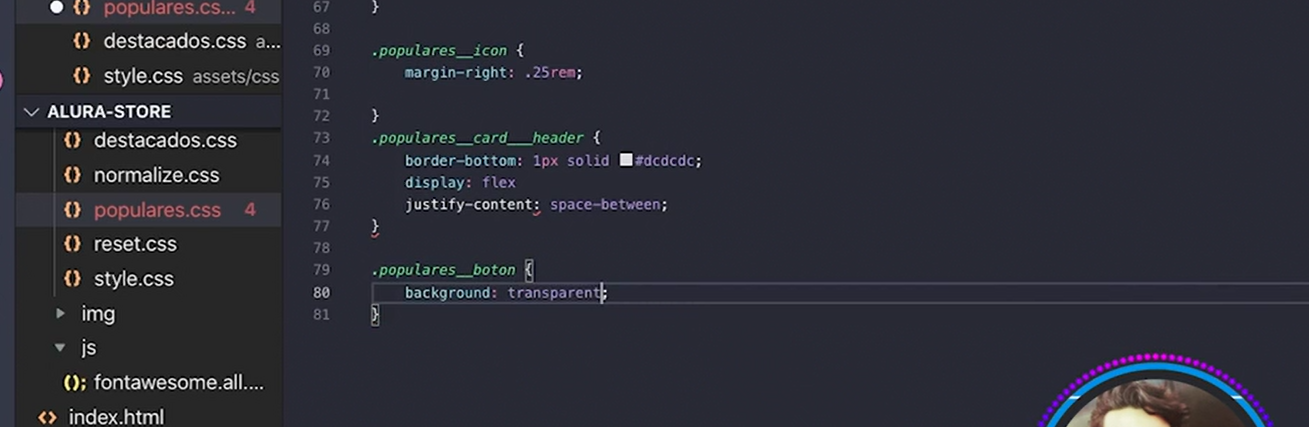
Para que lo tomen en cuenta y no les ocurra como a mi que di vueltas y vueltas y no entendía como al profesor le quedaba bien y a nosotros no, es porque no coloca una coma y por ende el compilador no toma esas dos líneas de código que a mi parecer no deben ir ahí porque al aplicarle display: flex y justify content: space-between a .populares__card___header{} los dos elementos dentro de ella ("populares__card___titulo" y "populares__card___data") se colocan uno al lado del otro con un espaciado entre ellos y no es lo que se desea en la plantilla prototipo.