La transcripción dl video: Comportamiento del formulario no coincide, y supongo que falta el video de conclusión que es la transcripción que aparece actualmente. Dejo mis notas por si les sirven:
Lo que vamos hacer ahora es ver como prevenir el funcionamiento que hace que se recargue la página cada vez que nosotros damos click en el botón agregar, casi todos los sitios web tienen que ver con formularios, con acceder o ingresar datos a la página. Lo que tenemos es una manera de accesar a la información, recuerda que todo es un objeto dentro del html, lo que podemos hacer es obtener la información del evento que se esta generando. Vamos a VSC y en el archivo de JS vamos a agregar en la funcion como parametro la parte de evento para que la reciba y agregamos un console.log evento para que nos lo imprima:
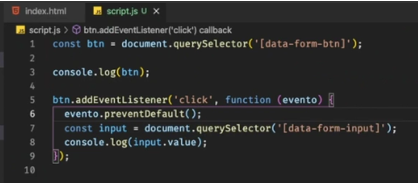
const btn = document.querySelector("[data-form-btn]");
console.log(btn);
btn.addEventListener("click", function (evento) {
console.log(evento);
const input = document.querySelector("[data-form-input]");
console.log(input.value);
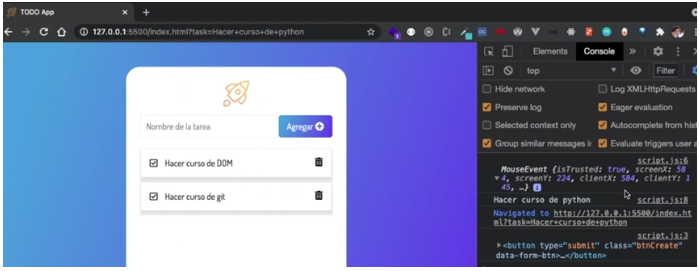
});Vamos a ir al navegador, limpiamos la consola y vamos a agregar una tarea “Hacer curso de python” y damos click en agregar. Podemos ver en la consola que nos apareció un objeto que nos dice cual es la posición e la cual se generó este evento, en este caso sería la posición de nuestro elemento button.

Lo que nosotros queremos es impedir el funcionamiento que tiene por defecto el formulario, es decir, que se refresque la página o que trate de enviar los datos a algún lado, para ello vamos a quitar el console.log (linea 6) y en su lugar agregar prevent.Default (linea 6). Recuerda es un objeto por lo tanto tiene métodos y el método que queremos es .preventDefault(); ahora guardamos.

Regresamos al navegador, limpiamos la consola y agregamos la tarea “ Hacer curso de react” y damos click en el botón agregar y puedes darte cuenta de que y no nos está limpiando lo que escribimos en el input, ni se está refrescando-actualizando el navegador. Vemos en la consola como aparece nuestra tarea que agregamos y podemos agregar más, probamos agregando: “Hacer curso de angular”, “Hacer curso de css”.
Recapitulando lo que hemos visto hasta el momento, todo es un objeto dentro de nuestro navegador, todo lo que estamos escribiendo dentro de nuestro html se puede representar en un objeto, etos objetos tienen métodos o funciones que nosotros podemos ejecutar para que realicen cierta acción.
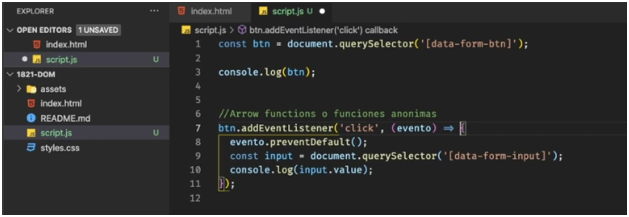
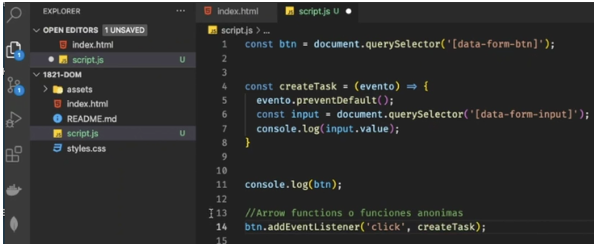
Por último vamos a cambiar un poco el código, lo 1ro que tienes que entender, si ya viste algún curso de JS. Existen las arrow functions (funciones flecha) también conocidas como funciones anónimas. Entonces vamos a generar nuestra función en una función anónima, para ello solo modificamos un poco nuestra función:

Guardamos y probamos agregar una tarea en el navegador: “Hacer curso de sass” y damos click en el botón agregar. Sigue funcionando, pero conforme ampliees tus conocimientos en JS vas a entender porque es que nos pueden ayudar estas funciones.
Por último, vamos a crear una nueva función que va a ser justamente una función anónima que va a ser la misma que creamos antes. Sigue siendo una función pero el código queda más limpio y va a seguir funcionando de la misma manera.

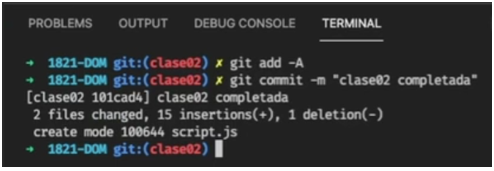
Guardamos y probamos agregar una tarea en el navegador: “Hacer curso de SCRUM” y damos click en el botón agregar. Sigue funcionando igual, ahora lo que tenemos un código más limpio y en nuestra Arrow funtion solo tenemos la referencia del create task. Vamos aquí en nuestro VSC a new terminal y vamos a guardar los cambio que hemos realizado en esta clase. De hecho si usamos en la terminal el comando git status. Así podemos ver los archivos que he modificado.Después damos un clear para limpiar la consola y usamos git add -A. Después git commit -m “clase02 completada” y ENTER