizar props.actualizarValor, deberías utilizar props.actualizarValor(e.target.value) para actualizar el estado correctamente.
Espero que esta información te sea útil para solucionar tu problema. Si tienes alguna otra pregunta, no dudes en preguntar. ¡Buena suerte con tu desarrollo en React!
Espero haber ayudado y buenos estudios!