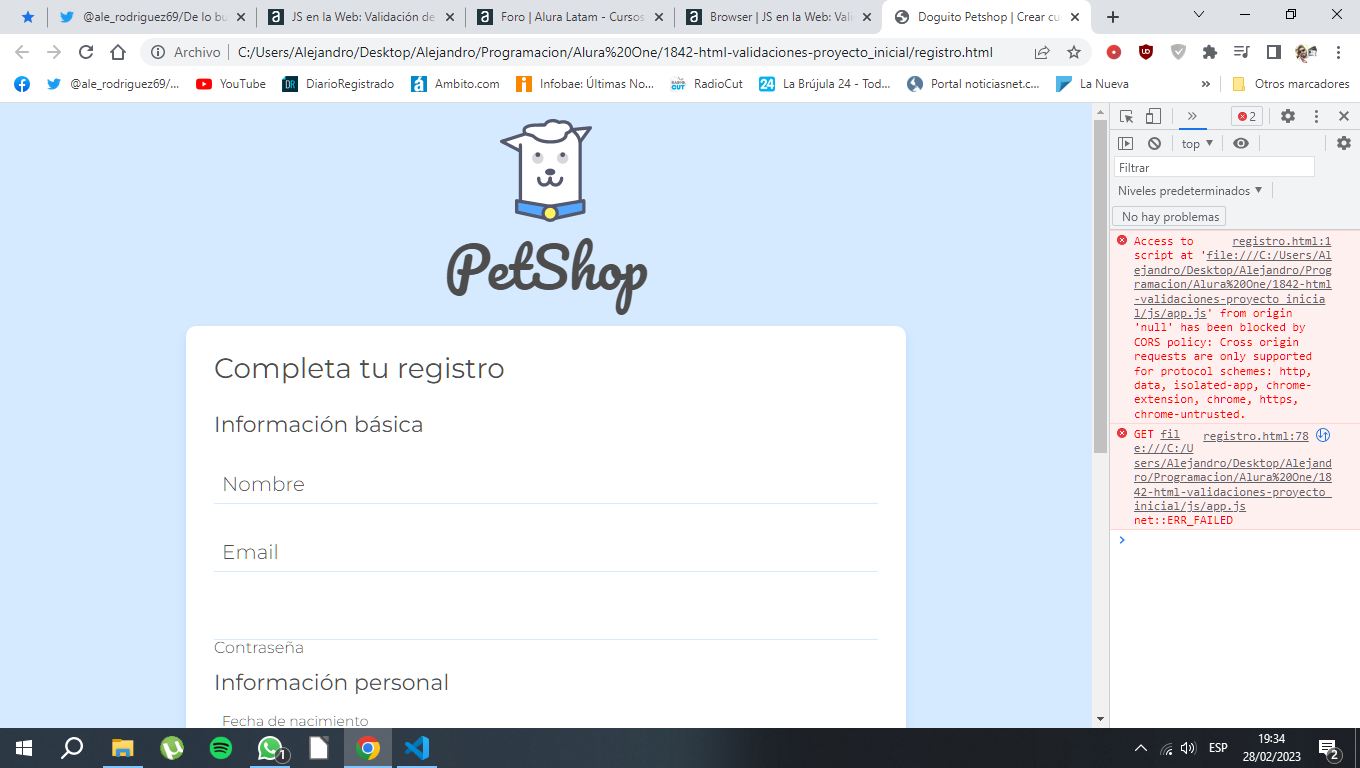
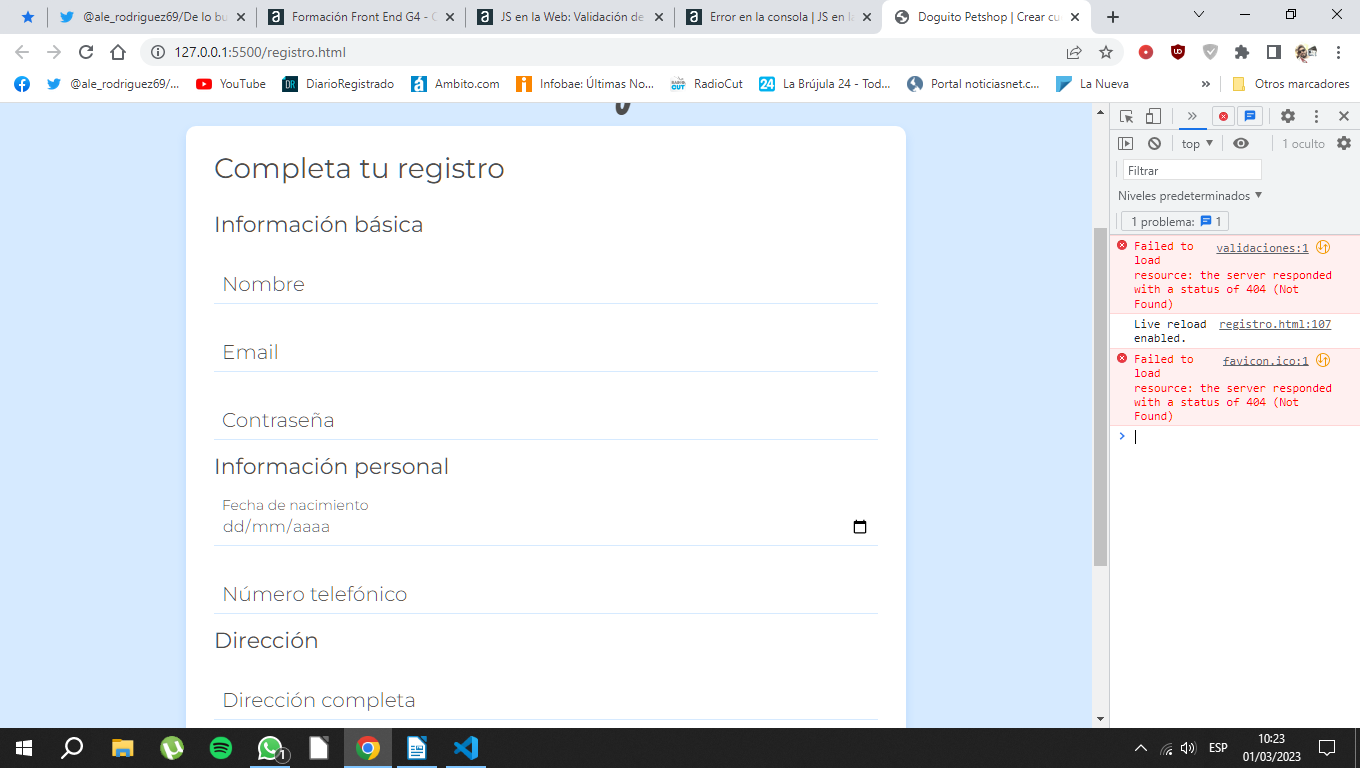
Me salta este error en la consola de desarrollador, a partir de que cambie la caperta validaciones a app.js y le coloque el module en la linea de codigo
<div class="input-container">
<input name="city" id="city" class="input" type="text" placeholder="Ciudad">
<label class="input-label" for="city">Ciudad</label>
<span class="input-message-error">Este campo no es valido</span>
</div>
<div class="input-container">
<input name="state" id="state" class="input" type="text" placeholder="Estado">
<label class="input-label" for="state">Estado</label>
<span class="input-message-error">Este campo no es valido</span>
</div>
</fieldset>
<button class="button">Registrar</a>
</form>
</section>
</main>
<script src="./js/app.js" type="module"></script>
</body>
</html>


 )
)
