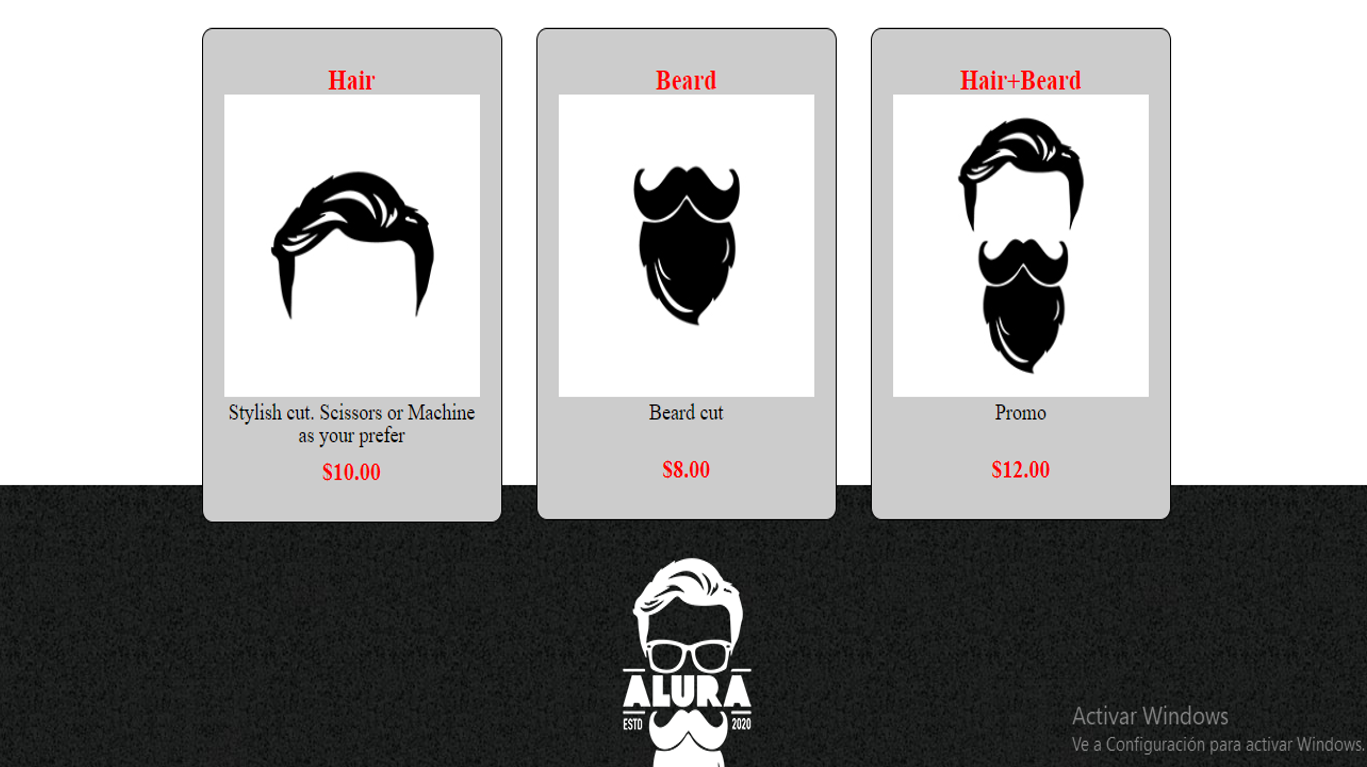
¡Qué tal! Tengo un error con el posicionamiento "automático" del bloque footer, pues éste se posiciona encima de la sección main. ¿Alguien podría explicarme por qué sucede esto?
Saludos

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Products V2</title>
<link rel="stylesheet" type="text/css" href="reset.css">
<link rel="stylesheet" type="text/css" href="products_v2.css">
</head>
<body>
<header>
<div class="box_inside_header">
<img src="images/logo.png">
<nav>
<ul>
<li><a href="indexCSS_v1.2(css_href).html">Home</a></li>
<li><a href="products_v2.html">Products</a></li>
<li>Contacts</li>
</ul>
</nav>
</div>
</header>
<main>
<div id="products_box">
<ul class="products">
<li>
<h2>Hair</h2>
<img src="images/cabello.jpg">
<p class="description">Stylish cut. Scissors or Machine as your prefer</p>
<p class="price">$10.00</p>
</li>
<li>
<h2>Beard</h2>
<img src="images/barba.jpg">
<p class="description">Beard cut</p>
<br>
<p class="price">$8.00</p>
</li>
<li>
<h2>Hair+Beard</h2>
<img src="images/cabello+barba.jpg">
<p class="description">Promo</p>
<br>
<p class="price">$12.00</p>
</li>
</ul>
</div>
</main>
<footer>
<img src="images/logo-blanco.png">
<p>Copyright Alura Barbershop</p>
</footer>
</body>
</html>*CSS *
#products_box{
width: 940px;
position: relative;
margin: 0 auto;
top: 30px;
}
.products li{
display:inline-block;
text-align: center;
width: 30%;
background: #CCCCCC;
vertical-align: top;
margin:0 1.5%;
padding: 30px 20px;
box-sizing: border-box;
border: 1px solid #000000;
/*border-color: #000000;
border-width: 1px;
border-style: solid;
*/
border-radius: 10px;
}
.products li:hover{
border-color: #c78c19;
}
.products li:active{
border-color:green;
}
.products li:hover h2{
font-size:28px;
}
.products img{
max-width: 100%; /*centra la imagen al tamaño del obj central (cuadro azul dentro la consola de desarrollador)*/
}
.products li h2{
color:red;
font-weight:bold;
font-size: 22px;
}
.description{
font-size: 18px;
}
.price{
color: red;
font-weight: bold;
font-size: 20px;
margin-top: 10px;
}
footer{
background: url(images/bg.jpg);
text-align: center;
padding: 40px;
}



