
Creo que hay un error en las respuestas o no termino de entender por qué la opción C es incorrecta.

Creo que hay un error en las respuestas o no termino de entender por qué la opción C es incorrecta.
Hola idania, podrias ser mas explicita a que pregunta te refieres en particular. Gracias y saludos.
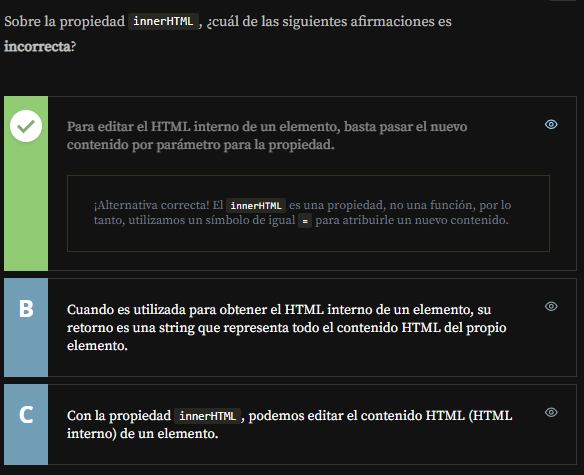
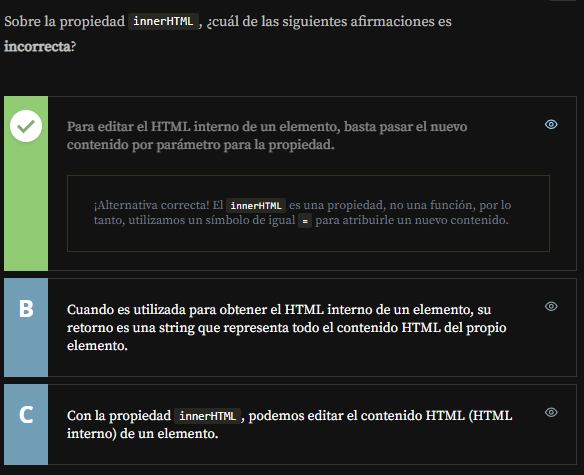
Hola Christian, agregué una imagen
Hola Idania. Para entender bien la pregunta que parece un tanto contraproducente pues pregunta por la expresion incorrecta y no las correctas. Pues debes buscar la que esta equivocada. y en realidad la unica es la A. Ya que como lo dice alli, es una propiedad y no una funcion y por lo tanto no recibe parametros.
Y ahora, analizando las dos que quedaron (las correctas desde el punto de vista de lo que realmente hace o como trabaja el innerHTML)
1) Cuando es utilizada para obtener el HTML interno de un elemento, su retorno es una string que representa todo el contenido HTML del propio elemento. Cuando usamos la propiedad innerHTML el retorno será todo el contenido HTML, sean las etiquetas, atributos, clases, etc. Y siempre en formato de string.
No hay que confundir valor con contenido.
Un DIV tiene contenido, porque es un elemento contenedor. Es decir, podemos tener:
Y todo lo que hay entre
Con un INPUT la cosa es distinta. Un INPUT no es un elemento contenedor. Dentro de un INPUT no podemos tener otros nodos. Lo que tiene un INPUT es un atributo value, que es lo que puedo leer y asignar.
2) Con la propiedad innerHTML, podemos editar el contenido HTML (HTML interno) de un elemento. Conseguimos editar el HTML interno de un elemento con la propiedad innerHTML. Por ejemplo: document.querySelector("#alura").innerHTML = "¡Texto alterado!"
O en otro de los casos que se uso en el aula de Buona Vita es
document.querySelector("#alura").innerHTML = ""
Que lo que hace es borrar el contenido de la etiqueta capturada cuyo id es alura.
Espero haya podido ayudar a clarificar un poco esta cuestion. De ser asi marca la respuesta como solucionada. Saludos y gracias. A seguir programando!!!
Cristian, tienes razón, entendí mal la pregunta. Te agradezco.